多行文本溢出如何显示省略号
做项目的时候往往会遇到这么一种需求:文本溢出需要隐藏。
我遇到过两种情况:
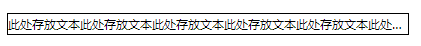
1.单行文本溢出(如下图)

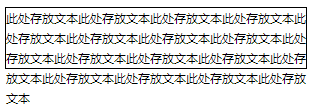
2.多行文本溢出(如下图)

以上情况呢,就是你给文本画好了框框,可人家呆不下啊,那咋办,咱还是用省略号表示吧
先看第一种,很好操作,在需要溢出隐藏的代码块里加上下面的css代码就妥了:
{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
用完就是下面的样子啦

再看第二种,先祭出需要加在css上面的代码:
{
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
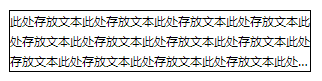
用完之后是这个样子哒:

其中-webkit-line-clamp可以设置在第几行添加省略号
比如我上面的是在第三行,那就写 -webkit-line-clamp: 3;
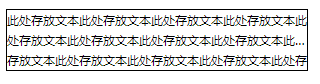
如果写成2的话会是下面这个样子:

是的,你没看错,就是省略号在第二行,但是第三行依然会显示出来
这个时候我们算下高度就好啦,反正在写页面的时候都有尺寸的,算算就好了
但是有一点需要注意,使用上面的两个方法时,文本容器需要有个宽度,不然可能会出问题的呦。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端