2、常见标签及属性
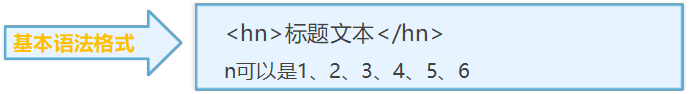
HTML标题
标题的英文Heading
标题可分为六级,用h1 - h6表示
标签特点
标题文字自动加粗,依次减小
<h1>是最大标题,<h6>是最小标题

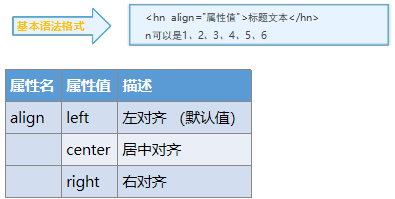
标签属性
align属性是设置文本水平对齐方式的属性

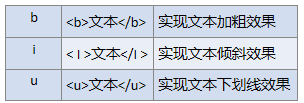
<b>、<i>、<u>标签

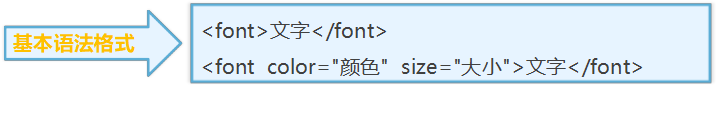
<font>标签
<font>标签是规定文本的字体尺寸、字体颜色的标签
颜色值可以使用单词、十六进制、RGB表示
size表示大小,数值从 1 到 7

<hr>标签
hr 是 Horizontal Rule 的缩写
<hr>标签被用来分隔HTML页面中的内容,并显示为一条水平线
<hrwidth=150 style="border:1px dashed red;height:1px">
dashed为虚线的意思 red就是直接定义的颜色

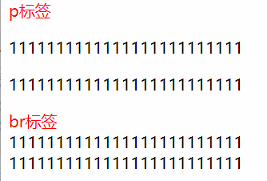
<p>标签
段落通过<p>标签实现,英文是paragraph
<p>标签是一个双标签
段落会自动换行
段落与段落之间有空隙

<p>标签属性
水平对齐属性:align = “left/center/right”

如何实现段内换行
<br>标签
换行标签用br表示,英文break
<br>标签是一个单标签

段落与换行的区别
<p>标签是段落之间有空隙
<br>标签则没有
<p>标签用来给分段
<br>标签用来换行

<strong>、<em>标签
目的都是强调,利于搜索引擎检索

<s>标签
删除线
<q>标签
引号
<sup><sup>标签
上标位置
<sub><sub>标签
下标位置
<img>标签
图片是通过<img>标签插入网页 的,image图像的意思
<img>标签是单标签

图例

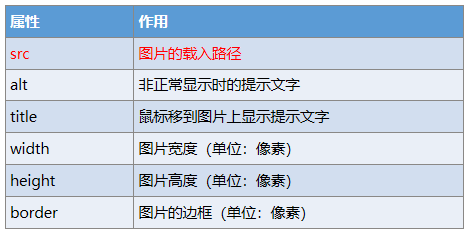
<img>标签属性
<img src="图片路径" title="提示信息" alt="非正常显示时提示信息" height="高度" width="宽度" border="边框" />

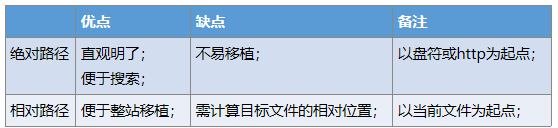
地址
绝对路径是完整的描述文件位置的路径
1)以盘符为起点
2)网址
相对路径是指目标相对于当前文件的路径
../表示当前文件的上一级目录
../../表示当前文件的上上级目录
地址对比

转义字符串
转义字符串是字符组合,用来解决无法在网页中正常显示的字符。
在英文状态下:
1、以“&”号开头
2、以“:”结尾

注释
注释用于解释说明代码的用途。
注释里面的内容,浏览器不执行、不解释、不显示
注释标签不能嵌套






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决