对比vue-cli2.x和vue-cli3.x的搭建
搭建前提条件:
-
node环境
- node是傻瓜式安装的,直接去官网下载安装不断下一步
- 命令行输入node -v查询版本号,有版本号即安装成功
- node自带npm包管理工具(安装好node也可以输入npm -v查看版本号)
- npm太慢,下载国内淘宝镜像cnpm(npm install -g cnpm --registry=https://registry.npm.taobao.org)
-
安装webpack
- 运行npm install webpack -g
-
安装vue-cli 2.x
- npm install vue-cli -g
- 创建项目:vue init webpack 项目名(不要取中文名字)
-
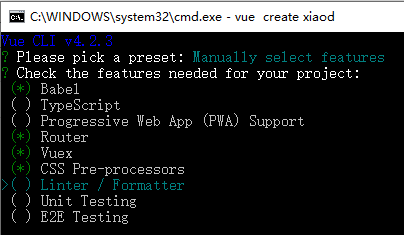
安装vue-cli 3.x
- npm install @vue/cli -g
- 创建项目:vue create 项目名(不要取中文名字)
不添加指定版本号就是下载最新稳定版本