Vscode界面美化常见问题
前排提醒
本次教程大致如下
- 美化插件
- 美化后提示的错误解决方案
美化插件
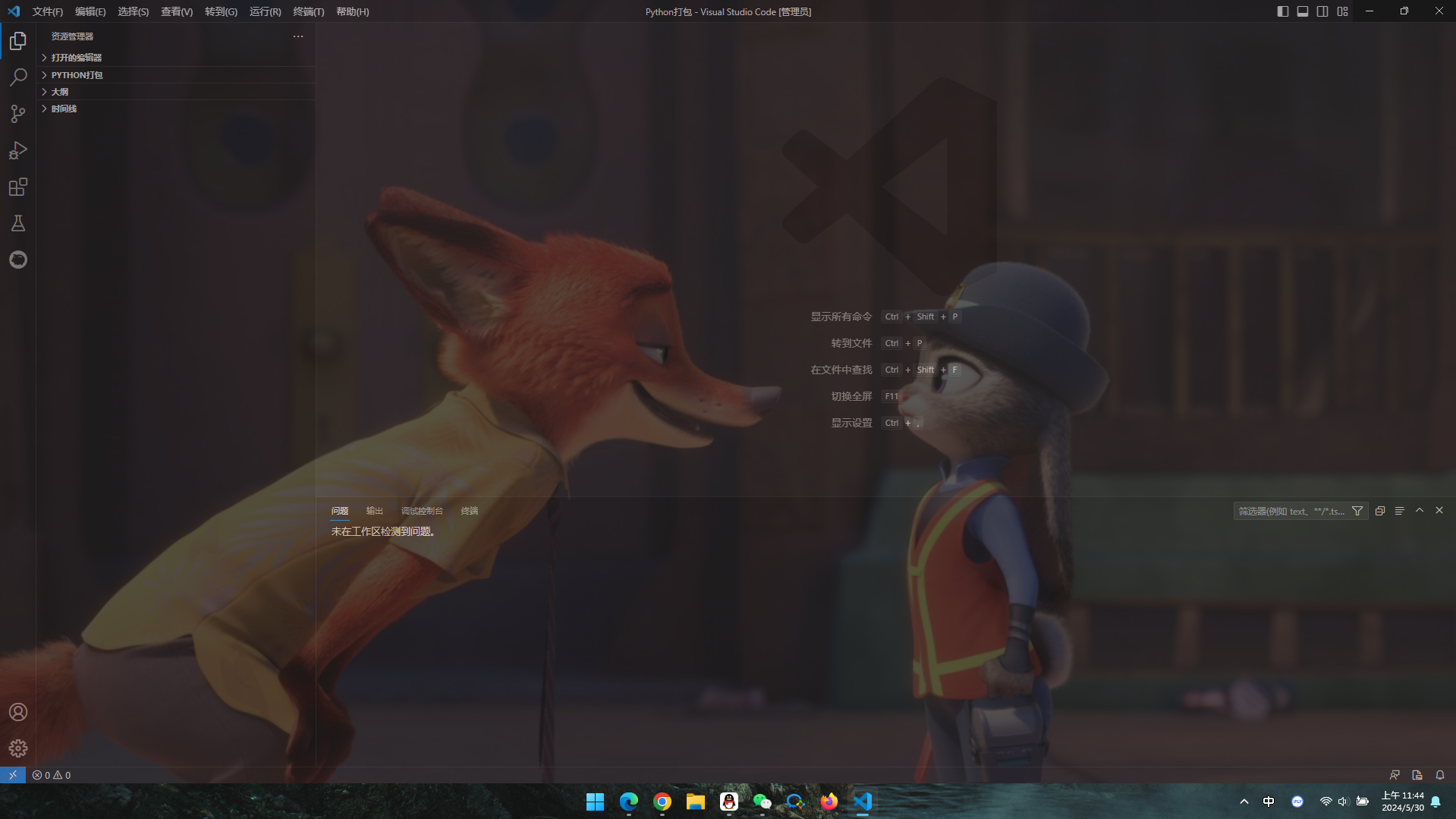
- background-cover

点击底部图片

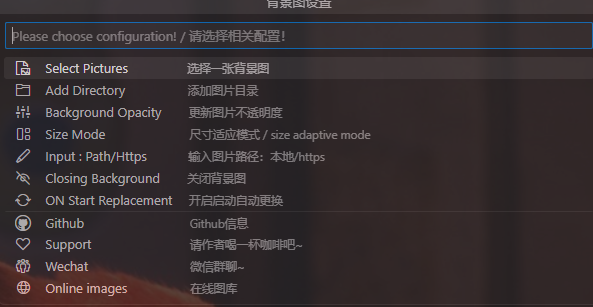
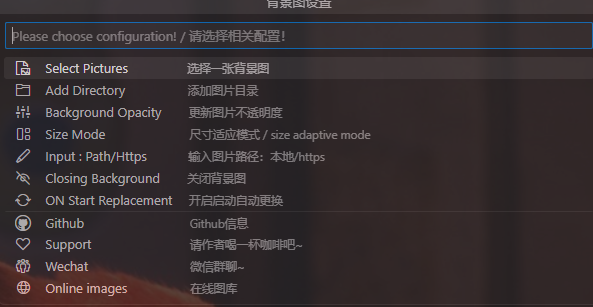
选择图片设置背景即可

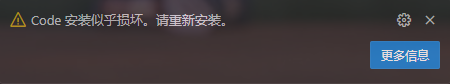
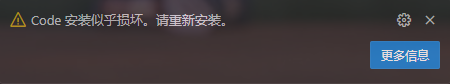
保存后会提示损坏报错

安装插件:Fix VSCode Checksums

输入快捷键
Ctrl+Shift+P输入Apply选Fix Checksums:Apply,再重启即可
最终结果

 Vscode界面美化常见问题
Vscode界面美化常见问题
前排提醒
本次教程大致如下
美化插件

点击底部图片

选择图片设置背景即可

保存后会提示损坏报错

安装插件:Fix VSCode Checksums

输入快捷键
Ctrl+Shift+P输入Apply选Fix Checksums:Apply,再重启即可
最终结果



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY