WebView
WebView是手机中内置了一款高性能 webkit 内核浏览器,在 SDK 中封装的一个组件。没有提供地址栏和导航栏,只是用来展示一个网页界面。WebView也就是我们熟悉的“网络视图”,能加载并显示网页。
使用场景:比如有个APP,想要访问H5页面(如百度页面),可以不使用手机自带的浏览器,只需APP内部展示百度页面,这时候就可以用WebView。
移动端网页运行在手机应用内嵌的浏览器引擎中,这个没有UI的内核容器统称WebView,即iPhone的UIWebView(iOS 2.0–12.0)、WKWebView(iOS 8.0+,macOS 10.10+)和Android的WebView。
WebView初始化
当App首次打开时,默认是并不初始化浏览器内核的;只有当创建WebView实例的时候,才会创建WebView的基础框架。所以与浏览器不同,App中打开WebView的第一步并不是建立连接,而是启动浏览器内核。
在浏览器中,我们输入地址时(甚至在之前),浏览器就可以开始加载页面。
在客户端中,客户端需要先花费时间初始化WebView完成后,才开始加载。
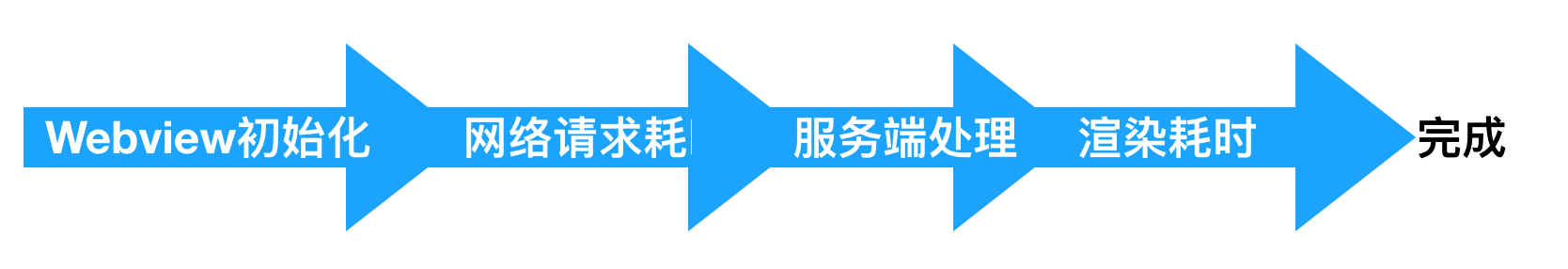
而这段时间,由于WebView还不存在,所有后续的过程是完全阻塞的。简单对比下两个的渲染过程:


可以看出在webview初始化之前,后面的步骤根本无从走起,耗时当然变长了。并且每次打开webview都要走这个过程。



