JS的自身属性和继承属性
对象自身的所具有的属性叫自身属性;
对象通过_proto_能够实现属性和方法的继承构造函数的prototype的属性叫继承属性;
首先看一下设置对象属性时的处理过程,obj.propName=value的赋值语句处理步骤如下:
1. 如果propName的attribute设置为不能设值(只读的),则返回;
2. 如果obj.propName不存在,则为obj创建一个属性,名称为propName;
3. 如果存在且可设置值将obj.propName的值设为value;
可以看到,设值过程并不会考虑继承属性,道理很明显,obj的继承的属性是一个实例化的对象,它不仅仅向obj共享属性,还可能向其它对象共享它的属性,修改它可能影响其它对象。
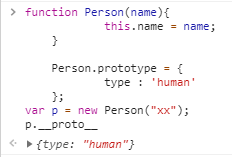
我们来看一个示例:
function Person(name){ this.name = name; } Person.prototype = { type : 'human' }; var p = new Person("xx"); alert(p.hasOwnProperty('type'));//false p.type = 'ren'; alert(p.hasOwnProperty('type'));//true
结果很明确,对象的属性无法修改其原型中的同名属性,而只会自身创建一个同名属性并为其赋值。

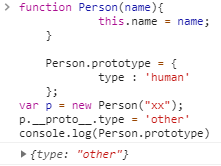
可以修改原型上的属性:

原文:https://blog.csdn.net/sunxing007/article/details/6430206



