img底部留白问题
产生原因
有时候,我们在添加图片img标签后并没有给该标签设置magrin属性的margin-bottom值,在浏览器中打开就会出现图像底部留白,为什么为造成这个原因?
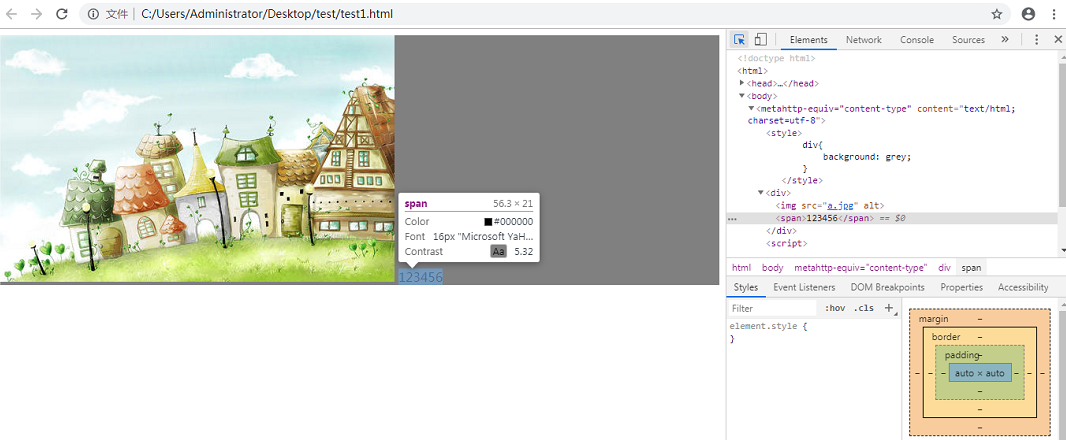
下面就来进行分析:由于img元素默认为inline-block元素(有inline元素特点),而inline元素的vertical-align属性的默认值为baseline文字基线对齐,正好图片底部的留白就是baseline和bottom之间的距离,如图:

解决办法
使用vertical-align,推荐
img{ vertical-align: middle; /* 对其方式设置为底部对其 */ }

其他处理方法:
1 把父元素的font-size设置为0;
2 把图片的display设置为block;
3 把图片绝对定位;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现