第二阶段(冲刺四)
徐利峰:
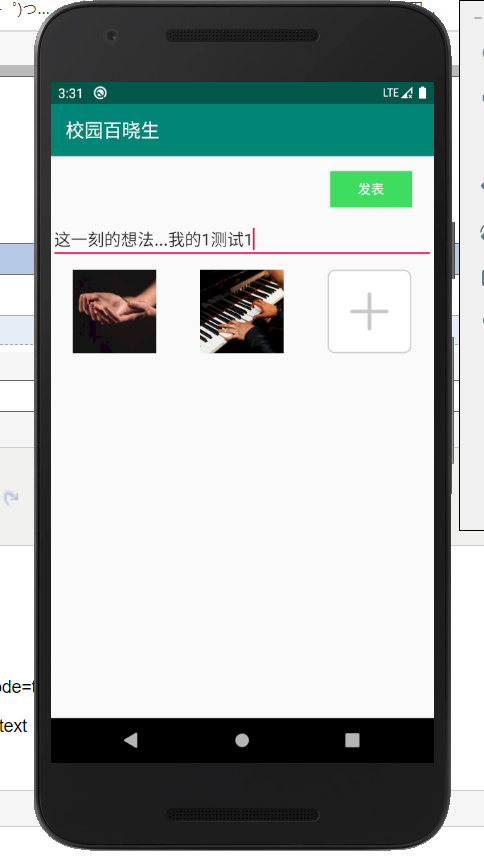
今天完成的任务是:实现将整个动态发表的信息上传至服务器。
其中遇到的困难有:
①上传服务器中文乱码问题,解决方案为jdbc:mysql://localhost:3306/baixiaosheng?useUnicode=true&characterEncoding=UTF-8
②传输图片时的文本过长,导致传入的数据只有部分存储到数据库,改变imgurl的存储格式为text
Android端代码:

package com.lh.std_everything.ui.home.hometype.dongtai; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import androidx.navigation.Navigation; import androidx.recyclerview.widget.GridLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.app.Activity; import android.content.Intent; import android.os.Build; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.ProgressBar; import android.widget.Toast; import com.giftedcat.easylib.selector.MultiImageSelector; import com.lh.std_everything.HttpUtil.HttpUtil; import com.lh.std_everything.MainActivity; import com.lh.std_everything.R; import com.lh.std_everything.ui.home.HomeFragment; import com.lh.std_everything.ui.home.hometype.blog.WriteViewModel; import com.lh.std_everything.ui.home.hometype.news.shownews.ShowNewsActivity; import java.io.File; import java.io.IOException; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import butterknife.BindView; import butterknife.ButterKnife; import butterknife.Unbinder; public class DongTaiActivity extends AppCompatActivity implements View.OnClickListener{ private static final int REQUEST_IMAGE = 2; private int maxNum = 9; private Button submit; private EditText text; Unbinder unbinder; ProgressBar progressBar; @BindView(R.id.rv_images) RecyclerView rvImages; private Handler handle; NineGridAdapter adapter; private int uploadnum=0; private int size; private String urlimg; private List<String> select; List<String> mSelect; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_dong_tai); unbinder = ButterKnife.bind(this); submit=findViewById(R.id.submit); text=findViewById(R.id.text); progressBar=findViewById(R.id.progressBar); mSelect = new ArrayList<>(); submit.setOnClickListener(this); initView(); } private void initView() { rvImages.setLayoutManager(new GridLayoutManager(this, 3)); adapter = new NineGridAdapter(DongTaiActivity.this, mSelect, rvImages); adapter.setMaxSize(maxNum); rvImages.setAdapter(adapter); adapter.setOnAddPicturesListener(new OnAddPicturesListener() { @Override public void onAdd() { pickImage(); } }); } /*上传发动态的信息和照片到服务器 */ @Override public void onClick(View v) { switch (v.getId()){ case R.id.submit: final String daongtaitext=text.getText().toString(); if(daongtaitext.isEmpty()){ Toast.makeText(DongTaiActivity.this, "动态内容不能为空", Toast.LENGTH_SHORT).show(); return; } String username= MainActivity.getUsername(); handle = new Handler(new Handler.Callback() { @Override public boolean handleMessage(@NonNull Message msg) { switch (msg.what) { case 100: if (uploadnum < size) { writeDongTaiImg(select.get(uploadnum)); } else { Toast.makeText(DongTaiActivity.this, "上传成功", Toast.LENGTH_SHORT).show(); progressBar.setVisibility(View.GONE); } break; case 404: Toast.makeText(DongTaiActivity.this, "上传失败,您可以点击上传按钮重新上传", Toast.LENGTH_SHORT).show(); progressBar.setVisibility(View.GONE); break; default: break; } return true; } }); /*将动态写到服务器*/ new Thread(new Runnable() { @Override public void run() { String req=""; String context=text.getText().toString(); Log.i("输入的文本:", ""+context); String url ="http://116.62.178.231:8080/BaiXiaoSheng/adddongtai?username="+MainActivity.getUsername()+"&text="+context; Log.i("url:", ""+url); String msg=String.valueOf(HttpUtil.sendPost(url,req)); Log.d("文字上传:",msg); } }).start(); new Thread(new Runnable() { @Override public void run() { DongTaiActivity.this.runOnUiThread(new Runnable() { @Override public void run() { progressBar.setVisibility(View.VISIBLE); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { progressBar.setTooltipText("正在上传..."); } } }); /*将图片一张一张上传到服务器*/ String context=text.getText().toString(); urlimg = "http://116.62.178.231:8080/BaiXiaoSheng/downloadimg?username="+MainActivity.getUsername()+"&text="+context; handle.sendEmptyMessage(100); } }).start(); } } /*上传图片*/ private void writeDongTaiImg(final String img) { new Thread(new Runnable() { @Override public void run() { Log.i("图片地址:", img); Map<String, File> fileMap = new HashMap<String, File>(); fileMap.put("file", new File(img)); String msg = null; try { msg = HttpUtil.sendPostImg(urlimg, fileMap); } catch (IOException e) { e.printStackTrace(); } uploadnum++; Log.i("当前已上传照片数:", ""+uploadnum); final String finalMsg = msg; DongTaiActivity.this.runOnUiThread(new Runnable() { @Override public void run() { Log.e("服务器返回信息:", ""+finalMsg); if (finalMsg.equals("yes")) { Log.d("tag", finalMsg); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { progressBar.setTooltipText("图片进度:" + uploadnum + "/" + size); } handle.sendEmptyMessage(100); } else { uploadnum = 0; handle.sendEmptyMessage(404); } } }); } }).start(); } /** * 选择添加图片 */ private void pickImage() { MultiImageSelector selector = MultiImageSelector.create(this); selector.showCamera(true); selector.count(maxNum); selector.multi(); selector.origin(mSelect); selector.start(this, REQUEST_IMAGE); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (requestCode == REQUEST_IMAGE) { if (resultCode == RESULT_OK) { select = data.getStringArrayListExtra(MultiImageSelector.EXTRA_RESULT); size=select.size()-1; Log.i("照片总数:", ""+size); mSelect.clear(); mSelect.addAll(select); adapter.notifyDataSetChanged(); } } } @Override protected void onDestroy() { super.onDestroy(); unbinder.unbind(); } }

李浩:
今日完成我的页面布局:
效果图如下:

明日任务:完成下面分支的交互事件。




