Three.js#03#Three.js Fundamentals starting lesson(笔记)
Three.js Fundamentals starting lesson
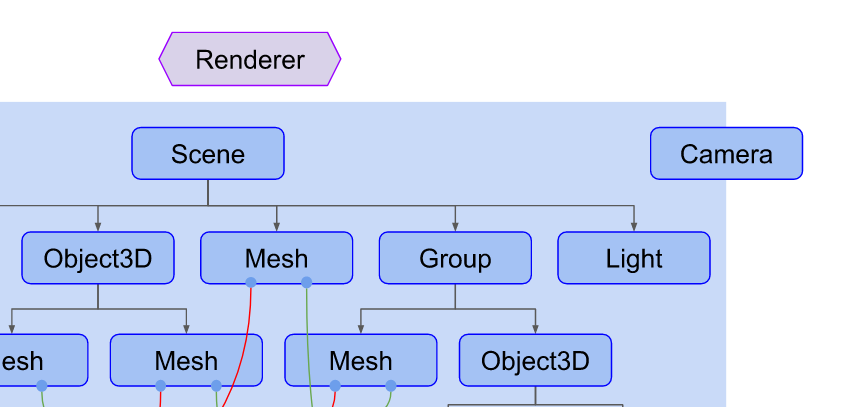
基础

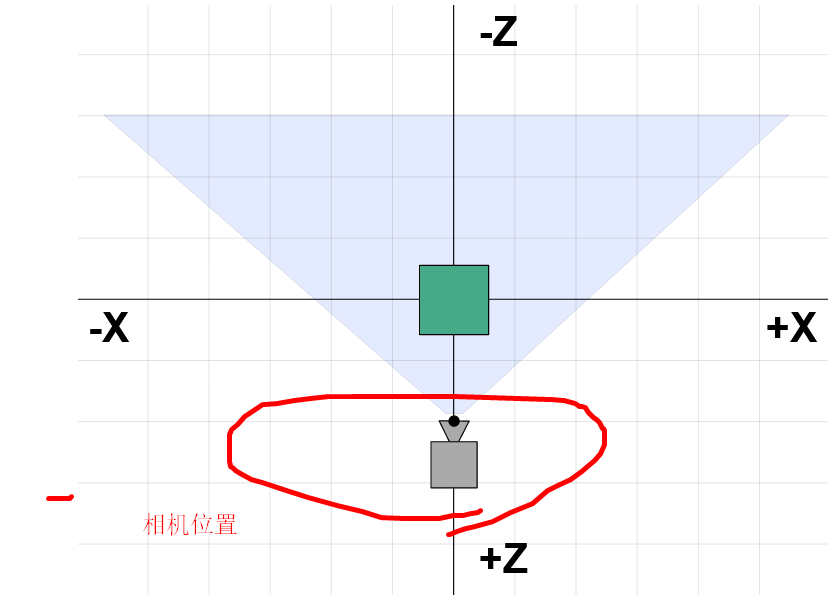
注意,在图中,相机一半在镜头外,一半在镜头内。这是为了表示,在three.js中,与其他对象不同,相机不必在场景中发挥作用。就像其他对象一样,Camera作为其他对象的子对象,将相对于其父对象移动和定向。在关于场景的文章末尾有一个将多个Camera对象放入场景中的例子。
网格(Mesh)对象表示用特定的材质绘制特定的几何体。材质对象和几何对象都可以被多个网格对象使用。例如,要在不同的位置绘制两个蓝色立方体,我们可能需要两个网格对象来表示每个立方体的位置和方向。我们只需要一个几何体来保存立方体的顶点数据,我们只需要一个材质来指定蓝色。两个网格对象都可以引用相同的几何对象和相同的材质对象。
Mesh表示三个东西的组合:
- 一个Geometry,描述对象形状;
- 一个Material,描述如何绘制对象,光泽或平坦,什么颜色,应用什么纹理等。
- 该对象在场景中相对于其父对象的位置、方向和比例。在下面的代码中,父节点是场景。
几何对象(Geometry)表示一些几何图形的顶点数据,如球体、立方体、平面、狗、猫、人、树、建筑等。js提供了多种内建的几何原语。您还可以创建自定义几何图形以及从文件加载几何图形。
const camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
这四个设置定义了一个“截锥体(frustum)”。截锥体是一种3d形状的名称,它就像一个尖端被切掉的金字塔。换句话说,把“截锥体”这个词想象成另一个3D形状,比如球体、立方体、棱镜、截锥体。


Responsive Design
https://threejs.org/manual/#en/responsive
就是讲展示区怎么去适应各种不同页面而不畸形。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-04-19 Google's Machine Learning Crash Course #01# Introducing ML & Framing & Fundamental terminology
2018-04-19 MySQL Crash Course #09# Chapter 17. Combining Queries: UNION
2017-04-19 【笔记】IntelliJ IDEA配置Hibernate
2017-04-19 【笔记】数据访问层