如何将web转化成应用程序?
nativefier
最近无意中发现这个开源项目,Nativefier,看着它的项目介绍,以及1w+ 的 Star,感觉自己错过了一个世纪。
介绍
Nativefier是一个命令行工具,可以轻松地为任何web站点创建桌面应用程序,配置非常简单。应用程序被电子封装在一个操作系统的可执行文件中。适用于Windows, macOS和Linux。
安装
要求
- macOS 10.9+ / windows / Linux
- Node.js >=6(4.x可能有效,但不在经过测试,请升级)
npm install nativefier -g
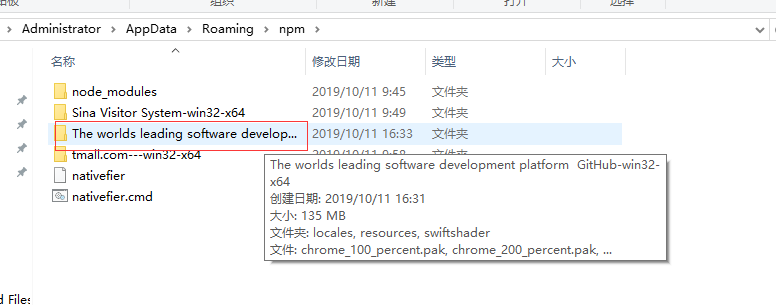
只需要这一条命令,我们就安装好了,安装好之后找到安装的目录,我的安装目录是:
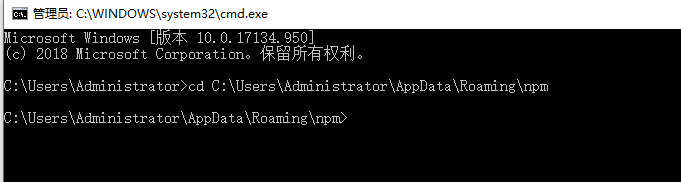
C:\Users\Administrator\AppData\Roaming\npm
文件夹里面有一个nativefier的文件,打开系统cmd命令行,输入命令到以上目录下:

举个例子,比如我们想把github转换成应用程序,那我们直接输入

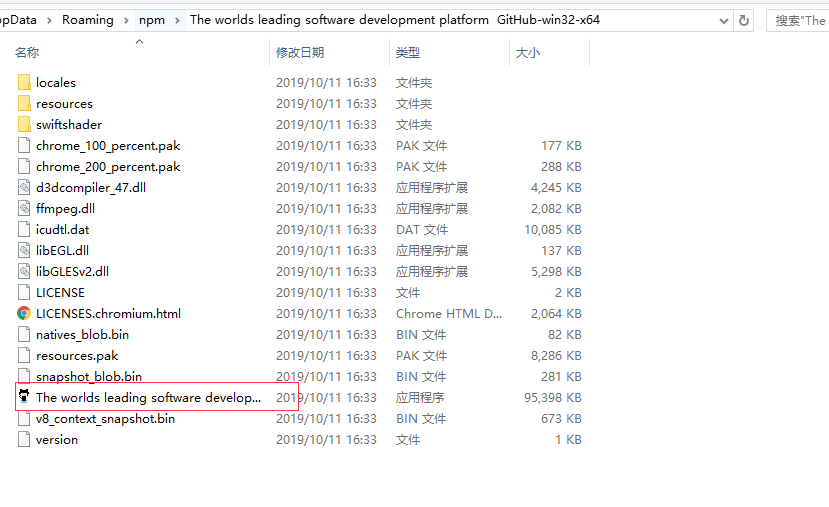
打开我上面的目录,然后查看文件夹内是否有github的文件夹,然后点进去看看

找到这个应用程序,我们就可以以应用程序的形式使用了

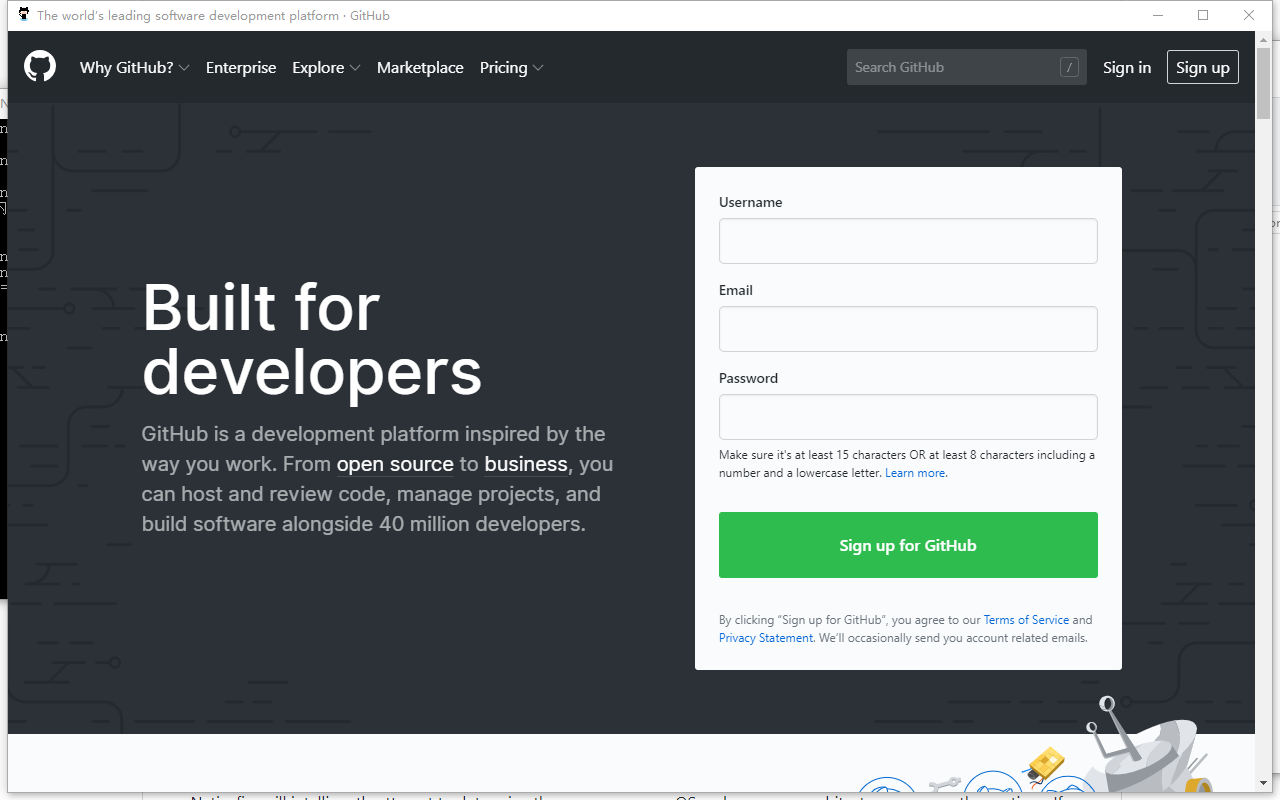
打开看下,如下界面,如果你想把微博、sina新闻等弄成应用程序,那就按照上面的实例来,把网址修改成你需要的保存的应用程序网址就好了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构