搭建React-Native项目 - 安卓
前提:
安装node、JDK;
安卓SDK:
下载:https://www.androiddevtools.cn/;
安装:https://www.cnblogs.com/hellowzd/p/5858875.html;
配置环境变量:https://blog.csdn.net/niuba123456/article/details/81836393;
查看版本号:https://jingyan.baidu.com/article/ad310e80c08ff11849f49eb5.html
1、npm install -g react-native-cli;
2、react-native init rn;
3、安装夜神模拟器,打开开发者调试模式,打开usb调试;
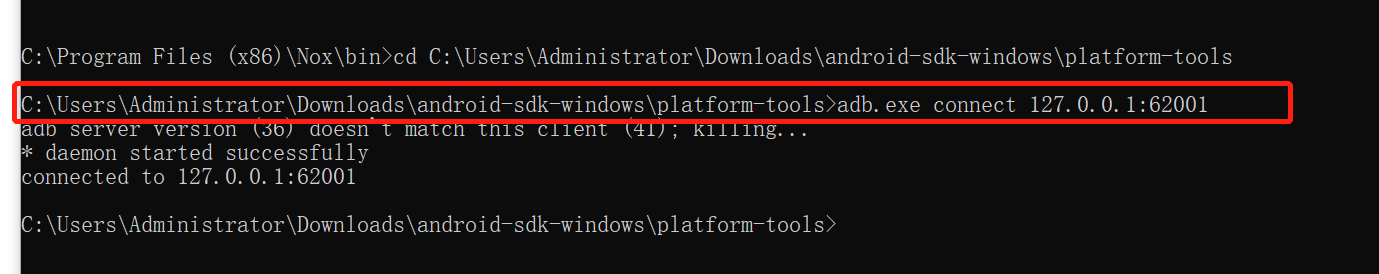
4、在终端进入夜神安装目录的bin目录下运行:adb connect 127.0.0.1:62001;

*如果没有显示device那一行,那么到任务管理器中找到NoxVMHandle.exe的PID然后再去找到对应host:port
*cmd中netstat -aon|findstr 【PID】就会显示
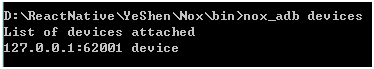
5、查看是否连接成功:adb devices;
6、出现
List of devices attached
127.0.0.1:62001 device
连接成功;
7、进入RN项目运行:react-native run-android;
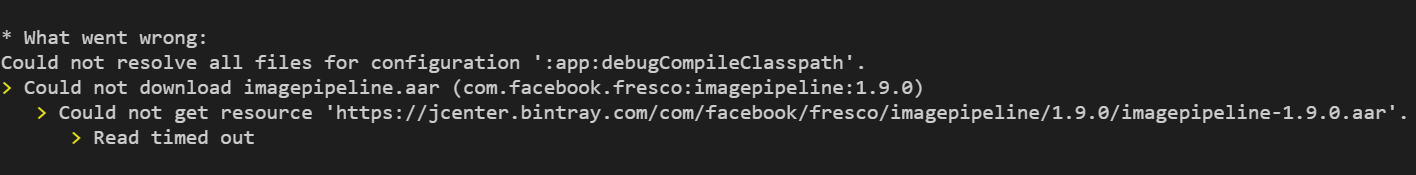
8、如果报错:
可以在android的build.gradle文件里加上:
allprojects { repositories { mavenLocal() google() jcenter() maven {url "$rootDir/../node_modules/react-native/android"} maven {url 'https://dl.bintray.com/jetbrains/anko'} // 不加这里引起错误 maven {url "https://maven.google.com"} } }
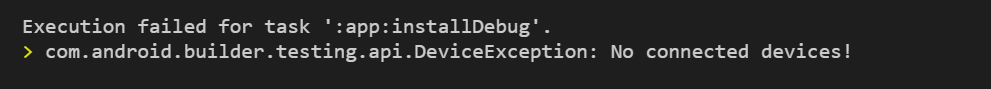
9、如果报错:
需要将模拟器和安卓的platform-tools连接起来,主要是以下命令 :