CSS与Js实现博客园侧边目录与页内滑动
存着备用。。
长篇文章如果没有侧边目录的话,会很不方便浏览。
代码是网上找来改的。
<div id="diy_right_menu"></div>
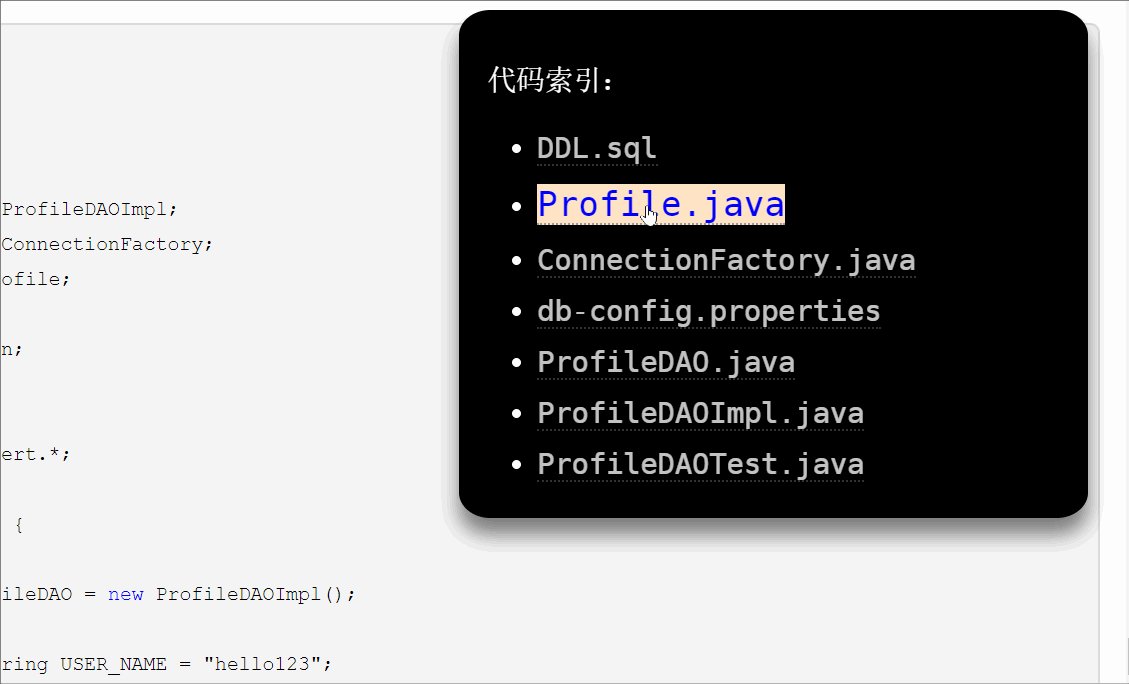
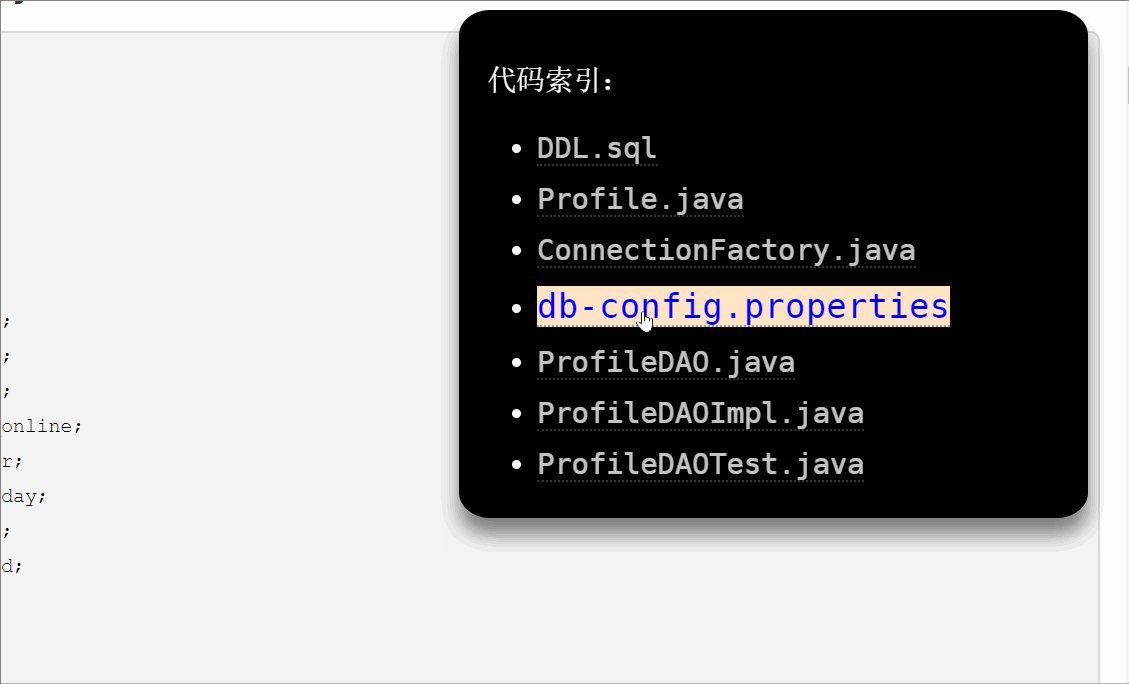
针对这个div写CSS(在后台管理处设置),把目录固定在浏览器的右上角:
#diy_right_menu { opacity: 0.05; position: fixed; right: 2%; top: 2%; width: 20em; margin-top: 1em; background-color: black; padding: 1em; border-radius: 0; transition: 0.6s ease-in-out; color: white; } #diy_right_menu:hover { color: white; right: 2%; top: 2%; border-radius: 5%; opacity: 1.3; box-shadow: 0 10px 20px rgba(0, 0, 0, 0.5); transition: 0.4s ease-in-out; } #diy_right_menu a { color: #f2f2f2cc; transition: 0.4s ease-in-out; } #diy_right_menu a:hover { font-size: larger; color: blue; background-color: bisque; transition: 0.4s ease-in-out; }
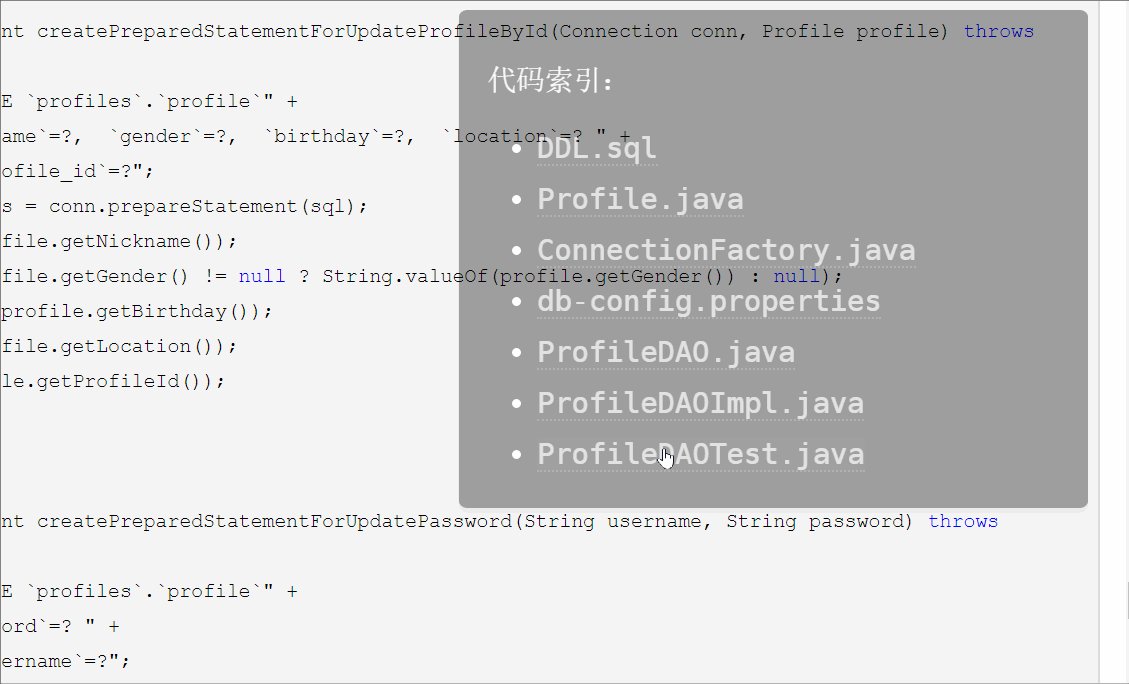
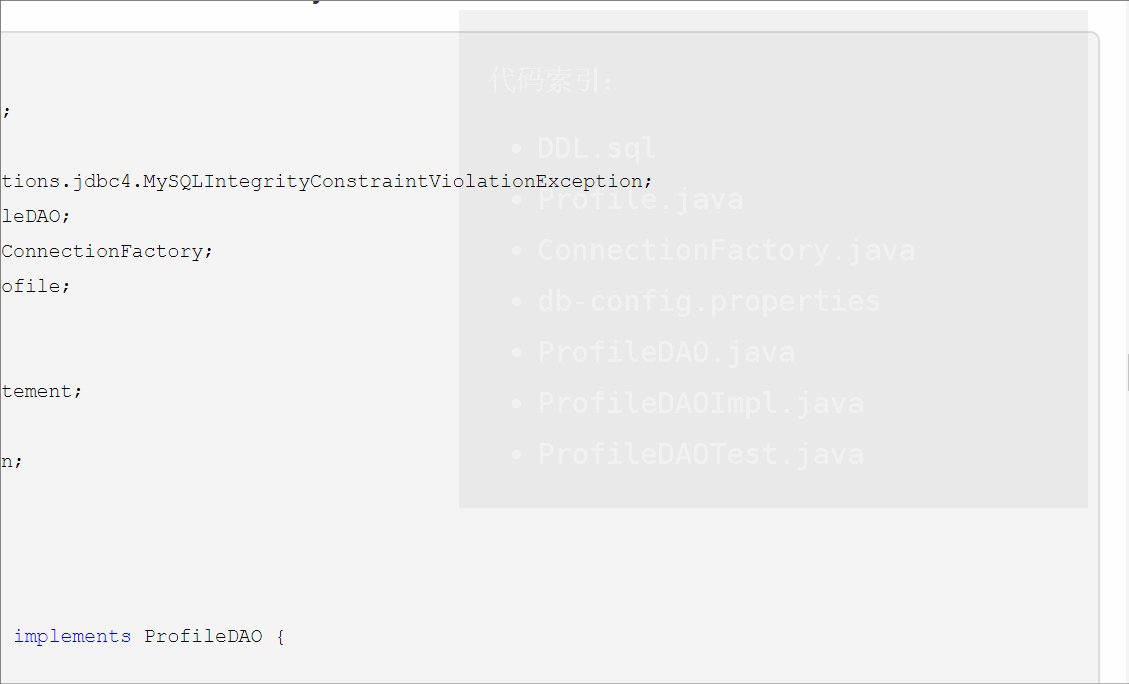
因为一直飘在那里会遮挡文字,所以设定为鼠标移动过去才显示出来。
虽然我也试过其它方法,例如把这个div设置为可拖动(如下↓ 原作者链接)、类似qq一样隐藏在边缘(css即可实现),但是感觉都太繁琐了、甚至还有点卡。。
<script>
var posX;
var posY;
fwuss = document.getElementById("diy_right_menu");
fwuss.onmousedown = function(e) {
posX = event.x - fwuss.offsetLeft; //获得横坐标x
posY = event.y - fwuss.offsetTop; //获得纵坐标y
document.onmousemove = mousemove; //调用函数,只要一直按着按钮就能一直调用
}
document.onmouseup = function() {
document.onmousemove = null; //鼠标举起,停止
}
function mousemove(ev) {
if(ev == null) ev = window.event; //IE
fwuss.style.left = (ev.clientX - posX) + "px";
fwuss.style.top = (ev.clientY - posY) + "px";
}
</script>
<script type="text/javascript">
//点击链接页面滑动到指定区域
$(document).ready(function() {
$('a').click(function() {
var className = $.attr(this, 'href').substr(1); //获取href参数#后面的ID
$('html, body').animate({
scrollTop: $('a[name="' + className + '"]').offset().top //获取a书签的scrollTop值
}, 500); //以500毫秒滑行
return false;
});
});
</script>

两行css解决
overflow-y: auto;
max-height: 450px;
@-webkit-keyframes myfirst { /* Safari and Chrome */ 0% { transform: translateX(8px); } 33% { opacity: 1; border-radius: 5%; background-color: bisque; } 66% { }
-webkit-animation: myfirst 1.8s;
分类:
HTML/CSS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~