Jquery + css 日期控件用法实例.zip
/*==============================================================================
*
* Filename:common.js
* Description: 公共JS方法封装,主要包含,页面的鼠标移动行的颜色跟着改变,以及
增加、修改、删除弹出隐藏Div进行操作,增加。修改赋值问题。本实例只包含日期控件用法
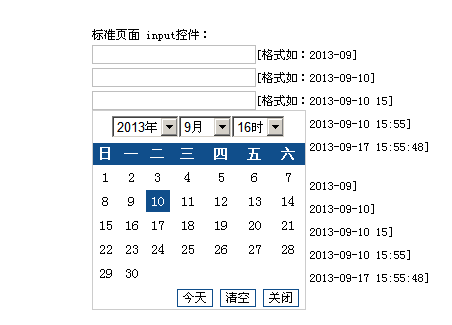
具体用法很简单,在文本框中增加 attr="ymd" 2013-09-10格式 可以选择自己需要的日期格式
用法:
1.引用 css.css文件样式
2.引用jquery-1.7.2.min.js jquery框架
3.引用common.js 公共类
* Version: 1.0
* Created: 2011.05.27
* Author : liangjw
* E-mail : liangjw0504@163.com
* Q Q : 592568532
* Profile Url:http://90ideas.net/
* Company: Copyright (C) Create Family Wealth Power By Peter
*
==============================================================================*/
* 备注信息: 上传部分自己总结的常用方法的封装,有不足和不完美之处,希望大家指出来,愿意一起
* 主要研究erp,cms,crm,b2b,oa等系统和网站的开发,欢迎有共同追求和学的IT人员一起学习和交流。
* 学习和讨论有关asp.net mvc ,Ajax ,jquery ,html/css, xml,sqlserver ,wpf,IIS以及服务器的搭建和安全性相关技术的交流和学习。
1. [图片] ymdh.png

2. [图片] ymdhm.jpg

3. [图片] ymdhms.jpg

4. [代码][C#]代码
/******************************************************************************
*
* Filename: common.js
* Description: 公共JS方法封装,主要包含,页面的鼠标移动行的颜色跟着改变,以及
增加、修改、删除弹出隐藏Div进行操作,增加。修改赋值问题。本实例只包含日期控件用法
具体用法很简单,在文本框中增加 attr="ymd" 2013-09-10格式 可以选择自己需要的日期格式
用法:
1.引用 css.css文件样式
2.引用jquery-1.7.2.min.js jquery框架
3.引用common.js 公共类
* Author : liangjw
* Created Mark: 2013-08-15
* E-mail: liangjw0504@163.com
* QQ:592568532
* Version: V1.0.0.0
* Company: : Copyright (C) 2013 Create Family Wealth Power By Peter All Rights Reserved
* Remark: 封装自己总结的常用方法的封装,有不足和不完美之处,希望大家指出来,愿意一起
* 主要研究erp,cms,crm,b2b,oa等系统和网站的开发,欢迎有共同追求和学的IT人员一起学习和交流。
* 学习和讨论有关asp.net mvc ,Ajax ,jquery ,html/css, xml,sqlserver ,wpf,IIS以及服务器的搭建和安全性相关技术的交流和学习。
* Update Author: 无
* Update Description: 无
* Update Mark : 无
*
*******************************************************************************/
///////////////////////////////日期控件操作法方法封装//////////////////////////////////
$(function () {
$("input[attr^=ym]").each(function () {
$(this).attr("readonly", "readonly");
$(this).on("click", function () {
MVC_CalendarInit(this.value, this.id);
});
});
});
///////////////////////////////////////////////////////////////////
//日期控件弹出位置定位
///////////////////////////////////////////////////////////////////
$.fn.extend({
setPosition: function (obj) {
var iX, iY;
var pi = getAbsPoint(obj);
//计算left
if (pi.absLeft + this.outerWidth() > $(window).width() + $(document).scrollLeft()) {
iX = pi.absRight - this.outerWidth();
}
else {
iX = pi.absLeft;
}
//计算top
if (pi.absBottom + this.outerHeight() > $(window).height() + $(document).scrollTop()) {
iY = pi.absTop - this.outerHeight();
}http://www.huiyi8.com/gongzuozongjie/
else {工作总结
iY = pi.absBottom;
}
//逻辑处理left,top属性
if (iX < 0) {
iX = 0;
}
if (iY < 0) {
iY = 0;
}
//设置属性
this.css({ left: iX + "px", top: iY + "px" });
return this;
}
});
///////////////////////////////////////////////////////////////////
//获取控件的在页面中的绝对位置
function getAbsPoint(obj) {
var x = $(obj).offset().left;
var y = $(obj).offset().top;
var xw = $(obj).outerWidth();
var yh = $(obj).outerHeight();
return { absTop: y, absLeft: x, absRight: x + xw, absBottom: y + yh };
}
var MVC_CalendarElementId = null;
function MVC_CalendarInit(time, id) {
if (time == "") time = null;
if (time != null) time = time.replace(new RegExp(/-/ig), "/");
$("#MVC_Calendar").remove();
MVC_CalendarElementId = id;
var Calendar = $(CreateDateTable(time));
Calendar.find("*").attr("Author", "MVC_Calendar");
$(document.body).append(Calendar);
Calendar.setPosition($("#" + MVC_CalendarElementId)); //设置弹出位置定位
}
///////////////////////////////////////////////////////////////////
//创建设置数值
///////////////////////////////////////////////////////////////////
function MVC_CalendarSetValue(v) {
if (v == "")
$("#" + MVC_CalendarElementId).val("");
else if (v != null)
$("#" + MVC_CalendarElementId).val(new Date(v).format(MVC_CalendarFormatStr($("#" + MVC_CalendarElementId).attr("attr"))));
$("#MVC_Calendar").remove();
}
///////////////////////////////////////////////////////////////////
//对日期的处理模式
function MVC_CalendarChangeValue(id) {
var v = $("#" + id).val();
var t = new Date($("#" + MVC_CalendarElementId).val().replace(new RegExp(/-/ig), "/"));
if (t == "NaN" || t == "Invalid Date") {
t = new Date();
}
switch (id) {
case "MVC_CalendarYear":
t.setYear(v);
break;
case "MVC_CalendarMonth":
t.setMonth(v - 1);
break;
case "MVC_CalendarHours":
t.setHours(v);
break;
case "MVC_CalendarMinutes":
t.setMinutes(v);
break;
case "MVC_CalendarSeconds":
t.setSeconds(v);
break;
}
$("#" + MVC_CalendarElementId).val(new Date(t).format(MVC_CalendarFormatStr($("#" + MVC_CalendarElementId).attr("attr"))));
}
///////////////////////////////////////////////////////////////////
//事件格式处理js方法,常用的日期时间格式,包含以下格式
//ym ;2013-09
///////////////////////////////////////////////////////////////////
function MVC_CalendarFormatStr(t) {
//获取参数,转换为小写进行处理判断,返回指定日期时间格式
switch (t.toLowerCase()) {
case "ym":
return "yyyy-MM";
break;
case "ymd":
return "yyyy-MM-dd";
break;
case "ymdh":
return "yyyy-MM-dd hh";
break;
case "ymdhm":
return "yyyy-MM-dd hh:mm";
break;
case "ymdhms":
return "yyyy-MM-dd hh:mm:ss";
break;
default:
return "yyyy-MM-dd";
break;
}
}
function NullReplace(v, r) {
var v = undefined ? r : v;
return v;
}




