最近项目中PC需要支持m3u8格式的视频播放
项目框架是vue.js 参考网上教程npm video.js 和 videojs-contrib-hls 项目本地测试OK 打包上线插件内报错 所以最后不得了当外部js 引入 才解决
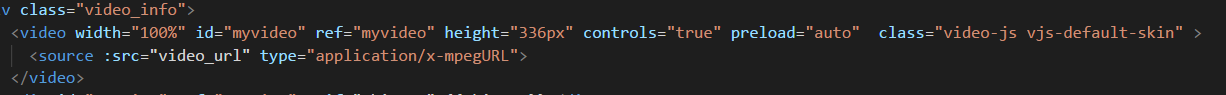
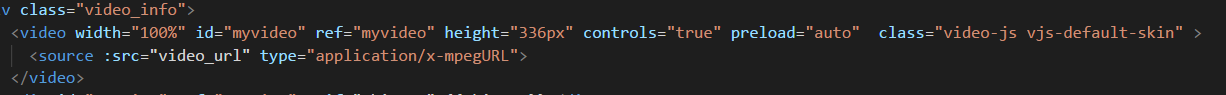
同时需要引入video.js.css样式 classl类名改为 如图

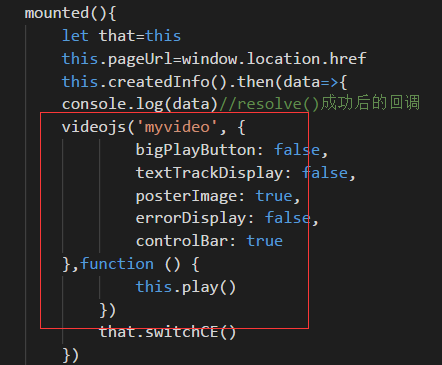
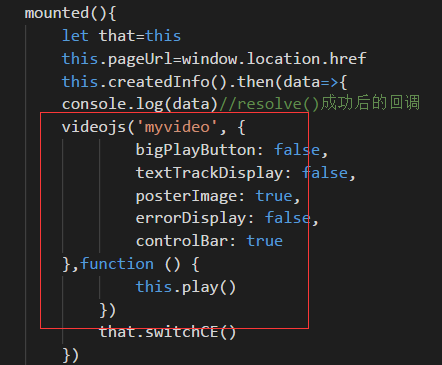
video.js初始化写在mounted内

如此可以正常的播放m3u8格式的视频了
最近项目中PC需要支持m3u8格式的视频播放
项目框架是vue.js 参考网上教程npm video.js 和 videojs-contrib-hls 项目本地测试OK 打包上线插件内报错 所以最后不得了当外部js 引入 才解决
同时需要引入video.js.css样式 classl类名改为 如图

video.js初始化写在mounted内

如此可以正常的播放m3u8格式的视频了
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步