gulp
1、gulp是什么?
gulp 是基于 node 实现 Web 前端自动化开发的工具,利用它能够极大的提高开发效率。在 Web 前端开发工作中有很多“重复工作”,比如压缩CSS/JS文件。而这些工作都是有规律的。找到这些规律,并编写 gulp 配置代码,让 gulp 自动执行这些“重复工作”。
2、如何使用?
要使用gulp--->就需要安装这个包----->用npm安装----->npm是node.js自带的
所以:安装node.js--->就可以使用npm--->安装gulp--->可以使用它 网址:https://nodejs.org/en/

安装完成后,可以检查下是否安装成功。打开命令行,键入node -v,以下这样就说明成功:

可能用的到以下几个命令:
node - v查看node版本号
npm -v查看npm版本号
npm -help查看npm的帮助信息
dos命令:
cls 清除当前屏幕的内容
cd:切换路径
dir查看当前文件和目录信息
cd ..切换上层目录
接下来,我在D盘建了个文件夹,来演示,gulp-demo,
1、命令行,切换到该文件夹:

2、键入npm install gulp -g 全局安装gulp,全局意思就是电脑的任何位置都可使用gulp。
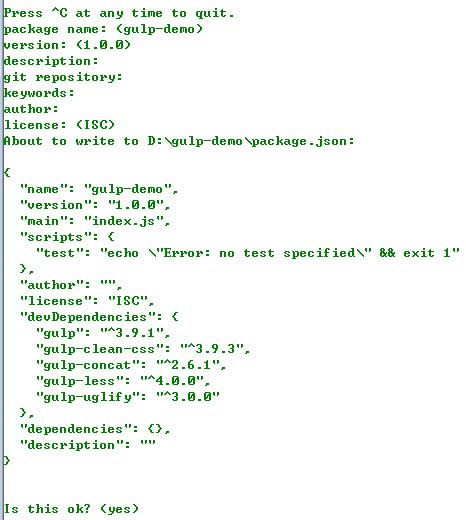
3、npm init 初始化项目的配置文件,一直按enter选择默认配置:

也可以不用按enter键配置,直接把npm init改成npm init --yes键入直接按系统默认配置。
4、本地安装npm install gulp --save-dev,同时会把这个安装写到package.json这个文件里面。

5、创建一个基本的目录结构,其中gulpfile.js名字必须,稍后gulp会从该文件提取任务

6、现在可以来压缩代码了,比如
1、压缩js
在lib.js里写入一些内容:
var Oper={ odd:function(n1,n2){ return n1+n2; }, sbb:function(n1,n2){ return n1-n2; } }
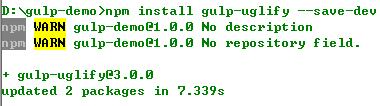
我们要使用压缩js,还需要安装一下压缩js的插件,在命令行键入:npm install gulp-uglify --save-dev

接下来,在gulpfile.js里面写入任务了(min-js是任务的名称):
var gulp = require( 'gulp' ); var uglify = require( 'gulp-uglify' ); gulp.task('min-js', function() { gulp.src('src/js/*.js') .pipe( uglify() ) .pipe( gulp.dest('dist/js') ); });
在cmd里键入gulp min-js,我们就能在dist/js/里看到lib.js了,内容为:
var Oper={add:function(n,r){return n+r},sbb:function(n,r){return n-r}};
2、压缩css
一样的,先安装插件:npm install gulp-clean-css --save-dev
在src/css/里面写个style.css测试下:
*{ margin: 0; padding: 0; } ul,ol{ list-style: none; } .container{ width: 980px; }
一样的,在gulpfile.js里引入模块和写入任务,
var cleanCSS = require( 'gulp-clean-css' ); gulp.task('min-css', function() { gulp.src('src/css/*.css') .pipe( cleanCSS() ) .pipe( gulp.dest('dist/css') ); });
现在使用cmd键入命令:gulp min-css,就可以在dist/css/目录下得到style.css,内容为:
*{margin:0;padding:0}ol,ul{list-style:none}.container{width:980px}
3、编译less
安装插件:npm install gulp-less --save-dev
gulefile.js内容引入模块和添加任务:
var less = require('gulp-less'); gulp.task( 'compile-less', function(){ gulp.src( 'src/css/*.less' ) .pipe( less() ) .pipe( gulp.dest( 'dist/less' ) ); });
在src/css/里面写个less.less测试下:
@w:200px; @h:200px; *{ margin: 0; padding: 0; } #box{ div{ width:@w; height:@h; } }
在cmd命令行键入:gulp compile-less,可以看到dist/less/内得到代码:
* { margin: 0; padding: 0; } #box div { width: 200px; height: 200px; }
4、合并js文件
安装插件:npm install gulp-concat --save-dev
在src/css/目录下编写俩个js文件用来测试
lib1.js:
var Oper={ add:function(a,b){ return a+b; }, sbb:function(a,b){ return a-b; } }
lib2.js
function $(id) { return document.getElementById(id); }
gulefile.js内容引入模块和添加任务:
var concat = require('gulp-concat'); gulp.task( 'concat-file', function(){ gulp.src( 'src/js/*.js' ) .pipe( concat('all.min.js') ) .pipe( uglify() ) .pipe( gulp.dest( 'dist/js' ) ); });
在cmd键入命令:gulp concat-file,我们就在dist/js/目录下得到一个all.min.js文件,内容为:
var Oper={add:function(n,t){return n+t},sbb:function(n,t){return n-t}};function $(n){return document.getElementById(n)}
5、自动监测文件变化,实时更新
gulefile.js内容添加任务:
gulp.task( 'auto', function(){ gulp.watch( 'src/js/*.js', ['min-js'] ); gulp.watch( 'src/css/*.css', ['min-css'] ); } ); gulp.task( 'default', ['auto'] );
在cmd命令行键入:gulp
这里只要css,js文件有变化,就会启动min-js,min-css俩个任务:
这里我把lib1.js内容替换为:
var Oper={ add:function(a,b){ return a+b; }, sbb:function(a,b){ return a-b; }, mul:function(a,b){ return a*b; } }
在dist/js/目录下的lib1.js内容自动变成了:
var Oper={add:function(n,r){return n+r},sbb:function(n,r){return n-r},mul:function(n,r){return n*r}};
gulp使用总结:
1,安装相应的插件
2,添加相应的任务
3,执行任务


 浙公网安备 33010602011771号
浙公网安备 33010602011771号