6、css选择器
仅使用标签及属性造成代码的大量重复,低效
CSS的定义
CSS英文释义:Cascading Style Sheets
层叠 样式 表
CSS是定义HTML表现形式的描述性语言
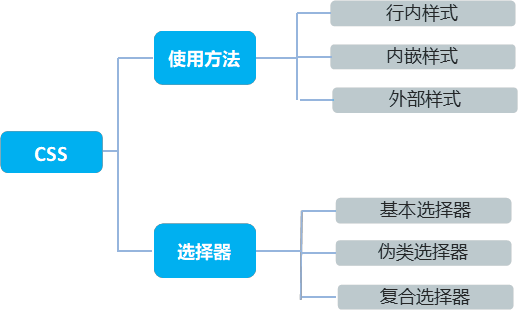
CSS的三种样式
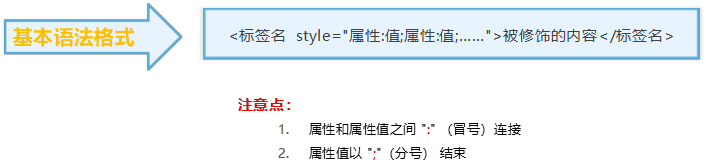
行内样式
行内样式是在HTML开始标签中添加style属性来书写CSS代码的样式表

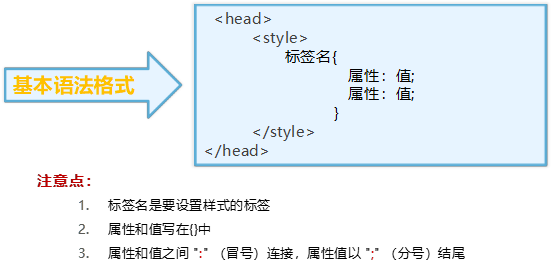
内嵌样式
内嵌样式是在head标签内,嵌套<style></style>标签来书写CSS代码的样式表

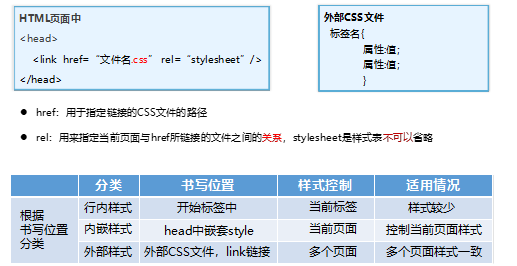
外部样式
外部样式是一种链接一个外部的CSS文件来书写CSS代码的样式表
连接方法:在head标签内,使用link标签来链接

优先级
行内形式 > 内嵌样式 / 外部样式
外部样式与内嵌样式的优先级取决于位置的先后
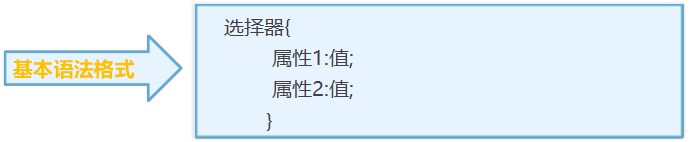
CSS选择器
CSS选择器是一种选择标签的方式
不同的选择方式对应不同的选择器

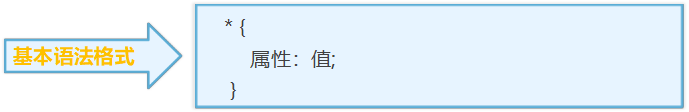
通配符选择器
通配符选择器,用于选择页面中的所有标签

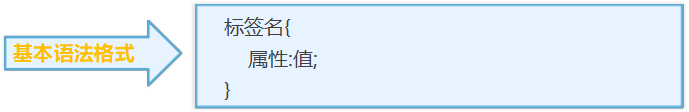
标签选择器
标签选择器是通过标签名进行选择,以便于设置样式的选择器

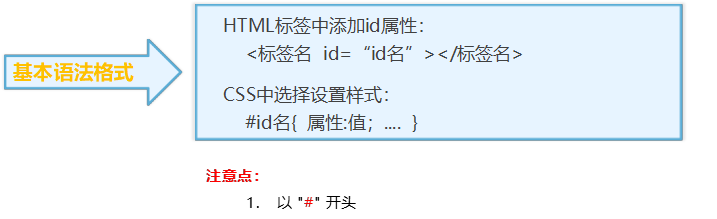
id选择器
id选择器是对HTML标签的id属性进行选择,设置样式的选择器具有唯一性

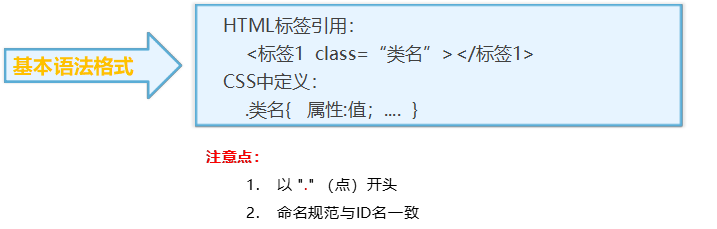
类选择器
类选择器,也称class选择器,是对HTML标签的class属性进行选择,设置样式的选择器

选择器的优先级
id选择器 > 类选择器 > 标签选择器 > 全局选择器
复合选择器
复合选择器就是两个或多个基本选择器,通过不同的方式连接成的选择器
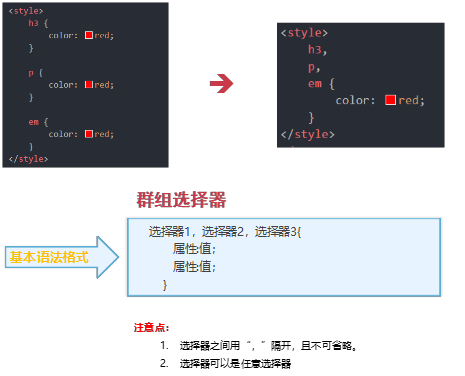
群组选择器
群组选择器,是同时对几个选择器进行相同的操作

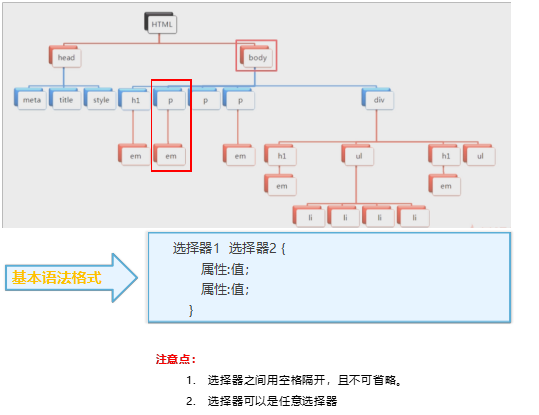
后代选择器
后代选择器:选择作为某标签后代的标签

伪类选择器
伪类选择器不是选择一种标签,而是选择标签的一种状态
比如超链接a标签有四种状态:点击前、滑过、点击时、点击后

群组选择器等复合选择器的优先级
权重:权重越大,优先级越高






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决