vscode使用git推送代码
下载vscode
点击应用管理

搜素Chinese (Simplified) Language Pack for Visual Studio Code

点击安装后记得全屏安装,好了后会有提示点击蓝色的按钮vscode会自动重新启动
命令如下
桌面新建一个文件夹-随便起一个名字
把你需要的代码拖进来或者git到本地
在vscode中打开点击顶部新建一个终端
关于git的命令我放在下面了自取
初始化本地仓库
git init
提交现在所有的文件到本地暂存区
git add .
提交单独文件如下
git add 这里填写文件名字而不是.
提交到本地版本库中
git commit -m "first commit"
设置需要提交远程仓库的名称和邮箱
一般新建仓库后会给出提示如下
全局的设置
名称
git config --global user.name "名称"
邮箱
git config --global user.email "邮箱地址"
如何查看是否验证成功?
查看名称和邮箱如下
git config user.email
查看名称如下
git config user.name
连接远程git的地址
一般新建的时候会有
没有到话登录自己的代码托管平台复制https的git地址加上命令即可
我的如下
git remote add origin https的git地址结尾加上有git的就是的比如https://1.git
推送到远程git
git push --set-upstream origin master
这个时候刷新自己的仓库就可以啦
以后只要你的本地git初始化仓库不删除就可以用下面的代码直接推送
git push新拉取或者新建的文件如何提交
新建的一个文件或者有修改可以使用
git add 文件名字
上面这个命令
如果拖进来上百个文件如何一键提交?
如下
一
先提交现在所有的文件到本地暂存区
git add .
二
提交到本地版本库
git commit -m "first commit"
三
推送到远程git
git push --set-upstream origin master第三步骤可以用下面的方法
完成1和2后点击版本管理-提交和同步即可


现在是简化版本的教程
首先看代码
拉取代码
建议创建一个文件夹(新手)
然后在文件夹里拉取
命令是这个:git clone [git地址]好的默认你拉取成功
比如你创建的文件夹是:1、你拉取好的仓库在这个文件夹里名字是2
打开vscod(汉化后)
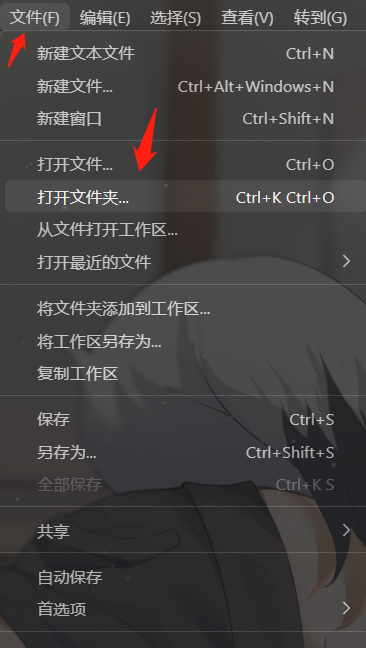
点击打开文件夹

然后进入文件夹选择哪个2,就是你拉取的仓库名字然后选取这个文件夹即可
不然对新手不太友好会报错
选择好后大概率会弹出是否信任这个文件夹,直接选择信任
然后看代码
首先第一次使用需要初始化和绑定git的仓库信息最后提交的时候需要提供账户密码
初始化账户
在vscod终端,如果没有显示终端可以按照下面顺序打开
顶部-查看-终端
接下来输入命令:git init
初始化好了之后,你需要推送的仓库,就是你注册的用户名和邮箱记下来
存放至终端命令如下
名称
git config --global user.name "名称"
邮箱
git config --global user.email "邮箱地址"
查看是否成功的命令如下
查看邮箱的如下
git config user.email
查看名称如下
git config user.name
查看全局的如下
cat ~/.gitconfigok验证完成之后,你可以尝试以下操作
改一下代码或者删除一下文件,或者新增一个文件/文件夹
在这里都会显示

选择你需要提交的文件点击+号暂存更改(提交到本地的缓存区)不需要输入命令啦

当然能可以选择一次性全部提交就是上面的+号暂存所有更改

git 的命令就是git add.
但是用这个方便一点
具体如下
如果你暂存了一个文件需要输入这个文件你修改了什么/或者提交的是什么得有个描述
不然你是提交不了的
命令如下
git commit -m "在这里填写文件的描述"
如果你是暂存所有更改的话
那么使用这个命令描述就是所有文件的描述都是一样的
小编个人不建议这样做除非你是上传100个文件左右
可以这样描述
git commit -m "新增文件"最后看代码
最后只需要提交即可
如果你是第一次使用vscod会弹出输入账号和密码的输入框/或者注意看终端的提示
提交代码是
git push输入完成后你的这里

这个数字会根据你提交多少而减少
如果你一次性全部提交了那就是显示0/或者直接不显示
最后感谢您的阅读,希望能帮助到你

