Vue.js全局事件总线(用于任意组件之间的通信)
饮水思源:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=85&spm_id_from=pageDriver
这是一个便于组件之间通信的办法(适合于任意组件之间!),是由程序员总结而来,并非官方的API
基本原理是借助一个全局对象,进行通信。
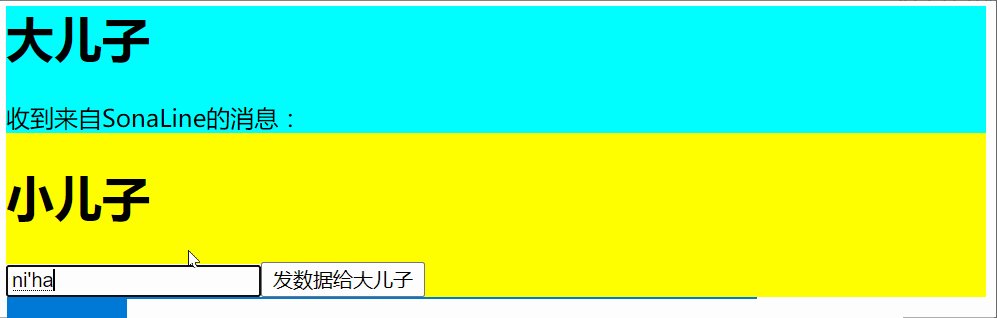
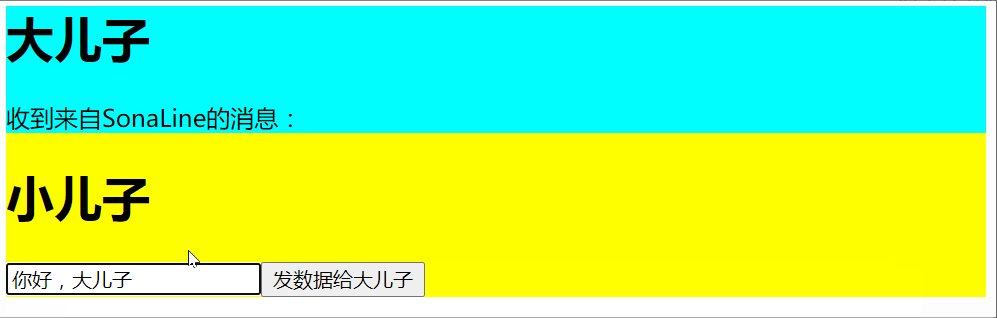
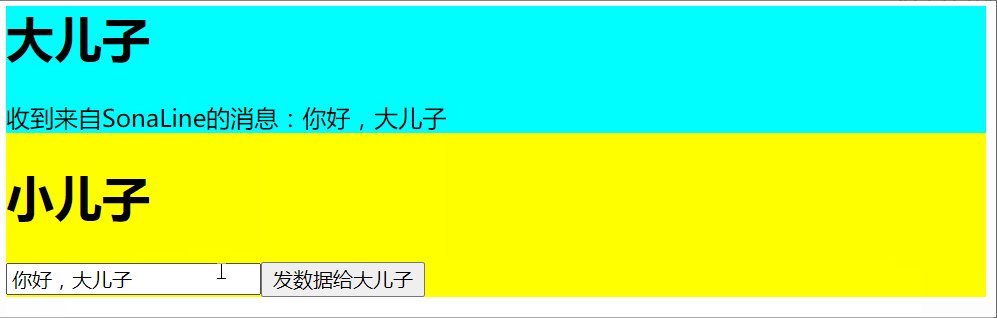
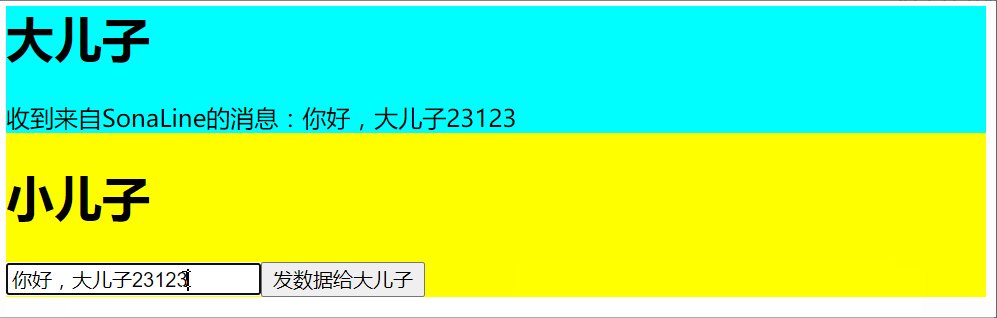
①效果演示
大儿子和小儿子是兄弟组件。

②安装全局事件总线
main.js:
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), beforeCreate() { Vue.prototype.$bus = this; // 这个$bus可以换其它名字 }, }).$mount('#app')
③使用全局事件总线

<template>
<div>
<SonA />
<SonB />
</div>
</template>
<script>
import SonA from './components/SonA.vue'
import SonB from './components/SonB.vue'
export default {
name: 'App',
components: {
SonA,
SonB,
}
}
</script>
<style>
</style>
接听方:
<template>
<div>
<h1>大儿子</h1>
<div>收到来自SonaLine的消息:{{msg}}</div>
</div>
</template>
<script>
export default {
name: 'SonA',
data() {
return {
msg: '',
}
},
methods: {
handleMsgFromSonaLine(msg) {
this.msg = msg
},
},
mounted() {
this.$bus.$on('SonaLine', this.handleMsgFromSonaLine);
},
beforeDestroy() {
this.$bus.$off('SonaLine')
},
}
</script>
<style scoped>
div {
background-color: aqua;
}
</style>
发送方:
<template>
<div>
<h1>小儿子</h1>
<input v-model="msg">
<button @click="sendDataToSonA">发数据给大儿子</button>
</div>
</template>
<script>
export default {
name: 'SonB',
data() {
return {
msg: '',
}
},
methods: {
sendDataToSonA() {
this.$bus.$emit('SonaLine', this.msg)
}
},
}
</script>
<style>
div {
background-color: yellow;
margin-top: 20px;
}
</style>
最好在beforeDestroy中,解绑当前组件所用到的事件
分类:
Vue.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-02-09 Spring Boot笔记 #02# 构建RESTful Web服务(官方)
2017-02-09 c++第十三天