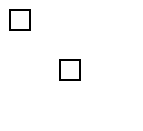
1、translate变换

<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
width="200px" height="200px" viewBox="0 0 200 200">
<g id="square">
<rect x="10" y="10" width="20" height="20"
style="fill:none;stroke:black;stroke-width:2;"/>
</g>
<use xlink:href="#square" transform="translate(50,50)"/>
</svg>
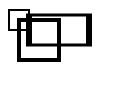
2、scale变换

<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
width="200px" height="200px" viewBox="0 0 200 200">
<g id="square">
<rect x="10" y="10" width="20" height="20"
style="fill:none;stroke:black;stroke-width:2;"/>
</g>
<use xlink:href="#square" transform="scale(2)"/>
<use xlink:href="#square" transform="scale(3,1.5)"/>
</svg>
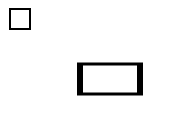
3、变换序列

<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
width="200px" height="200px" viewBox="0 0 200 200">
<g id="square">
<rect x="10" y="10" width="20" height="20"
style="fill:none;stroke:black;stroke-width:2;"/>
</g>
<use xlink:href="#square" transform="translate(50,50) scale(3,1.5)"/>
</svg>
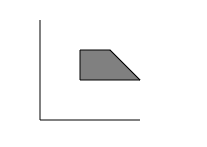
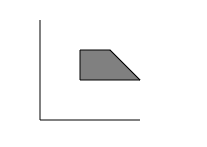
4、笛卡尔坐标变换

<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
width="200px" height="200px" viewBox="0 0 200 200">
<g transform="translate(40,120) scale(1,-1)">
<!-- 轴 -->
<line x1="0" y1="0" x2="100" y2="0" style="stroke:black;"/>
<line x1="0" y1="0" x2="0" y2="100" style="stroke:black;"/>
<!-- 梯形 -->
<polygon points="40 40 100 40 70 70 40 70" style="fill:gray;stroke:black;"/>
</g>
</svg>
5、围绕中心点旋转

<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
width="200px" height="200px" viewBox="0 0 200 200">
<!-- 旋转中心 -->
<circle cx="50" cy="50" r="3" style="fill:black;"/>
<!-- 未旋转的箭头 -->
<g id="arrow" style="stroke:black;">
<line x1="60" y1="50" x2="90" y2="50"/>
<polygon points="90 50, 85 45, 85 55"/>
</g>
<!-- 围绕中心点旋转 -->
<use xlink:href="#arrow" transform="rotate(60,50,50)"/>
<use xlink:href="#arrow" transform="rotate(-90,50,50)"/>
<use xlink:href="#arrow" transform="rotate(-150,50,50)"/>
</svg>
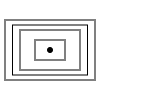
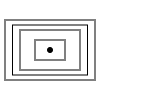
6、围绕中心点缩放

<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
width="200px" height="200px" viewBox="0 0 200 200">
<!-- 旋转中心 -->
<circle cx="50" cy="50" r="3" style="fill:black;"/>
<!-- 未缩放的矩形 -->
<g id="box" style="stroke:black;fill:none;">
<rect x="35" y="40" width="30" height="20"/>
</g>
<use xlink:href="#box" transform="translate(-50,-50) scale(2)"
style="stroke-width:0.5;"/>
<use xlink:href="#box" transform="translate(-75,-75) scale(2.5)"
style="stroke-width:0.4;"/>
<use xlink:href="#box" transform="translate(-100,-100) scale(3)"
style="stroke-width:0.33;"/>
</svg>
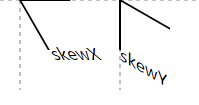
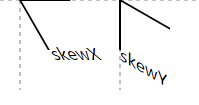
7、skewX和skewY变换

<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
width="200px" height="200px" viewBox="0 0 200 200">
<!-- 参考线 -->
<g style="stroke:gray;stroke-dasharray:4 4;">
<line x1="0" y1="0" x2="200" y2="0"/>
<line x1="20" y1="0" x2="20" y2="90"/>
<line x1="120" y1="0" x2="120" y2="90"/>
</g>
<g transform="translate(20,0)">
<g transform="skewX(30)">
<polyline points="50 0, 0 0, 0 50" style="fill:none;stroke:black;stroke-width:2;"/>
<text x="0" y="60">skewX</text>
</g>
</g>
<g transform="translate(120,0)">
<g transform="skewY(30)">
<polyline points="50 0, 0 0, 0 50" style="fill:none;stroke:black;stroke-width:2;"/>
<text x="0" y="60">skewY</text>
</g>
</g>
</svg>
8、总结