CSS 边距和填充
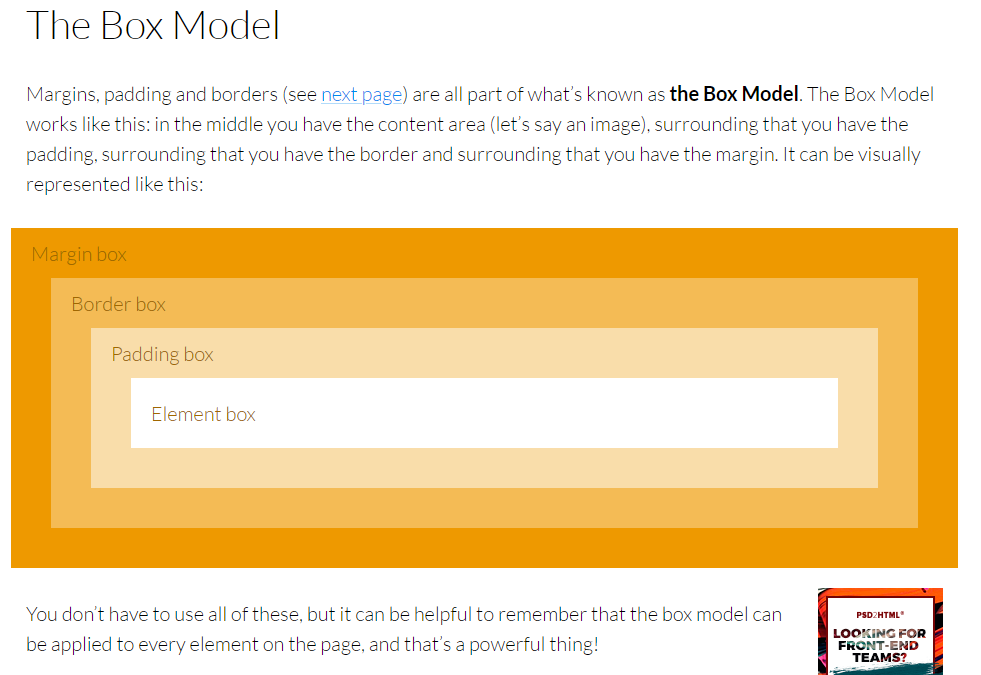
margin and padding are the two most commonly used properties for spacing-out elements. A margin is the space outside something, whereas padding is the space inside something.
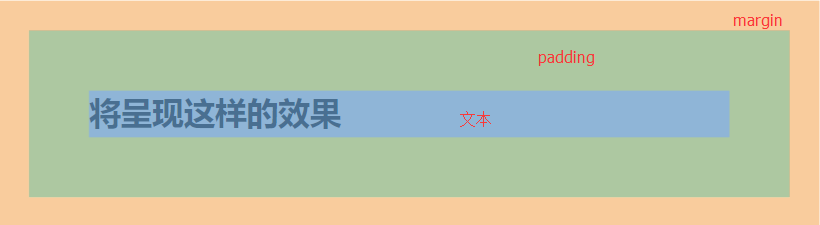
比如我们该页的h2改成如下样式:
h2 {
font-size: 1.5em;
background-color: #ccc;
margin: 20px;
padding: 40px;
}
将呈现这样的效果
正常是这个样子的
尝试把各个区域的颜色标出来,


4边是可以单独设置的,

以上内容copy自html dog.
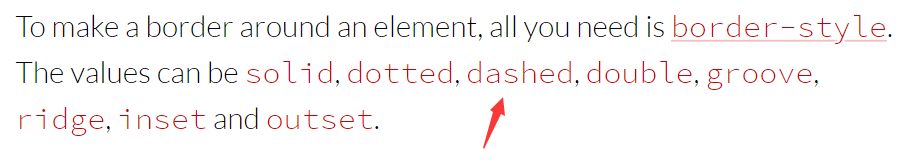
Border就是这样子的
h2 {
border-style: dashed;
border-width: 3px;
border-left-width: 10px;
border-right-width: 10px;
border-color: red;
}


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步