
1、将SVG作为图片显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.background-cat {
background-image: url("cat.svg");
background-size: 100% 100%;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<img src="cat.svg" title="Cat Image" alt="Stick Figure of a Cat">
<div class="background-cat"></div>
</body>
</html>
2、将SVG作为对象显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<object type="image/svg+xml" data="cat.svg" title="Cat Object" alt="Stick Figure of a Cat">
<!-- 文本或栅格图像用作备用选项-->
<p>No SVG support!Here's a substitute:</p>
<img src="cat.png" title="Cat Fallback" alt="A raster rendering of a Stick Figure of a Cat" />
</object>
</body>
</html
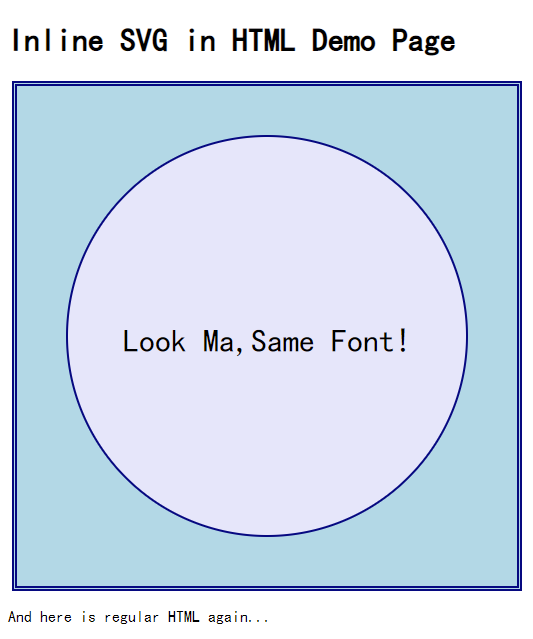
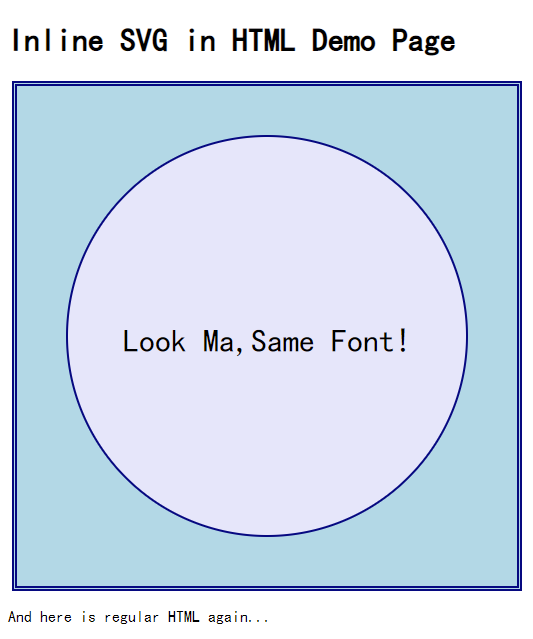
3、在HTML中内联SVG显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SVG in HTML</title>
<style>
svg {
display: block;
width: 500px;
height: 500px;
margin: auto;
border: thick double navy;
background-color: lightblue;
}
body {
font-family: cursive;
}
circle {
fill: lavender;
stroke: navy;
strike-width: 5;
}
</style>
</head>
<body>
<h1>Inline SVG in HTML Demo Page</h1>
<svg viewBox="0 0 250 250" xmlns="http://www.w3.org/2000/svg">
<title>An SVG circle</title>
<circle r="100" cx="125" cy="125"/>
<text x="125" y="125" dy="0.5em" text-anchor="middle">
Look Ma,Same Font!
</text>
</svg>
<p>And here is regular HTML again...</p>
</body>
</html>