[转]Flash上传文件(结合asp.net)
在某些场合,我们需要使用Flash进行“文件上传”,原因是Flash 能制作出表现力丰富的UI界面。
(自负又孤陋寡闻的我在这里做一个补充:Flash使用flash.net包中的FileReference是可以发送文件数据到一个asp,asp.net或php页的,可以看浪子的[Flash FileUpload]用flash.net.FileReference实现ASP.NET无刷新文件上传,codeproject有这样的示例:Multiple File Upload With Progress Bar Using Flash and ASP.NET,Flash8的帮助中有FileReference的详细说明及示例。)
所以本文是用另一个方法来实现Flash的文件上传的,本文Flash上传文件的实现原理是:
通 过Flash和页面中的Javascript通信(这时候是Flash->Javascript),调用JavaScript控制一个隐藏的含有文 件域的表单,发送文件数据到后台程序页面(asp,aspx,php等),后台程序接收到上传的文件数据后,进行保存等处理,最后反馈信息给 Flash(这时候就是Javascript->Flash)。
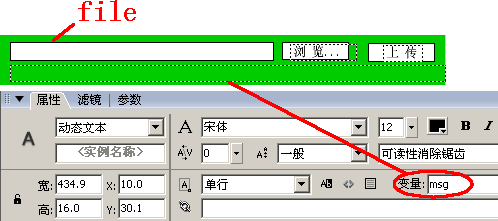
我们先来看下面这个截图:

这是一个Flash界面,可以“实现文件上传”,并进行相应提示(成功/失败),下面我们就来制作这样的程序。
二、准备工作。
本文的目的就是教大家制作这样功能的Flash程序,在进行之前,我们需要一些技术上的准备,我们需要知道:
·Flash如何调用Html页面中的JavaScript?
·JavaScript如何发送数据给Flash?
1. Flash如何调用Html页面中的JavaScript?(Flash->Javascript)
下面介绍两种方法:
A.在Flash中使用getURL 函数:
将来自特定 URL 的文档加载到窗口中,或将变量传递到位于所定义的 URL 的另一个应用程序。若要测试此函数,请确保要加载的文件位于指定的位置。若要使用绝对 URL(例如,http://www.myserver.com),则需要网络连接。
可用性:Flash Player 4;ActionScript 1.0
参数
url:String - 可从该处获取文档的 URL。
window:String [可选] - 指定应将文档加载到其中的窗口或 HTML 帧。您可输入特定窗口的名称,或从下面的保留目标名称中选择:
_self 指定当前窗口中的当前帧。
_blank 指定一个新窗口。
_parent 指定当前帧的父级。
_top 指定当前窗口中的顶级帧。
method:String [可选] - 用于发送变量的 GET 或 POST 方法。如果没有变量,则省略此参数。GET 方法将变量附加到 URL 的末尾,它用于发送少量的变量。POST 方法在单独的 HTTP 标头中发送变量,它用于发送长字符串的变量。
getURL 函数的原义是,在指定的Html页面框架(frame)中,打开指定的网页。
这里,我们把url网址写成一段Javascript脚本即可在页面中执行,如:
getURL("Javascript:alert('OK')");
这句的执行效果相当于在Html中的:
 <script>
<script> alert("OK");
alert("OK"); </script>
</script>在Flash中使用getURL函数,可以调用当前Html页面中的任何Javascript脚本。
B.在Flash中使用fscommand函数:
fscommand(command:String, parameters:String) : Void
在Web浏览器中,fscommand()moviename_DoFScommand,该函数位于包含 SWF文件的Web页中。moviename为用于EMBED标签的NAME属性或OBJECT标签的ID属性。
如:我们对SWF文件指定OBJECT标签的ID=myMovie,则调用JavaScript函数myMovie_DoFScommand。
在这种用法下,command和parameters参数可以是任意的字符串或表达式。
如Flash中执行:
 fscommand("upload", "");
fscommand("upload", "");则web页中的:
}
函数将被执行,两个函数的参数依次相对应,即会有command="upload",args="";
另外,在web页中使用fscommand时,还应该指定一个参数swLiveConnect=true,如:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="445" height="50" id="FlashUpload" align="middle">
<param name="movie" value="FlashUpload.swf" />
<param name="allowScriptAccess" value="always" />
<param name="swLiveConnect" value="true" />
<embed src="FlashUpload.swf" width="445" allowScriptAccess="always" height="50" name="FlashUpload" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" swLiveConnect="true"/>
</object>
swLiveConnect属性的含义是:指定此参数会让Flash Player在第一次加载时,启动Java,从而使fscommand可以起作用。
2. JavaScript如何发送数据给Flash? (Javascript->Flash)
方法是在Javascript中使用SetVariable。
语法:SetVariable( variableName, value )
如下这段Javascript脚本的执行后会将Flash中名为txtbox的变量值修改为"1234":
flash.SetVariable("txtbox", "1234");
更多关于Flash和Javascript通信的内容,可以看这里:
JavaScript 和 Flash 的通信
FLASH与JAVASCRIPT的通信
三、制作Flash。
启动Flash,新建一个空白文档,命名为:FlashUpload.fla;

如上图所示,场景背景色设为绿色,然后放置两个“动态文本”框:
上边带框线的文本框变量设置为:file,制作一个“浏览”按钮与其组合后来模仿web页中的文件域;
下边的文本框变量设置为:msg,用来显示提示信息;
最后还有一个“上传”按钮。
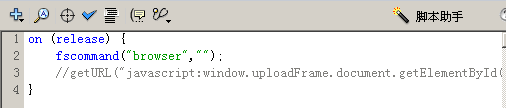
“浏览”按钮上添加如图代码:

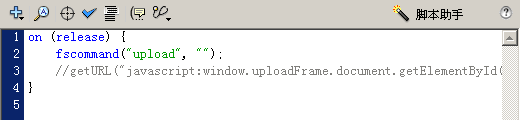
“上传”按钮上添加如图代码:

这里的Flash对Javascript通信我使用了fscommand,fscommand的参数内容可以任意,我们让“浏览”按钮传递“browser”字符串过去,“上传”按钮传递“upload”字符串。后边的web页中会根据这两个字符串来进行不同的操作。使用getURL时,浏览器会产生“哒”的声音,使用fscommand则不会产生声音。
完成后保存,编译(ctrl+enter),生成FlashUpload.swf文件。
四、将FlashUpload.swf文件插入FlashUpload.html文件。
创建一个html文件:FlashUpload.html,插入FlashUpload.swf,同时编写响应fscommand命令的Javascript函数:FlashUpload_DoFScommand,完整的html文件内容如下:
<title>FlashUploadDemo</title>
<script language="javascript">
<!--
//flash->javascript
function FlashUpload_DoFScommand(command, args) {
var file = window.uploadFrame.document.getElementById("File1");
var form1 = window.uploadFrame.document.getElementById("form1");
if (command == "browser")
{
file.click();
}
if (command == "upload"&&file.value != "")
{
window.uploadFrame.setFlash("msg","正在上传文件,请稍候
 ");
");form1.submit();
}else if (file.value == ""){
window.uploadFrame.setFlash("msg","请选择一个文件.");
}
}
if (navigator.appName && navigator.appName.indexOf("Microsoft") != -1 &&
navigator.userAgent.indexOf("Windows") != -1 && navigator.userAgent.indexOf("Windows 3.1") == -1) {
document.write('<SCRIPT LANGUAGE=VBScript"> "n');
document.write('on error resume next "n');
document.write('Sub FlashUpload_FSCommand(ByVal command, ByVal args)"n');
document.write(' Call FlashUpload_DoFScommand(command, args)"n');
document.write('End Sub"n');
document.write('</SCRIPT"> "n');
}
//-->
</SCRIPT>
</head>
<body>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="445" height="50" id="FlashUpload" align="middle">
<param name="movie" value="FlashUpload.swf" />
<param name="allowScriptAccess" value="always" />
<param name="swLiveConnect" value="true" />
<embed src="FlashUpload.swf" width="445" allowScriptAccess="always" height="50" name="FlashUpload" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" swLiveConnect="true"/>
</object>
<BR>
<iframe frameborder="0" name="uploadFrame" width="0" height="0" src="Upload.aspx"></iframe>
</body>
</html>
这里就是注意一些变量和值的使用,我用不同的颜色做了标识。下一步要出现的Upload.aspx文件被放置在一个宽、高、边框均为0的Iframe里,达到隐藏效果。
Flash中的fscommand使用执行后,web页中的FlashUpload_DoFScommand函数会被执行,此函数中又对隐藏的Iframe进行操作,从而进行文件上传。
五、Upload.aspx:文件保存页面。
 <%@ Page Language="C#" %>
<%@ Page Language="C#" %> <script runat="server">
<script runat="server"> protected override void OnLoad(EventArgs e){
protected override void OnLoad(EventArgs e){ if (IsPostBack)
if (IsPostBack) {
{ string msg = string.Empty;
string msg = string.Empty; try
try {
{ if (File1.PostedFile.ContentLength > 0)
if (File1.PostedFile.ContentLength > 0) {
{ //在此进行文件合法性判断,然后进行保存.
//在此进行文件合法性判断,然后进行保存. //
//
 //File1.PostedFile.SaveAs(@"C:"abc.ext");
//File1.PostedFile.SaveAs(@"C:"abc.ext");
 msg = "文件" + File1.PostedFile.FileName.Replace(@""", @"""") + "(" + File1.PostedFile.ContentLength.ToString() + "字节)上传成功.";
msg = "文件" + File1.PostedFile.FileName.Replace(@""", @"""") + "(" + File1.PostedFile.ContentLength.ToString() + "字节)上传成功."; }
} else
else {
{ msg = ("请选择一个有效的文件.");
msg = ("请选择一个有效的文件."); }
}  }
} catch
catch {
{ msg = "上传文件失败.";
msg = "上传文件失败."; }
}
 this.RegisterClientScriptBlock("setFlash", "<script>setFlash('msg','" + msg + "');<" + "/script>");
this.RegisterClientScriptBlock("setFlash", "<script>setFlash('msg','" + msg + "');<" + "/script>"); }
} }
} </script>
</script>
 <html>
<html> <head>
<head> <title>SaveFile</title>
<title>SaveFile</title>  <script language=javascript>
<script language=javascript> //javascript->flash
//javascript->flash var flash = parent.document.getElementById("FlashUpload");
var flash = parent.document.getElementById("FlashUpload"); function setFlash(obj,value)
function setFlash(obj,value) {
{ flash.SetVariable(obj, value);
flash.SetVariable(obj, value); }
} </script>
</script> </head>
</head> <body bgcolor="#99ff33">
<body bgcolor="#99ff33"> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <input id="File1" runat="server" type="file" onChange="setFlash('file',this.value);"/></div>
<input id="File1" runat="server" type="file" onChange="setFlash('file',this.value);"/></div> </form>
</form> </body>
</body> </html>
</html>
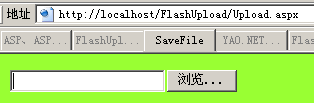
这个页的内容比较简单,目的是用来接收数据并保存,单独运行效果如下:

因为这个页面中表单的提交是通过Flash调用Javascript脚本来进行的,所以这个页面中没有提交按钮,假如有提交按钮,这个页本身应该可以进行文件上传。最后这个页是被放置在一个隐藏的IFrame框架中的,用户并不可见。
需要注意是就是这个页中使用SetVariable向Flash发送数据(回馈信息)。
完成后的整体运行效果,就是本文开头的那张图片。
本文示例在Flash8+.Net1.1下制作并在IE下测试通过。
本文完整的源代码下载(122K)>>
(由于文件上传的特殊性,Flash上传文件必须这么“麻烦”的调用Javascript 和隐藏的表单来完成。除此之外,Flash是支持直接Post数据到一个aspx页面的,如使用sendAndLoad方法。另外有国外闪客写了一个yamzbrowser的Flash插件,能够使用Flash实现文件上传功能,但原理也基于此。)







