使用WebRTC搭建1v1视频聊天室
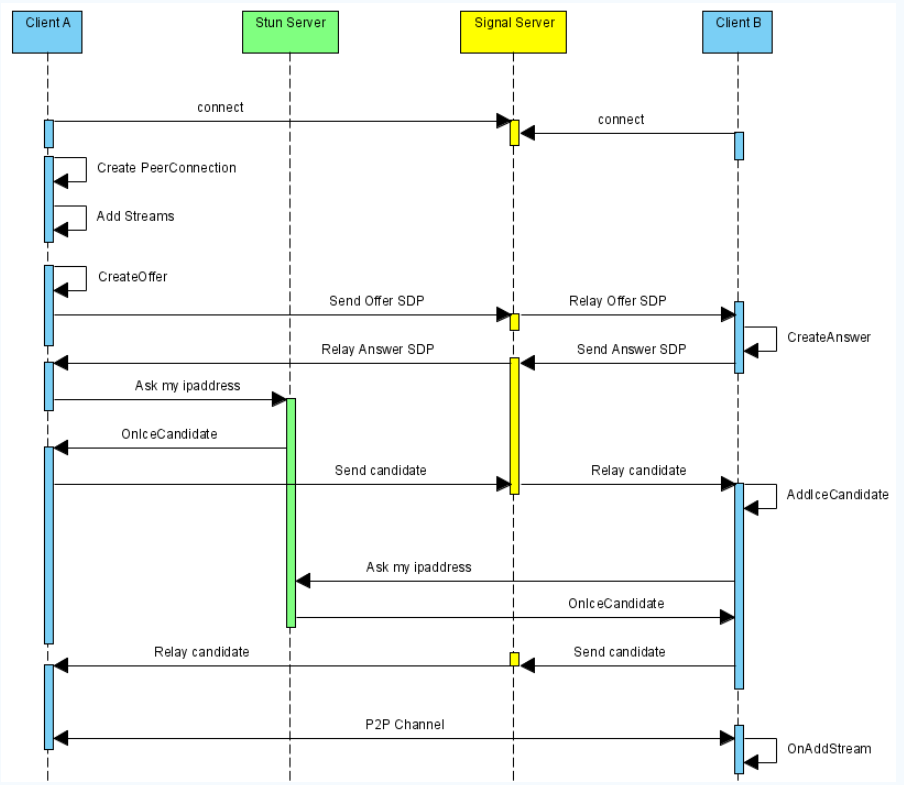
WebRTC建立通信过程

- 基础设施:必要的信令服务和 NAT 穿越服务
- clientA 和 clientB 分别创建 RTCPeerConnection 并为输出端添加本地媒体流。如果是视频通话类型,则意味着,两端都需要添加媒体流进行输出。
- 本地 ICE 候选信息采集完成后,通过信令服务进行交换。
- 呼叫端(好比 A 给 B 打视频电话,A 为呼叫端)发起 offer 信息,接收端接收并返回一个 answer 信息,呼叫端保存,完成连接。
实现1v1视频聊天
信令服务器
对于上面的额所讲到的信令服务器,我们可以采取搭建websocket服务器实现。更进一步,我们可以采用socketio来实现,因为它自带room管理,可以给我们带来很多便利。
NAT穿透
而NAT穿透,我们知道在WenRTC中是通过STUN/TURN协议实现的,我们可以自己搭建这种服务器,但比较繁琐,可以参考https://webrtc.org.cn/stunturn_quick_guide/。作为测试,我们可以使用一些免费的服务器,可以从中选取。
例如:
{url:'stun:stun01.sipphone.com'},
{url:'stun:stun.ekiga.net'},
{url:'stun:stun.fwdnet.net'},
{url:'stun:stun.ideasip.com'},
{url:'stun:stun.iptel.org'},
{url:'stun:stun.rixtelecom.se'},
{url:'stun:stun.schlund.de'},
{url:'stun:stun.l.google.com:19302'},
{url:'stun:stun1.l.google.com:19302'},
{url:'stun:stun2.l.google.com:19302'},
{url:'stun:stun3.l.google.com:19302'},
{url:'stun:stun4.l.google.com:19302'},
{url:'stun:stunserver.org'},
{url:'stun:stun.softjoys.com'},
{url:'stun:stun.voiparound.com'},
{url:'stun:stun.voipbuster.com'},
{url:'stun:stun.voipstunt.com'},
{url:'stun:stun.voxgratia.org'},
{url:'stun:stun.xten.com'},
{
url: 'turn:numb.viagenie.ca',
credential: 'muazkh',
username: 'webrtc@live.com'
},
{
url: 'turn:192.158.29.39:3478?transport=udp',
credential: 'JZEOEt2V3Qb0y27GRntt2u2PAYA=',
username: '28224511:1379330808'
},
{
url: 'turn:192.158.29.39:3478?transport=tcp',
credential: 'JZEOEt2V3Qb0y27GRntt2u2PAYA=',
username: '28224511:1379330808'
}
在创建RTCPeerConnection时可以作为选项设置。
https
WebRTC限制远程访问摄像头等媒体设备时,必须使用https做安全访问,本地测试可以使用http。但是由于我们现在是做1v1视频聊天,因此一个https服务器是必须的。
无论采用golang,还是nodejs搭建web服务器,提供https访问是很简单的,如golang使用gin框架提供web服务时:
router.RunTLS(config.WebServerHostTLS, "ssl/server.crt", "ssl/server.key")
主要就是ssl证书的问题。如果你有购买域名,一般的云服务提供商都有生成ssl证书的服务,但是如果没有域名,我们可以使用openssl来创建测试证书。当然这样的证书由于并为被认证,所以使用时浏览器还是会报安全警告,但是这对于我们测试来说足够了。
openssl生成证书的过程可以参考:https://www.cnblogs.com/pzblog/p/9088286.html .
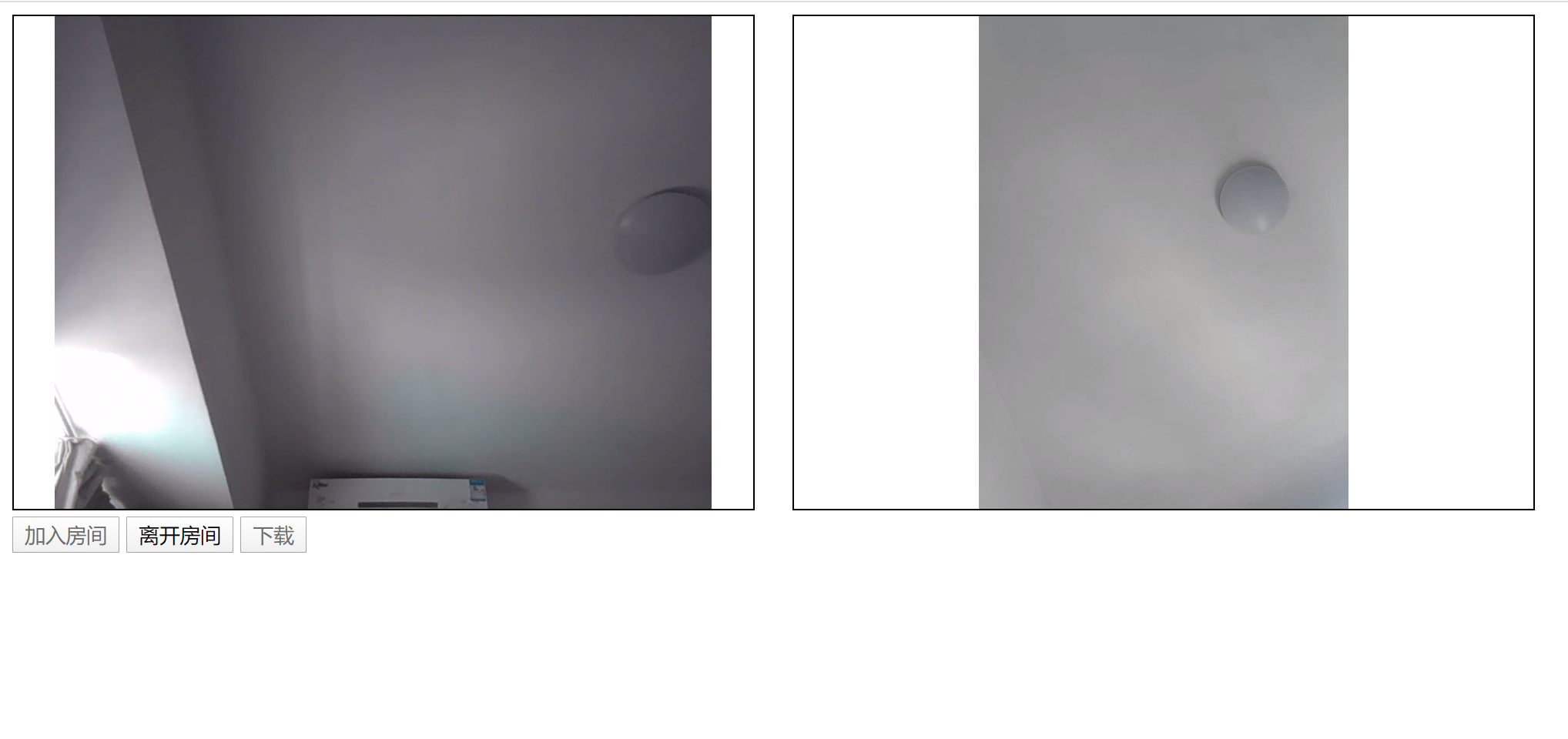
实现效果

演示地址: https://134.175.26.82:8082/static/demo/remote_chat.html.



