css选择器 nth-child
html代码:
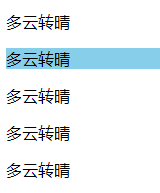
<div> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> </div>
一、nth-child
1.1、nth-child(n) 父元素下的第n个子元素,n必须大于0,索引都是从1开始。
div p:nth-child(2){ background: skyblue; }

ps、这里仅仅说是父元素的第几个子元素,而并没有限制该类型的子元素。比如:
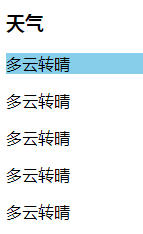
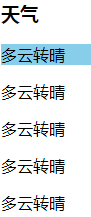
<div> <h3>天气</h3> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> </div>
运行之后:

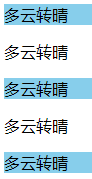
1.2、nth-child(odd) 父元素下的奇数子元素 等同于 nth-child(2n-1)
div p:nth-child(odd){ background: skyblue; }

ps、这货是区分子元素类型的,比如:
<div> <h3>天气</h3> <h3>天气</h3> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> </div>

1.3、nth-child(even) 父元素下的偶数子元素 同样区分子元素类型 等同于nth-child(2n)
div p:nth-child(even){ background: skyblue; }

1.4、nth-child(an+b) 公式计算 n可以为0
div p:nth-child(2n+1){ background: skyblue; }

ps、区分子元素类型的,父元素的an+b个子元素,但是该元素必须是p
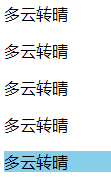
1.5、first-child 选择父元素下的第一个子元素 如果第一个子元素不是该类型,选择不到 等同于 nth-child(1)
div p:first-child{ background: skyblue; }

1.6、last-child 选择父元素下的最后一个子元素 如果最后一个子元素不是该类型,选择不到
div p:last-child{ background: skyblue; }

二、nth-of-type 匹配属于父元素的特定类型的第 N 个子元素的每个元素 忽略不是该类型的元素的存在
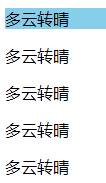
<div> <h3>天气</h3> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> <p>多云转晴</p> </div>
div p:nth-of-type(1){ background: skyblue; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号