1、走进网页设计
网站制作流程
客户需求 -> 策划方案 -> 网站开发 -> 网站测试 -> 网站使用 ->网站售后 ->
URL网址解析
网页地址:英文全称Uniform Resource Locator 简称URL
URL组成:http://www.baidu.com
http:传输协议
www:World Wide Web
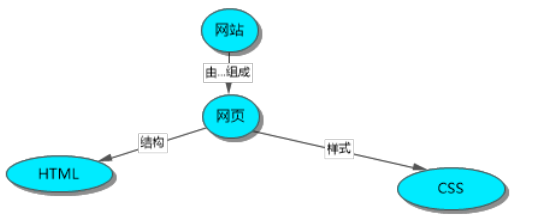
网站组成结构

制作第一个网页
1、桌面右键建立笔记本
2、输入“Hello word !”
3、保存(ctrl+s)
4、修改名字default.html
什么是HTML
HTML英文释义:HyperText Markup Language
超文本 标记 语言
超文本就是用超链接的方法,将不同信息组织在一起的网状文本
标记用来区分网页的不同部分,比如文字、图片等
HTML是描述网页的超文本标记语言
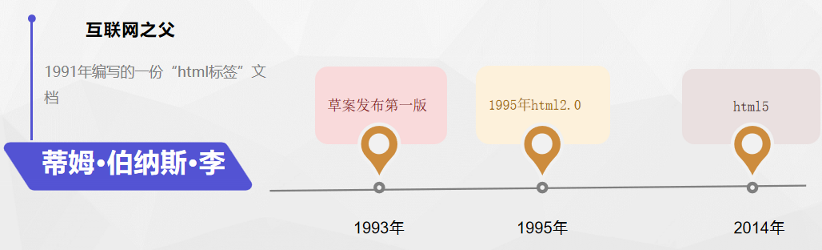
HTML语言发展史

html基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>word</title>
</head>
<body>
Hello word !
</body>
</html>
标签特点
成对出现的,称为双标签
语法结构:<标签名></标签名>
单个出现的,称为单标签
语法结构:<标签名/>
尖括号包围,用/闭合
双标签内可以放内容
标签不区分大小写
为什么建立站点
各司其职、统一管理
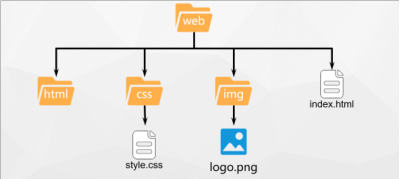
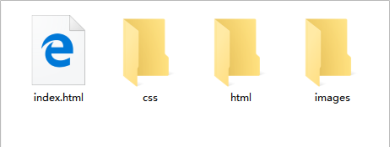
站点建立
站点:
站点本质是一个文件夹
一个站点由若干文件组成
文件根据格式分类存放,便于统筹管理

文件夹:
html(存放html文档)
css(存放css文件)
images(存放图像)
首页命名
1、网站首页命名一般是 index 或 default
2、index 索引的意思 default 默认的意思
3、这是一种网页制作人员的默认规范

命名规范
其他文件或者文件夹的命名
只能是字母,数字,下划线
不能是中文
不能以数字开头
见名知意(以最少的字母达到最容易理解的意义)
颜色的三种表达方式
RGB:
Rgb(热点,green,blue):每一项0-255,全0为黑,全255为白

000000指的是颜色最淡而FFFFFF则指的是颜色最浓

颜色单词






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具