iOS项目常用效果方法注意点集锦
移动中隐藏tabBar,静止显示tabbar
1 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { 2 // 隐藏tabbar 3 [self hideTabBar]; 4 } 5 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { 6 // 显示tabbar 7 [self showTabBar]; 8 9 } 10 11 -(void)hideTabBar { 12 // 隐藏tabBar 13 if (self.tabBarController.tabBar.hidden == YES) { 14 return; 15 } 16 UIView *contentView; 17 if ( [[self.tabBarController.view.subviews objectAtIndex:0] isKindOfClass:[UITabBar class]] ) 18 contentView = [self.tabBarController.view.subviews objectAtIndex:1]; 19 else 20 contentView = [self.tabBarController.view.subviews objectAtIndex:0]; 21 contentView.frame = CGRectMake(contentView.bounds.origin.x, contentView.bounds.origin.y, contentView.bounds.size.width, contentView.bounds.size.height + self.tabBarController.tabBar.frame.size.height); 22 self.tabBarController.tabBar.hidden = YES; 23 24 25 26 // 去掉底部白框 27 [UIView setAnimationDuration:0.0]; 28 [UIView beginAnimations:nil context:NULL]; 29 30 for(UIView *view in self.view.subviews) 31 32 { 33 if([view isKindOfClass:[UITabBar class]]) 34 35 { 36 NSLog(@"%@", view); 37 38 view.hidden = YES; 39 40 } else { 41 42 [view setFrame:CGRectMake(view.frame.origin.x, view.frame.origin.y, view.frame.size.width, self.view.frame.size.height - 48)]; 43 44 } 45 46 } 47 48 [UIView commitAnimations]; 49 50 51 52 } 53 // 显示tabBar 54 - (void)showTabBar 55 56 { 57 if (self.tabBarController.tabBar.hidden == NO) 58 { 59 return; 60 } 61 UIView *contentView; 62 if ([[self.tabBarController.view.subviews objectAtIndex:0] isKindOfClass:[UITabBar class]]) 63 64 contentView = [self.tabBarController.view.subviews objectAtIndex:1]; 65 66 else 67 68 contentView = [self.tabBarController.view.subviews objectAtIndex:0]; 69 contentView.frame = CGRectMake(contentView.bounds.origin.x, contentView.bounds.origin.y, contentView.bounds.size.width, contentView.bounds.size.height - self.tabBarController.tabBar.frame.size.height); 70 self.tabBarController.tabBar.hidden = NO; 71 72 73 74 75 }
50.禁止横屏方法
- (NSUInteger)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window { return UIInterfaceOrientationMaskPortrait; }
49.一行代码解决改变展位图文本颜色代码
[_userName setValue:[UIColor whiteColor] forKeyPath:@"_placeholderLabel.textColor"];
48.修改状态栏颜色
iOS7默认状态栏文字颜色为黑色,项目需要修改为白色。
1 1在Info.plist中设置UIViewControllerBasedStatusBarAppearance 为NO 2 2 在需要改变状态栏颜色的 AppDelegate中在 didFinishLaunchingWithOptions 方法中增加: 3 [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent]; 4 如果需要在单个ViewController中添加,在ViewDidLoad方法中增加: 5 [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];

47.判断程序是否第一次启动
1 if(![[NSUserDefaults standardUserDefaults] boolForKey:@"firstLaunch"]){ 2 [[NSUserDefaults standardUserDefaults] setBool:YES forKey:@"firstLaunch"]; 3 NSLog(@"第一次启动"); 4 [[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"isLogin"]; 5 6 }else{ 7 NSLog(@"已经不是第一次启动了"); 8 }
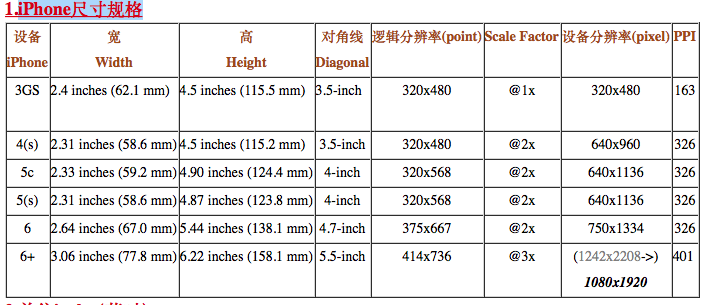
46.iPhone尺寸规格

45.模糊效果
1 // 模糊效果 2 // UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]; 3 // UIVisualEffectView *test = [[UIVisualEffectView alloc] initWithEffect:effect]; 4 // test.frame = self.view.bounds; 5 // test.alpha = 0.5; 6 // [self.view addSubview:test];
44.block传值
block回调进行传值操作 首先思考你的值在什么地方(哪个控制器)A 谁需要这个值 B 一般block都是从后往前传值即(A对象先初始化 在A对象的生命周期中因为某些情况 需要B对象提供一个参数,那我们是在A的实现中初始化了B对象 A对象就可以获取到B对象 那就意味着可以将B对象的block.实现在A的肚子里 B对象可以获取到参数,获取到参数之后调用自己的block,就相当于方法调用,因为这个block实现在A中,所以系统会回到A的肚子里执行block的实现); 示例 A控制器中的一个按钮方法 -(void)buttonAction{ //初始化一个B控制器 B *bVC = [B new]; //实现B控制器的block bVC.block = ^(参数类型 *参数名称){ nslog:(@“这是block的实现 获取到参数%@”,参数名称); }; } B控制器中请求数据的方法 -(void)requestData{ //获取到数据后调用自己的block并传入参数 self.block(参数) ; 调用block的时候系统回去寻找这个block的实现 无论它在哪里实现都会执行 如果没有实现会导致奔溃 所以我们一般会加个if判断一下是否实现了block }
43.添加每个cell出现时的3D动画
1 -(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{ 2 3 // 动画1 4 // CATransform3D rotation;//3D旋转 5 // rotation = CATransform3DMakeRotation( (90.0*M_PI)/180, 0.0, 0.7, 0.4); 6 // //逆时针旋转 7 // rotation.m34 = 1.0/ -600; 8 // 9 // cell.layer.shadowColor = [[UIColor blackColor]CGColor]; 10 // cell.layer.shadowOffset = CGSizeMake(10, 10); 11 // cell.alpha = 0; 12 // 13 // cell.layer.transform = rotation; 14 // 15 // [UIView beginAnimations:@"rotation" context:NULL]; 16 // //旋转时间 17 // [UIView setAnimationDuration:0.8]; 18 // cell.layer.transform = CATransform3DIdentity; 19 // cell.alpha = 1; 20 // cell.layer.shadowOffset = CGSizeMake(0, 0); 21 // [UIView commitAnimations]; 22 23 24 25 26 // 动画2 27 cell.alpha = 0.5; 28 29 CGAffineTransform transformScale = CGAffineTransformMakeScale(0.3,0.8); 30 CGAffineTransform transformTranslate = CGAffineTransformMakeTranslation(0.5, 0.6); 31 32 cell.transform = CGAffineTransformConcat(transformScale, transformTranslate); 33 34 [tableView bringSubviewToFront:cell]; 35 [UIView animateWithDuration:.4f 36 delay:0 37 options:UIViewAnimationOptionAllowUserInteraction 38 animations:^{ 39 40 cell.alpha = 1; 41 //清空 transform 42 cell.transform = CGAffineTransformIdentity; 43 44 } completion:nil]; 45 46 47 48 49 50 // 动画3 51 /* 52 // 从锚点位置出发,逆时针绕 Y 和 Z 坐标轴旋转90度 53 CATransform3D transform3D = CATransform3DMakeRotation(M_PI_2, 0.0, 1.0, 1.0); 54 55 // 定义 cell 的初始状态 56 cell.alpha = 0.0; 57 cell.layer.transform = transform3D; 58 cell.layer.anchorPoint = CGPointMake(0.0, 0.5); // 设置锚点位置;默认为中心点(0.5, 0.5) 59 60 // 定义 cell 的最终状态,执行动画效果 61 // 方式一:普通操作设置动画 62 [UIView beginAnimations:@"transform" context:NULL]; 63 [UIView setAnimationDuration:0.5]; 64 cell.alpha = 1.0; 65 cell.layer.transform = CATransform3DIdentity; 66 CGRect rect = cell.frame; 67 rect.origin.x = 0.0; 68 cell.frame = rect; 69 [UIView commitAnimations]; 70 71 // 方式二:代码块设置动画 72 // [UIView animateWithDuration:0.5 animations:^{ 73 // cell.alpha = 1.0; 74 // cell.layer.transform = CATransform3DIdentity; 75 // CGRect rect = cell.frame; 76 // rect.origin.x = 0.0; 77 // cell.frame = rect; 78 // }]; 79 80 */ 81 82 83 84 85 86 }
42.强制横屏代码
1 #pragma mark - 强制横屏代码 2 - (BOOL)shouldAutorotate 3 { 4 //是否支持转屏 5 return NO; 6 } 7 8 - (UIInterfaceOrientationMask)supportedInterfaceOrientations 9 { 10 //支持哪些转屏方向 11 return UIInterfaceOrientationMaskLandscape; 12 } 13 14 - (UIInterfaceOrientation)preferredInterfaceOrientationForPresentation 15 { 16 return UIInterfaceOrientationLandscapeRight; 17 } 18 19 - (BOOL)prefersStatusBarHidden 20 { 21 return NO; 22 }
41.将window上的显示在最外层
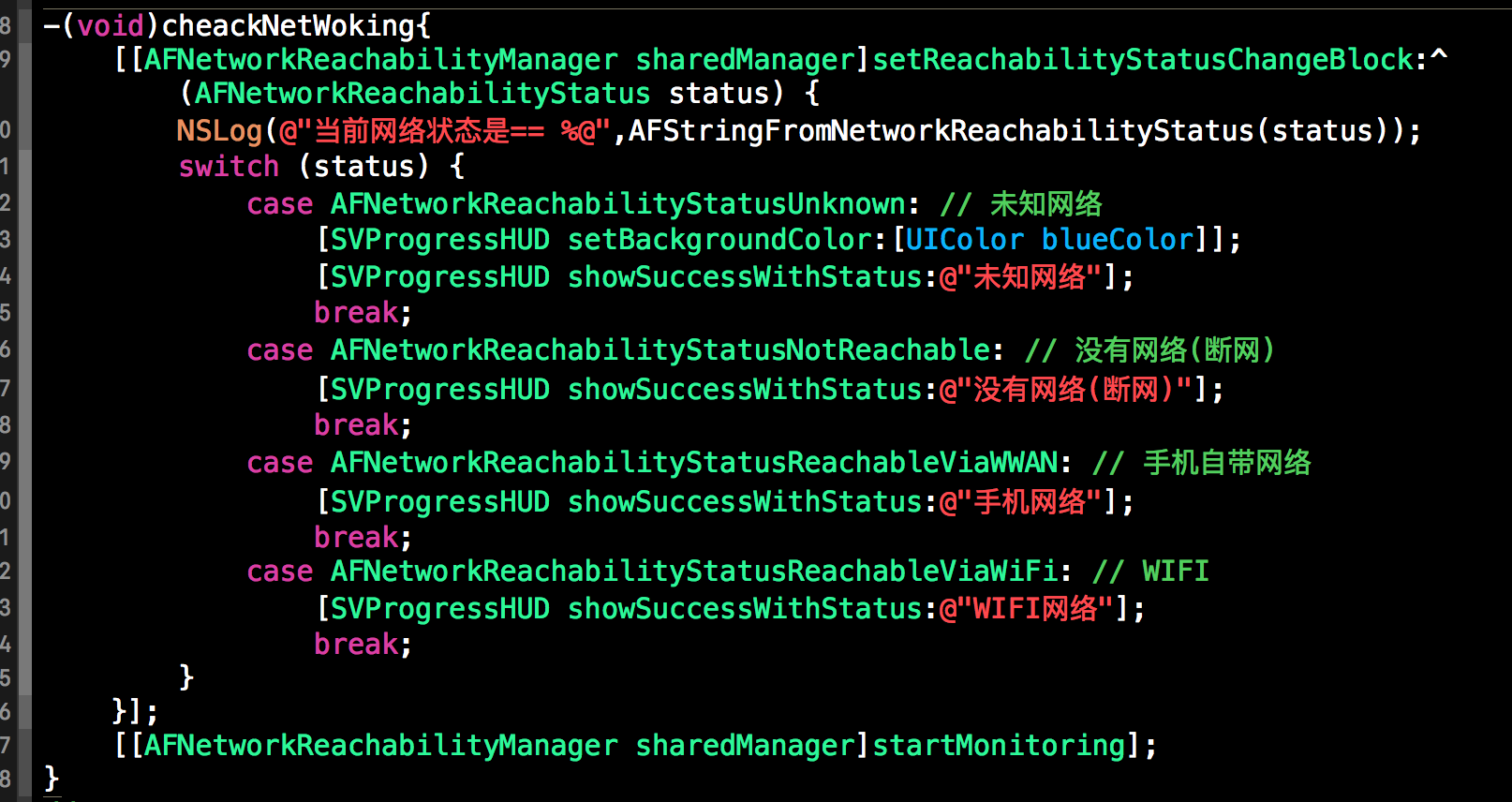
1 [[[[UIApplication sharedApplication] delegate] window] addSubview:topImgView]; 40.监测网络状态
只要网络状态发生了变化,在任何一个视图控制器都会给出相应的提示
说明: 这里需要导入第三方库,1. MBProgressHUD 2. AFNetworking
导入头文件 MBProgressHUD.h, AFNetworking.h
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 2 // 应用程序加载完成 3 4 UIWindow *window = ((AppDelegate *) [UIApplication sharedApplication].delegate).window; 5 6 AFNetworkReachabilityManager *manager = [AFNetworkReachabilityManager sharedManager]; 7 [manager setReachabilityStatusChangeBlock:^(AFNetworkReachabilityStatus status) { 8 // 使用MBProgressHUD三方库创建弹框,给出相应的提示 9 MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:window animated:YES]; 10 hud.mode = MBProgressHUDModeText; 11 switch (status) { 12 case AFNetworkReachabilityStatusNotReachable: 13 // 弹框提示的内容 14 hud.labelText = @"世界上最遥远的距离就是没网"; 15 break; 16 case AFNetworkReachabilityStatusReachableViaWWAN: 17 hud.labelText = @"2G/3G/4G"; 18 break; 19 case AFNetworkReachabilityStatusReachableViaWiFi: 20 hud.labelText = @"WiFi在线"; 21 default: 22 break; 23 } 24 dispatch_async(dispatch_get_global_queue(0, 0), ^{ 25 // 显示时间2s 26 sleep(2); 27 dispatch_async(dispatch_get_main_queue(), ^{ 28 // 让弹框消失 29 [MBProgressHUD hideHUDForView:window animated:YES]; 30 }); 31 }); 32 }]; 33 [manager startMonitoring]; 34 35 return YES; 36 } 37
另一种:

利用AFNetworking实时检测网络连接状态.png
39.在状态栏显示有网络请求的提示器
1 //- (void)webViewDidStartLoad:(UIWebView *)webView { 2 // [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; 3 //} 4 //- (void)webViewDidFishLoad:(UIWebView *)webView { 5 // [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; 6 //} 7 //接收响应 8 // 在状态栏显示有网络请求的提示器 9 //- (void)connection:(NSURLConnection*)connection didReceiveResponse:(NSURLResponse*)response{ 10 // 11 // //网络活动指示器 12 // 13 // [UIApplication sharedApplication].networkActivityIndicatorVisible=YES; 14 // 15 //} 16 17 //隐藏状态栏 18 19 //- (BOOL)prefersStatusBarHidden 20 // 21 //{ 22 // 23 // return YES; 24 // 25 //}
38.模糊效果
1 // 模糊效果 2 UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]; 3 UIVisualEffectView *test = [[UIVisualEffectView alloc] initWithEffect:effect]; 4 test.frame = self.view.bounds; 5 test.alpha = 0.5; 6 [self.view addSubview:test];
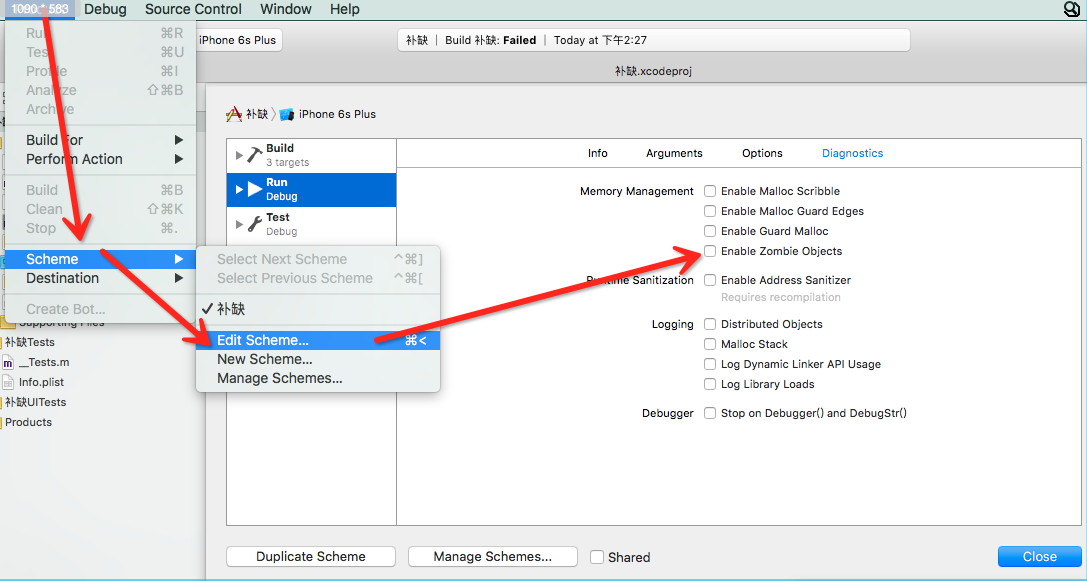
37.全局断点+僵尸模式 排错

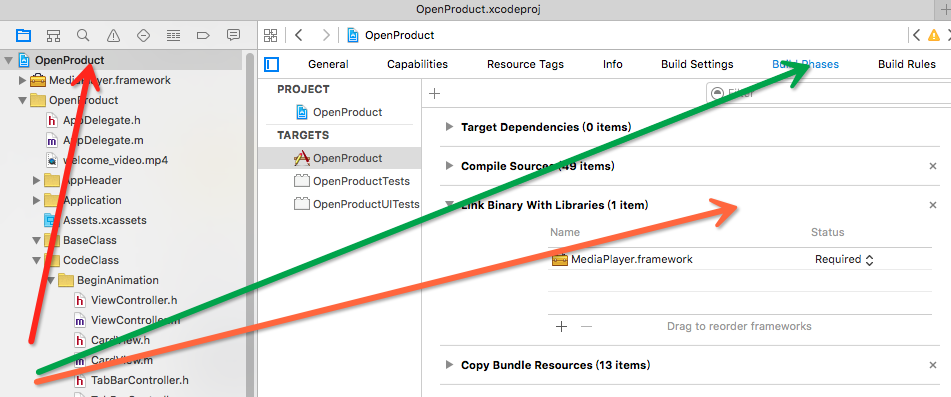
36.导入框架方法

35.相对路径
$(SRCROOT)/
34.在storyboard上添加ScrollView

33.图片缓存的基本代码,就是这么简单
1 [imageView sd_setImageWithURL:[NSURL URLWithString:self.titleImageArray[i]]];
32.返回cell高度
1 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { 2 NSString *string = self.lrcArr[indexPath.row]; 3 4 CGRect frame = [string boundingRectWithSize:CGSizeMake([UIScreen mainScreen].bounds.size.width, 10000) options:(NSStringDrawingUsesLineFragmentOrigin) attributes:[NSDictionary dictionaryWithObject:[UIFont systemFontOfSize:17] forKey:NSFontAttributeName] context:nil]; 5 6 return frame.size.height; 7 }
31. UIImageView
1 NSArray *animationImages; // 把图片赋值给动画数组【帧动画】 2 NSInteger animationRepeatCount; // 默认是0,无限循环 3 NSTimeInterval animationDuration; // 执行一轮图片的时间
30. UIImage
1 UIImage image = [UIImage imageNamed:@“ha.jpg”]; 2 【特别注意】imageNamed:带有缓存,通过imageNamed创建的图片会放到缓存中 3 UIImage image = [UIImage imageWithContentsOfFile:path]; 4 【特别注意】imageWithContentsOfFile:不带缓存,所以图片量比较大得时候,用这个方法 5 6 延迟(时间参数)执行(clearImages)方法 7 [self performSelector:@selector(clearImages) withObject:nil afterDelay:(延迟多长时间参数)];
29. xib的本质是xml文件
xib编译之后生成的是nib文件28. 什么时候用宏,什么时候用变量(宏和变量都方便修改参数值)
1 如果在一个方法里面的时候,用变量
2 如果在多个方法里面,或者多个类中,用宏
27. 懒加载里面的判断条件(含义)
1 !_imageView 等同于 _imageView == nil
2 _imageView 等同于 _imageView != nil
26.视图是否自动(只是把第一个自动)向下挪64
1 self.automaticallyAdjustsScrollViewInsets = NO; // 不让系统帮咱们把scrollView及其子类的视图向下调整64
25.问题处理:有时候self是加在parentViewController(父ViewController)上的,self上面是没有navigationController的,但是这时还想使用self父类的navigationController,那么,此时需要第二种方法push过去
[self.navigationController pushViewController:detailViewController animated:YES];
[self.parentViewController.navigationController pushViewController:detailViewController animated:YES];
24.问题处理:cell是有重用机制的,但有时候,我们的cell是自适应高度,但是所有cell的标识都是一个,那么,在重用的时候会出现 有的单元格高,有的单元格矮的情况,和本身想要的frame不匹配,这个时候,只需要给cell上面的视图在懒加载的时候,重新赋frame值就好了。也就是在if判断外,再赋值一次frame。(例如,豆瓣项目电影院列表)
23. 容器视图控制器
把一个视图控制器作为容器视图控制器,在这个容器视图控制器上添加多个其他视图控制器,并把其他控制器的视图添加上来
1 TableViewController *tableViewController = [[TableViewController alloc] init]; 2 [self addChildViewController:tableViewController]; // self在这里就是容器视图控制器 3 [self.view addSubView:tableViewController.tableView];
使用场景:当我们某个视图控制器要使用多个子界面,并且多个子界面的处理事务的逻辑比较复杂,我们就可以通过这种方式将不同的逻辑处理拆分开,在各自的视图控制器中处理自己的逻辑,而不是所有逻辑都在当前视图控制器中处理。
22. 程序的退出【了解】
【特别注意】iOS的应用程序在应用程序内部是不允许被退出的,只能通过连击两次HOME键的时候进入程序管理界面 通过上滑退出。如果在应用程序中写了下面的代码,那么在提交程序的时候是不能被审核通过的。所以下面的代码是不允许写的。在这里只是作了解。
exit(0); // 只要执行这个语句,程序就会直接退出
21. 隐藏手机的状态栏
-(BOOL)prefersStatusBarHidden { return YES; }
20. 代理的安全保护【断是否有代理,和代理是否执行了代理方法】
1 if (self.delegate && [self.delegate respondsToSelector:@selector(passValueWithArray:)]) { 2 3 }
19.按照文字计算高度
1 - (void)descHeightWithDesc:(NSString *)desc{ 2 3 CGRect rect = [desc boundingRectWithSize:CGSizeMake(240, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName:self.descLabel.font} context:nil]; 4 //按照文字计算高度 5 float textHeight = rect.size.height; 6 7 CGRect frame = self.descLabel.frame; 8 frame.size.height = textHeight; 9 self.descLabel.frame = frame; 10 11 }
18.网络请求图片
// NSURL *url = [NSURL URLWithString:urlString]; // NSURLRequest *request = [NSURLRequest requestWithURL:url]; // NSData *data = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil]; // UIImage *image = [UIImage imageWithData:data]; //此种写法和上面的操作是一致的,都是同步请求数据。 UIImage *image = [UIImage imageWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:urlString]]]; return image;
17.substringWithRange: 专门截取字符串的一块肉
1 NSMakeRange(4,2) 从第4个字符开始截取,长度为2个字符,(字符串都是从第0个字符开始数的哦~!) 2 3 self.begin_time = dic[@"begin_time"]; 4 self.end_time = dic[@"end_time"]; 5 NSRange range = NSMakeRange(5, 11); 6 7 self.time = [[self.begin_time substringWithRange:range] stringByAppendingString:[@" -- "stringByAppendingString:[self.end_time substringWithRange:range]]];
16.iOS9中新增App Transport Security(简称ATS)特性
主要使用到原来请求的时候用到的HTTP,都转向TLS1.2协议进行传输。这也意味着所有的HTTP协议都强制使用了HTTPS协议进行传输。

15.导入Xcode空模板
1 只需要把你下载好的空模板拷贝到该路径下即可.
2 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templates/iOS/Application
14. 在ARC工程中导入MRC的类和在MRC工程中导入ARC的类
1 // 在ARC工程中导入MRC的类 我们选中工程->选中targets中的工程,然后选中Build Phases->在导入的类后边加入标记 - fno-objc-arc
2 // 在MRC工程中导入ARC的类 路径与上面一致,在该类后面加上标记 -fobjc-arc
13.UITextField的字数限制
1 // viewDidLoad中 2 [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(textFiledEditChanged:) 3 name:@"UITextFieldTextDidChangeNotification" object:myTextField]; 4 -(void)textFiledEditChanged:(NSNotification *)obj 5 { 6 UITextField *textField = (UITextField *)obj.object; 7 NSString *toBeString = textField.text; 8 9 //获取高亮部分 10 UITextRange *selectedRange = [textField markedTextRange]; 11 UITextPosition *position = [textField positionFromPosition:selectedRange.start offset:0]; 12 13 // 没有高亮选择的字,则对已输入的文字进行字数统计和限制 14 if (!position) 15 { 16 if (toBeString.length > MAX_STARWORDS_LENGTH) 17 { 18 NSRange rangeIndex = [toBeString rangeOfComposedCharacterSequenceAtIndex:MAX_STARWORDS_LENGTH]; 19 if (rangeIndex.length == 1) 20 { 21 textField.text = [toBeString substringToIndex:MAX_STARWORDS_LENGTH]; 22 } 23 else 24 { 25 NSRange rangeRange = [toBeString rangeOfComposedCharacterSequencesForRange:NSMakeRange(0, MAX_STARWORDS_LENGTH)]; 26 textField.text = [toBeString substringWithRange:rangeRange]; 27 } 28 } 29 } 30 }
12.处理标签字符串中的空格,换行,/t(制表符)等
1 - (NSString *)replaceStringWithString :(NSMutableString *)string 2 { 3 NSString *string1 = [string stringByReplacingOccurrencesOfString:@"\n" withString:@""] ; 4 NSString *string2 = [string1 stringByReplacingOccurrencesOfString:@" " withString:@""] ; 5 NSString *string3 = [string2 stringByReplacingOccurrencesOfString:@"\r" withString:@""] ; 6 NSString *string4 = [string3 stringByReplacingOccurrencesOfString:@"\t" withString:@""] ; 7 return string4 ; 8 }
11.通过2D仿射函数实现小的动画效果(变大缩小) --可用于自定义pageControl中.
1 [UIView animateWithDuration:0.3 animations:^{ 2 imageView.transform = CGAffineTransformMakeScale(2, 2); 3 } completion:^(BOOL finished) { 4 imageView.transform = CGAffineTransformMakeScale(1.0, 1.0); 5 }];
10.当有多个导航控制器时,一次设置多个导航控制器
1 UINavigationBar *navBar = [UINavigationBar appearance] ; 2 // 所有导航条颜色都会改变 -- 一键设置 3 //navBar.barTintColor = [UIColor yellowColor] ; 4 [navBar setBackgroundImage:[UIImage imageNamed:@"bg_nav.png"] forBarMetrics:UIBarMetricsDefault] ;
9.UIImage与字符串互转
1 //图片转字符串 2 -(NSString *)UIImageToBase64Str:(UIImage *) image 3 { 4 NSData *data = UIImageJPEGRepresentation(image, 1.0f); 5 NSString *encodedImageStr = [data base64EncodedStringWithOptions:NSDataBase64Encoding64CharacterLineLength]; 6 return encodedImageStr; 7 } 8 9 //字符串转图片 10 -(UIImage *)Base64StrToUIImage:(NSString *)_encodedImageStr 11 { 12 NSData *_decodedImageData = [[NSData alloc] initWithBase64Encoding:_encodedImageStr]; 13 UIImage *_decodedImage = [UIImage imageWithData:_decodedImageData]; 14 return _decodedImage; 15 }
8.UITableViewCell可移动,需要打开的代理方法以及移动过程中调用的代理方法
// tableView可移动 移动完成之后会调用此代理方法 - (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath { } // 移动过程中调用的代理方法 -- 示例为不能跨区移动 /** * <#Description#> * * @param tableView * @param sourceIndexPath 所要移动单元格的原始位置 * @param proposedDestinationIndexPath 将要移动到的位置 * * @return return value description */ - (NSIndexPath *)tableView:(UITableView *)tableView targetIndexPathForMoveFromRowAtIndexPath:(NSIndexPath *)sourceIndexPath toProposedIndexPath:(NSIndexPath *)proposedDestinationIndexPath { // 移动位置在同一分区 if (sourceIndexPath.section == proposedDestinationIndexPath.section) { // 这时允许单元格移动 return proposedDestinationIndexPath ; } // 不在同一分区 不让单元格移动,返回原始的indexPath else { return sourceIndexPath ; } }
8.隐藏状态栏 修改状态栏风格
1 -(UIStatusBarStyle)preferredStatusBarStyle 2 { 3 return UIStatusBarStyleLightContent; // 暗背景色时使用 4 } 5 6 - (BOOL)prefersStatusBarHidden 7 { 8 return YES; // 是否隐藏状态栏 9 }
7.单例+方法锁
1 static Singleton *singleton = nil ; 2 3 + (Singleton *)defaultSingleton 4 { 5 // 方法锁,作用为:当多个线程同时调用方法的时候,保证只有一个线程在使用该方法.例如:A和B同时调用defaultSingleton方法,如果A正在使用该方法,那么B就不能调用,直到A使用完成,B才会执行该方法.这个也保证单例对象的唯一性,避免初始化方法被同时多次执行. 6 @synchronized(self) 7 { 8 if (singleton == nil) 9 { 10 singleton = [[Singleton alloc] init] ; 11 } 12 } 13 return singleton ; 14 }
6.取消图片的渲染
1 [button setImage:[[UIImage imageNamed:@"1.jpg" ] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateNormal] ;
5. NSNumber
1 a.是数字的NS对象的表达形式,如果要把数字添加到数组或者字典中,必须要进行转换,同时要使用数组中的数字,还需要转换成对应的数字。
2 b.要转换数字可以使用OC提供的包装方法:@(int)
3 c.要把NSNumber转换成字符串,需要使用stringValue方法
4. NSTimer计时器
使用实例代码如下:
1 // 第一个参数:多长时间会触发一次,以秒为单位 2 // 第二个参数:如果看到函数的参数有target,一般情况下,都用self 3 // 第三个参数:SEL,需要调用其他的方法,就是每次时钟被触发的时候,去执行的方法 4 // 最多可以带一个参数,就是时钟本身 5 // 第四个参数,暂时不用考虑,设置成nil 6 // 第五个参数:是否重复,通常会设置YES 7 8 _gameTimer = [NSTimer scheduledTimerWithTimeInterval:1.0f target:self selector:@selector(updateTimer:) userInfo:nil repeats:YES];
a.在时钟触发方法中,可以使用sender.fireDate获取到时钟被触发的时间
b.注意:使用NSTimer的时候,千万不要忘记调用invalidate方法关闭时钟。
c.NSTimer可能不会是及时相应触发时间的,它的执行优先级相对较低,因此,不要使用NSTimer去做实时响应需求较高的周期性操作。
3. 把图片做成圆形图标
1 self.headIconImageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, 10, 40, 40)] ; 2 self.headIconImageView.layer.cornerRadius = 20 ; // 设置半径 3 self.headIconImageView.layer.masksToBounds = YES ; // 边界是否允许截取
2.根据UILabel里的内容自适应高度
1 NSString *contentString = [dic objectForKey:@"content"] ; //从字典中提取字符串 2 CGRect rect = [contentString boundingRectWithSize:CGSizeMake(tableView.bounds.size.width, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName :[UIFont systemFontOfSize:15]} context:nil] ; 3 // 内容的自适应高度方法 4 * @param CGSize 规定文本显示的最大范围 5 @param options 按照何种设置来计算范围 6 @param attributes 文本内容的一些属性,例如字体大小,字体类型等 (字体不一样,高度也不一样) 7 @parma context 上下文 可以规定一些其他的设置 但是一般都是nil 8 */ 9 // 枚举值中的 " | " 意思是要满足所有的枚举值设置.
1.根据汉字字符串获取该字符串的拼音然后取得首字母
1 分享资源 汉字转换为 拼音 获取首字母 2 //获取拼音首字母(传入汉字字符串, 返回大写拼音首字母) 3 /* 4 - (NSString *)firstCharactor:(NSString *)aString 5 { 6 //转成了可变字符串 7 NSMutableString *str = [NSMutableString stringWithString:aString]; 8 //先转换为带声调的拼音 9 CFStringTransform((CFMutableStringRef)str,NULL, kCFStringTransformMandarinLatin,NO); 10 //再转换为不带声调的拼音 11 CFStringTransform((CFMutableStringRef)str,NULL, kCFStringTransformStripDiacritics,NO); 12 //转化为大写拼音 13 NSString *pinYin = [str capitalizedString]; 14 //获取并返回首字母 15 return [pinYin substringToIndex:1]; 16 } 17 */ 18 NSString *string = @"简书" ; 19 if ([string length]) 20 { 21 NSMutableString *mutableString = [NSMutableString stringWithString:string] ; 22 /** 23 * 由于此方法是在coreFoundation框架下,咱们平时所使用的类型都是Foundation框架下的,所以需要转换类型. 24 * 25 * @param string#> string 所需要转换的原字符#> 26 * @param range#> range 所需要转换字符的范围.如果为0或者是NULL意思是所有字符都转换#> 27 * @param transform#> transform 转换方式#> 28 * @param reverse#> reverse 如果为YES,返回原字符串;如果为NO,返回转换之后的字符串#> 29 * 30 * @return return value description 31 */ 32 // 将所有非英文的字符转换为拉丁字母,并且带声调和重音标识 33 // __bridge :只改变当前对象的类型,但是不改变对象内存的管理权限 34 CFStringTransform((__bridge CFMutableStringRef)mutableString , 0,kCFStringTransformToLatin , NO) ; 35 36 // 去掉声调 37 CFStringTransform((__bridge CFMutableStringRef)mutableString , 0,kCFStringTransformStripDiacritics , NO) ; 38 39 // 每个单词的首字母大写 后再截取字符串 40 NSString *str = [[mutableString capitalizedString] substringToIndex:1]; 41 }




