(第二阶段)冲刺一
李浩:好友页变消息页,进行点赞、评论、会话功能的一些扩充。
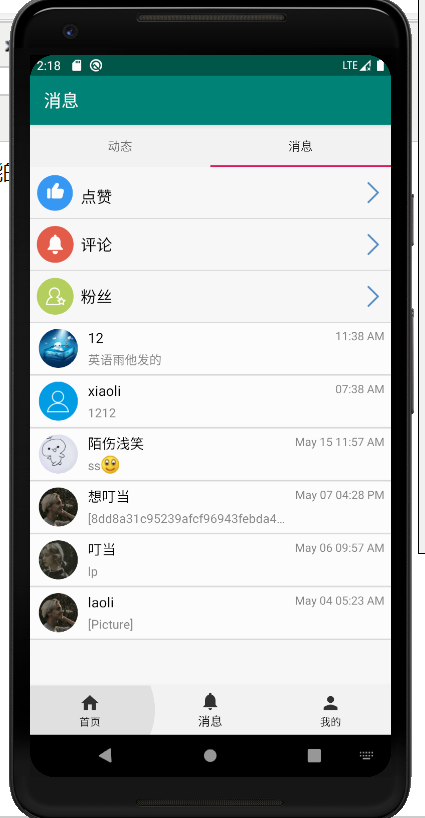
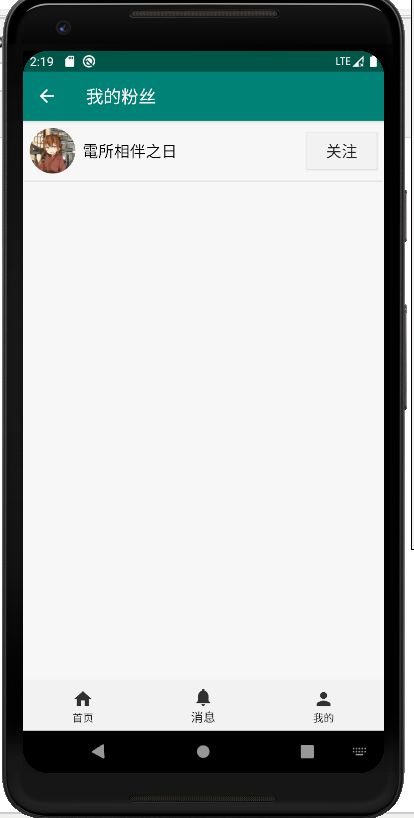
效果图:


任务进度:
会话功能已经完成;粉丝列表可以正常显示;评论、点赞列表后台已经写好,界面还没有完成。
明天任务:
完成评论和点赞的列表显示,包括一些点击事件的交互。如果还有时间,将进行点击用户头像进入用户主页面的功能。
戴伟伟:我的界面签到功能
代码:

public class MainActivity extends AppCompatActivity { private List<CheckBean> checkBeanList; private MyAdapter mAdapter; private GridView mGridview; private TextView monthTxt; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initDate(); } private void initDate() { Calendar calendar = Calendar.getInstance(Locale.CHINA); int month = calendar.get(Calendar.MONTH) + 1; int day = calendar.getActualMaximum(Calendar.DATE); // 获取当前月的天数 checkBeanList = new ArrayList<CheckBean>(); for (int i = 0; i < day + 1; i++) { CheckBean checkBean = new CheckBean(); if ((int) (Math.random() * 20 % 4) == 3) { checkBean.day = i; checkBean.check_status = CheckBean.CHECKED; } else if ((int) (Math.random() * 20 % 4) == 2) { checkBean.day = i; checkBean.check_status = CheckBean.CHECK_NO; } else { checkBean.day = i; checkBean.check_status = CheckBean.CHECK_WAIT; } checkBeanList.add(checkBean); } monthTxt = (TextView)findViewById(R.id.item_month); if (month < 1 || month > 12) { month = 1; } monthTxt.setText("当前签到月份是:" + month); mAdapter = new MyAdapter(MainActivity.this); mAdapter.setListDate(checkBeanList); mGridview = (GridView) findViewById(R.id.main_gridview); mGridview.setAdapter(mAdapter); } }

public class MyAdapter extends BaseAdapter { private Context mContext; private List<CheckBean> checkBeanList; public MyAdapter(Context context) { mContext = context; } public void setListDate(List<CheckBean> checklist) { checkBeanList = checklist; } @Override public int getCount() { return checkBeanList.size(); } @Override public Object getItem(int position) { return checkBeanList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(final int position, View convertView, ViewGroup parent) { final MyHoder hoder; if (convertView == null) { convertView = LayoutInflater.from(mContext).inflate(R.layout.check_item, null); hoder = new MyHoder(); hoder.day = (TextView) convertView.findViewById(R.id.item_day); hoder.status = (ImageView) convertView.findViewById(R.id.item_image); convertView.setTag(hoder); } else { hoder = (MyHoder) convertView.getTag(); } hoder.day.setText("day" + checkBeanList.get(position).day); if (checkBeanList.get(position).check_status == CheckBean.CHECK_NO) { hoder.status.setImageResource(R.mipmap.check_no); hoder.status.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(mContext, "恭喜你,签到成功!", Toast.LENGTH_SHORT).show(); hoder.status.setImageResource(R.mipmap.checked); hoder.status.setClickable(false); checkBeanList.get(position).check_status = CheckBean.CHECKED; /* 在此做一些签到请求的处理 */ } }); } else if (checkBeanList.get(position).check_status == CheckBean.CHECK_WAIT) { hoder.status.setImageResource(R.mipmap.check_wait); } else if (checkBeanList.get(position).check_status == CheckBean.CHECKED) { hoder.status.setImageResource(R.mipmap.checked); } return convertView; } private static class MyHoder { TextView day; ImageView status; } }

public class CheckBean implements Serializable { // 根据自己的需求可以做补签的字段设置 public static final int CHECKED = 3; //已签到 public static final int CHECK_NO = 2; //没有签到 public static final int CHECK_WAIT = 1; //等待签到 (时间没到无法签到) public int day; public int check_status; }
任务进度:基本代码实现,细节没有处理好,代码运行存在bug。
明天任务:完善签到功能。
徐利峰:多级浮动按钮(展开与收缩),动态页的编写
代码:引用第三方库
implementation 'com.azhon:suspension-fab:1.1.0'

//构建展开按钮属性 FabAttributes writeblog = new FabAttributes.Builder() .setBackgroundTint(Color.parseColor("#2096F3")) .setSrc(getResources().getDrawable(R.drawable.ic_edit)) .setFabSize(FloatingActionButton.SIZE_AUTO) .setPressedTranslationZ(10) .setTag(1) .build(); FabAttributes qiandao = new FabAttributes.Builder() .setBackgroundTint(Color.parseColor("#FF9800")) .setSrc(getResources().getDrawable(R.drawable.qiandao)) .setFabSize(FloatingActionButton.SIZE_AUTO) .setPressedTranslationZ(10) .setTag(2) .build(); FabAttributes dongtai = new FabAttributes.Builder() .setBackgroundTint(Color.parseColor("#03A9F4")) .setSrc(getResources().getDrawable(R.drawable.dongtai)) .setFabSize(FloatingActionButton.SIZE_AUTO) .setPressedTranslationZ(10) .setTag(3) .build(); //添加菜单 fabTop.addFab(writeblog, qiandao, dongtai); fabTop.setAnimationManager(new FabAlphaAnimate(fabTop)); //设置菜单点击事件 fabTop.setFabClickListener(this);
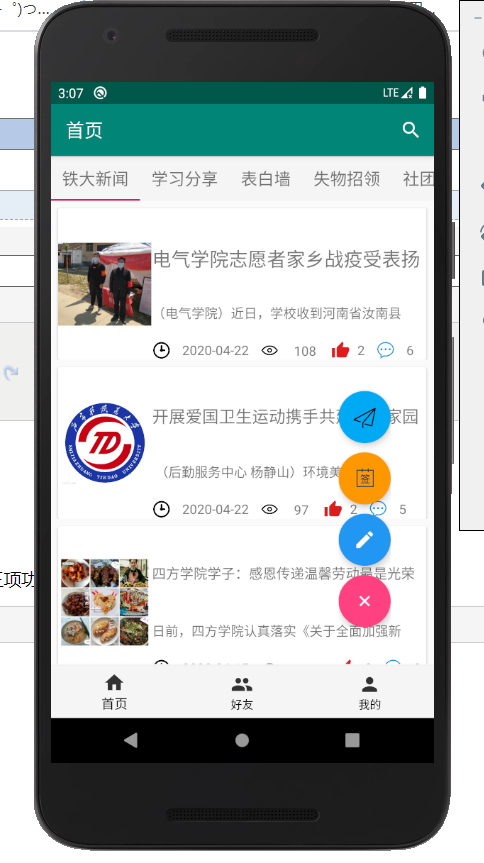
图片:

今天未完成:动态页的多个图片选择
明天任务:多个图片的选择,存储到云数据库中,完成动态页的编写。


