css两端对齐,获取当月最后一天
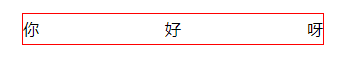
1. 一个块内,最后一行文字两端对齐
.box { width: 300px; border: 1px solid #f00; text-align: justify; text-align-last: justify;}
<div class="box">你好呀</div>


但是在苹果ios系统下,通常发现 text-align: justify; 并没有起作用。即使加上text-align-last: justify;也没有作用
此时就需要用到伪类,来模拟一个第二行内容:
span { width: 112px; text-align: justify;
&::after { content: ""; display: inline-block; width: 100%;}
}
这样就可以实现在ios下两端对齐了。
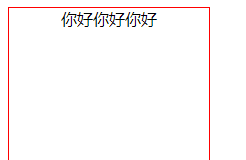
2. 单行居中,多行居左纯css实现
父级给一个居中,里面的子集变成行内块,同时居左就可以实现了。
<div class="parent">
<p class="children">内容</p>
</div>
<style>
.parent { text-align: center;}
.children { display: inline-block; text-align: left;}
</style>


3. 获取某年某月的最后一天
function getLast(year,month){return new Date(year, month, 0).getDate();}
getLast(2016, 2); // 29




