学写网页 #02# 无题
参照物

v1

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>My Picture List</title> <link rel="stylesheet" href="css/hello.css" /> </head> <body> <main> <div id="classification"> <a href="index.html" class="tag"><span>萌物</span></a> <a href="index2.html" class="tag"><span>风景</span></a> </div> <div id="picture-panel"> <div id="picture-box"><img src="img/6.jpg" alt="" /></div> <div id="picture-box"><img src="img/7.jpg" alt="" /></div> </div> </main> <footer></footer> </body> </html>
#picture-box { display: inline-block; width: 12em; height: 12em; overflow: hidden; margin-top: 0; margin-right: 12px; margin-bottom: 12px; margin-left: 0; }
应该用 class .... tips: 始终优先考虑使用 class 而不是 id ,除非只使用一次
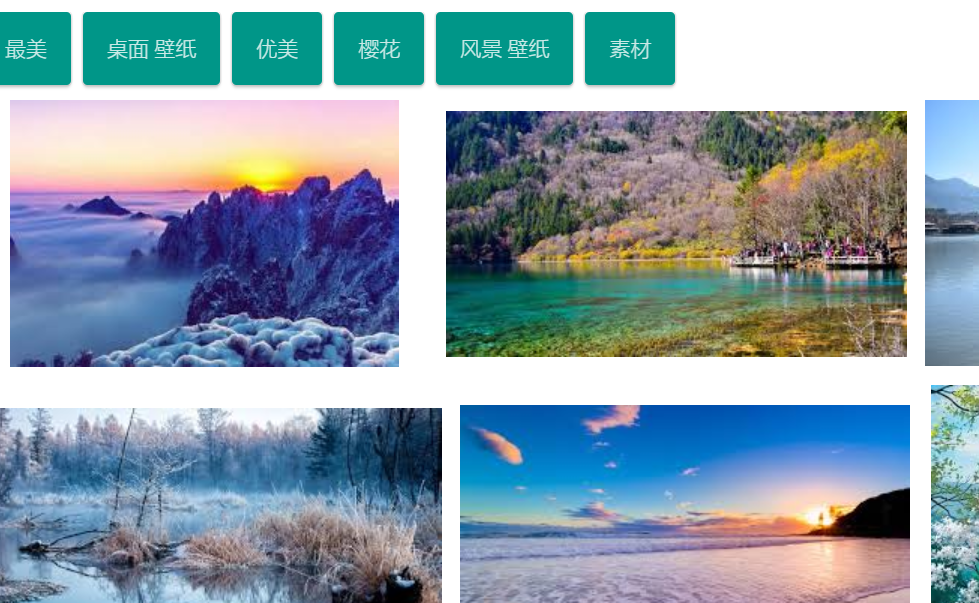
v2

看上去好像是这么回事,实际上。。。 (手动捂脸
#classification { margin-top: 0.5em; margin-bottom: 0.5em; } .tag { background-color: #009688; border-color: #009688; border-radius: 3px; box-shadow: 0 2px 2px 0 rgba(0,0,0,0.16), 0 0 0 1px rgba(0,0,0,0.08); display: inline-block; margin-right: 8px; padding: 0 16px; } .tag span { color: rgba(255,255,255,.8); display: inline-block; font-size: 14px; font-weight: 300; line-height: 49px; text-decoration: none; white-space: nowrap; } #picture-box { display: inline-block; width: 220px; height: 220px; overflow: hidden; margin-top: 0; margin-right: 12px; margin-bottom: 12px; margin-left: 0; } img { height: 100%; }

 浙公网安备 33010602011771号
浙公网安备 33010602011771号