4、表格的基础操作

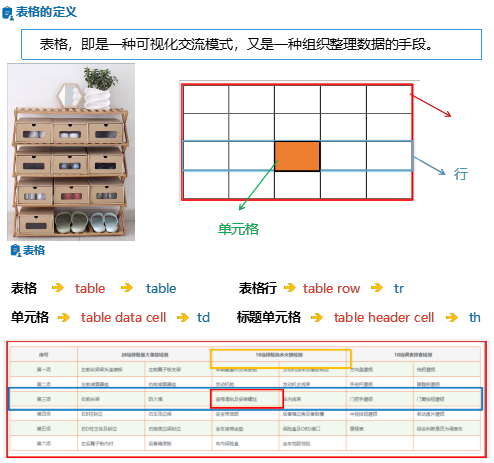
表格
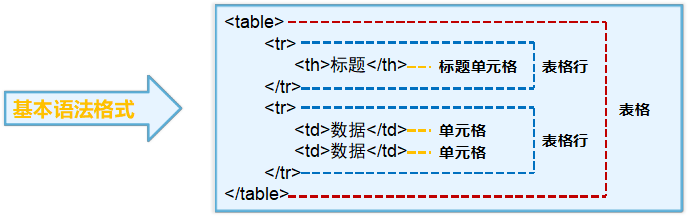
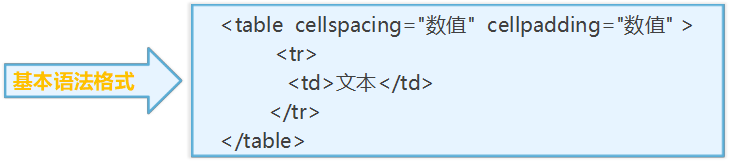
表格 由 <table> 标签来定义
每个表格均有若干行(由 <tr> 标签定义)
每行被分割为若干单元格(由 <td> / <th>标签定义)

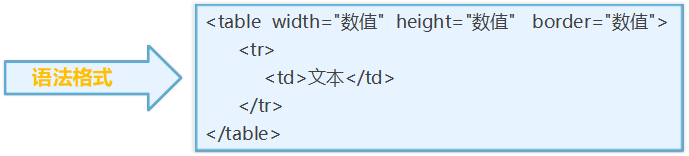
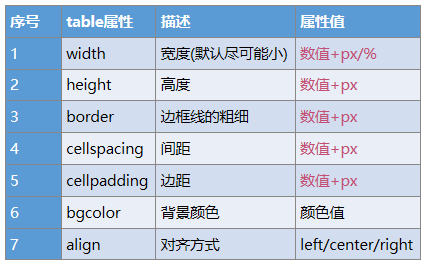
表格的属性
table的属性用于设置整个表格的样式

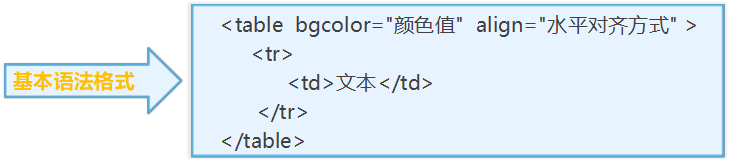
bgcolor 属性,设置表格的背景色
align 属性,设置表格的水平对齐方式

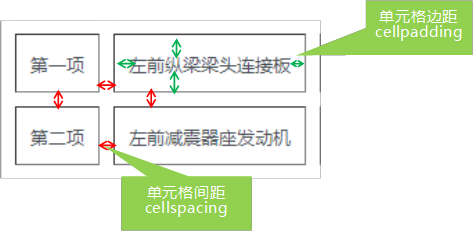
单元格与单元格之间的间距

cellspacing 属性设置单元格间距,默认值为2px
cellpadding 属性设置单元格边距,默认值为1px


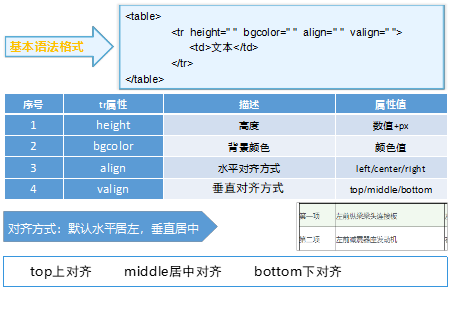
<tr>标签属性
<tr>标签的属性包括 bgcolor,align,valign,height

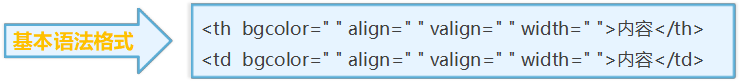
<th><td>标签属性
<th>或<td>标签表示单元格
其属性包括:bgcolor,align,valign,width

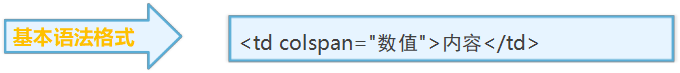
<colspan>属性
colspan 属性是单元格横向合并的属性,也称单元格水平合并

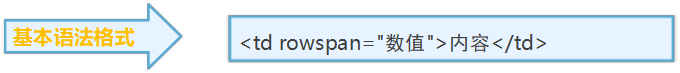
<rowspan>属性
rowspan 属性是单元格垂直合并的属性,也称单元格多行合并

// 表格可以分为三部分
<table>
// 头部
<thead>
<tr>
<td>操作</td>
</tr>
</thead>
// 身体
<tbody>
<tr>
<td>1</td>
</tr>
</tbody>
// 尾部
<tfoot>
<tr>
<td>总购买数量</td>
</tr>
</tfoot>
</table>
<table>
<thead>
<tr>
<td>商品编号</td>
<td>商品展示</td>
<td>商品名称</td>
<td>购买数量</td>
<td>商品单价</td>
<td>商品总价</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><div class="spzs"></div></td>
<td>华为</td>
<td>
<button class="jian">-</button>
<span class="num">0</span>
<button class="jia">+</button>
</td>
<td class="dj">100元</td>
<td class="zong">100元</td>
<td><button class="del">删除</button></td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总购买数量</td>
<td>18</td>
<td></td>
<td>购买总价</td>
<td>4598元</td>
<td>清空购物车</td>
<td></td>
</tr>
</tfoot>
</table>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决