LVGL - grid 网格布局
先从官方的这个简单的例子来入手:
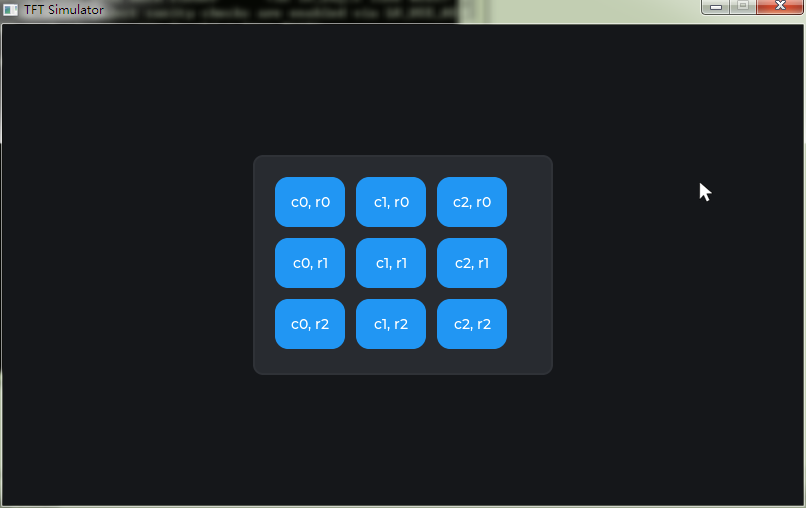
1 /** 2 * A simple grid 3 */ 4 void lv_example_grid_1(void) 5 { 6 static lv_coord_t col_dsc[] = {70, 70, 70, LV_GRID_TEMPLATE_LAST}; 7 static lv_coord_t row_dsc[] = {50, 50, 50, LV_GRID_TEMPLATE_LAST}; 8 9 /*Create a container with grid*/ 10 lv_obj_t * cont = lv_obj_create(lv_scr_act()); 11 lv_obj_set_style_grid_column_dsc_array(cont, col_dsc, 0); 12 lv_obj_set_style_grid_row_dsc_array(cont, row_dsc, 0); 13 lv_obj_set_size(cont, 300, 220); 14 lv_obj_center(cont); 15 lv_obj_set_layout(cont, LV_LAYOUT_GRID); 16 17 lv_obj_t * label; 18 lv_obj_t * obj; 19 20 uint32_t i; 21 for(i = 0; i < 9; i++) { 22 uint8_t col = i % 3; 23 uint8_t row = i / 3; 24 25 obj = lv_btn_create(cont); 26 /*Stretch the cell horizontally and vertically too 27 *Set span to 1 to make the cell 1 column/row sized*/ 28 lv_obj_set_grid_cell(obj, LV_GRID_ALIGN_STRETCH, col, 1, 29 LV_GRID_ALIGN_STRETCH, row, 1); 30 31 label = lv_label_create(obj); 32 lv_label_set_text_fmt(label, "c%d, r%d", col, row); 33 lv_obj_center(label); 34 } 35 }
其呈现出来效果如图(使用PC模拟器,速度快)

通过修改参数的方法来快速了解函数功能如下:
static lv_coord_t col_dsc[] = {70, 70, 70, LV_GRID_TEMPLATE_LAST};
定义的是3列元素,每列的列宽=70;
static lv_coord_t row_dsc[] = {50, 50, 50, LV_GRID_TEMPLATE_LAST};
定义的是3行元素,每行的行高=50;
其中“LV_GRID_TEMPLATE_LAST”这个元素不能省略,否则程序会跑崩。官方说明书太潦草了,靠它根本就学不会。
然后就是创建一个网格容器,网格属性就是上面定义好的行列属性;
在之后就是在这个容器上创建3*3个btn对象。
lv_obj_set_grid_cell(obj, LV_GRID_ALIGN_STRETCH, col, 1, 29 LV_GRID_ALIGN_STRETCH, row, 1);
这个代码的作用就是把btn对象添加进单元格里。
这个例子是每个btn对象占用一个单元格,我们修改下,让每个对象占用两个单元格看看效果:
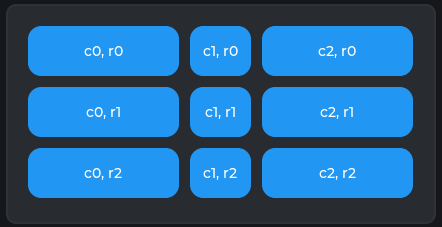
1 void lv_example_grid_1(void) 2 { 3 static lv_coord_t col_dsc[] = {70, 70, 25, 25, 70, 70, LV_GRID_TEMPLATE_LAST};//扩充至6列 4 static lv_coord_t row_dsc[] = {50, 50, 50, LV_GRID_TEMPLATE_LAST}; 5 6 /*Create a container with grid*/ 7 lv_obj_t * cont = lv_obj_create(lv_scr_act()); 8 lv_obj_set_style_grid_column_dsc_array(cont, col_dsc, 0); 9 lv_obj_set_style_grid_row_dsc_array(cont, row_dsc, 0); 10 lv_obj_set_size(cont, 430, 220);//增大网格容器的X 11 lv_obj_center(cont); 12 lv_obj_set_layout(cont, LV_LAYOUT_GRID); 13 14 lv_obj_t * label; 15 lv_obj_t * obj; 16 17 uint32_t i; 18 for(i = 0; i < 9; i++) { 19 uint8_t col = i % 3; 20 uint8_t row = i / 3; 21 22 obj = lv_btn_create(cont); 23 /*Stretch the cell horizontally and vertically too 24 *Set span to 1 to make the cell 1 column/row sized*/ 25 lv_obj_set_grid_cell(obj, LV_GRID_ALIGN_STRETCH, col*2, 2, //对象插入单元格的起始点是2的倍数 26 LV_GRID_ALIGN_STRETCH, row, 1); 27 28 label = lv_label_create(obj); 29 lv_label_set_text_fmt(label, "c%d, r%d", col, row); 30 lv_obj_center(label); 31 } 32 }
看下效果,我们在改变每个btn占用网格单元的同时,改变了第二个btn对象的大小。

=======================================================================
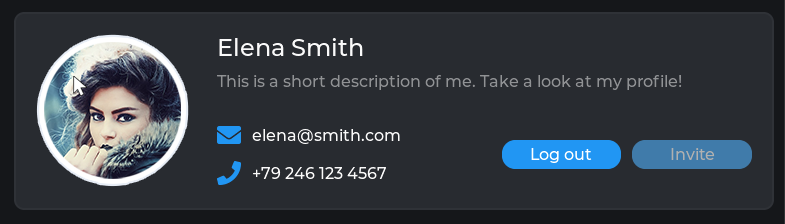
下面就进入晋级学习,看下官方demo里void lv_demo_widgets(void)实现的其中一块内容的实现方法:
原图实现如下:

然后利用其网格描述符显示我们一开始的btn看看效果:
1 void lv_example_grid_1(void) 2 { 3 static lv_coord_t col_dsc[] = {LV_GRID_CONTENT, 5, LV_GRID_CONTENT, LV_GRID_FR(2), LV_GRID_FR(1), LV_GRID_FR(1), LV_GRID_TEMPLATE_LAST}; 4 static lv_coord_t row_dsc[] = {LV_GRID_CONTENT, LV_GRID_CONTENT, 10, LV_GRID_CONTENT, LV_GRID_CONTENT, LV_GRID_TEMPLATE_LAST}; 5 6 /*Create a container with grid*/ 7 lv_obj_t * cont = lv_obj_create(lv_scr_act()); 8 lv_obj_set_style_grid_column_dsc_array(cont, col_dsc, 0); 9 lv_obj_set_style_grid_row_dsc_array(cont, row_dsc, 0); 10 lv_obj_set_size(cont, 500, 220); 11 lv_obj_center(cont); 12 lv_obj_set_layout(cont, LV_LAYOUT_GRID); 13 14 lv_obj_t * label; 15 lv_obj_t * obj; 16 17 uint32_t i,j; 18 for(i = 0; i < 6; i++) { 19 uint8_t col = i; 20 21 for(j=0;j<5;j++) 22 { 23 uint8_t row = j; 24 obj = lv_btn_create(cont); 25 26 lv_obj_set_grid_cell(obj, LV_GRID_ALIGN_STRETCH, col, 1, 27 LV_GRID_ALIGN_STRETCH, row, 1); 28 label = lv_label_create(obj); 29 lv_label_set_text_fmt(label, "c%d, r%d", col, row); 30 lv_obj_center(label); 31 } 32 } 33 }

通过btn的布局也能对应上原图的显示效果了。
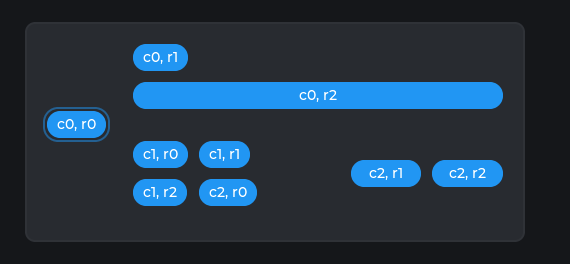
然后我们使用原图的对象插入网格的代码去插入btn看看效果:
1 void lv_example_grid_1(void) 2 { 3 static lv_coord_t col_dsc[] = {LV_GRID_CONTENT, 5, LV_GRID_CONTENT, LV_GRID_FR(2), LV_GRID_FR(1), LV_GRID_FR(1), LV_GRID_TEMPLATE_LAST}; 4 static lv_coord_t row_dsc[] = {LV_GRID_CONTENT, LV_GRID_CONTENT, 10, LV_GRID_CONTENT, LV_GRID_CONTENT, LV_GRID_TEMPLATE_LAST}; 5 6 /*Create a container with grid*/ 7 lv_obj_t * cont = lv_obj_create(lv_scr_act()); 8 lv_obj_set_style_grid_column_dsc_array(cont, col_dsc, 0); 9 lv_obj_set_style_grid_row_dsc_array(cont, row_dsc, 0); 10 lv_obj_set_size(cont, 500, 220); 11 lv_obj_center(cont); 12 lv_obj_set_layout(cont, LV_LAYOUT_GRID); 13 14 lv_obj_t * label; 15 lv_obj_t * obj[6][5]; 16 17 uint32_t i,j; 18 for(i = 0; i < 3; i++) { 19 uint8_t col = i; 20 21 for(j=0;j<3;j++) 22 { 23 uint8_t row = j; 24 obj[i][j] = lv_btn_create(cont); 25 26 // lv_obj_set_grid_cell(obj, LV_GRID_ALIGN_STRETCH, col, 1, 27 // LV_GRID_ALIGN_STRETCH, row, 1); 28 label = lv_label_create(obj[i][j]); 29 lv_label_set_text_fmt(label, "c%d, r%d", col, row); 30 lv_obj_center(label); 31 } 32 } 33 lv_obj_set_grid_cell(obj[0][0], LV_GRID_ALIGN_CENTER, 0, 1, LV_GRID_ALIGN_CENTER, 0, 5); 34 lv_obj_set_grid_cell(obj[0][1], LV_GRID_ALIGN_START, 2, 2, 35 LV_GRID_ALIGN_CENTER, 0, 1); 36 lv_obj_set_grid_cell(obj[0][2], LV_GRID_ALIGN_STRETCH, 2, 4, 37 LV_GRID_ALIGN_START, 1, 1); 38 lv_obj_set_grid_cell(obj[1][0], LV_GRID_ALIGN_CENTER, 2, 1, 39 LV_GRID_ALIGN_CENTER, 3, 1); 40 lv_obj_set_grid_cell(obj[1][1], LV_GRID_ALIGN_START, 3, 1, 41 LV_GRID_ALIGN_CENTER, 3, 1); 42 lv_obj_set_grid_cell(obj[1][2], LV_GRID_ALIGN_CENTER, 2, 1, 43 LV_GRID_ALIGN_CENTER, 4, 1); 44 lv_obj_set_grid_cell(obj[2][0], LV_GRID_ALIGN_START, 3, 1, 45 LV_GRID_ALIGN_CENTER, 4, 1); 46 lv_obj_set_grid_cell(obj[2][1], LV_GRID_ALIGN_STRETCH, 4, 1, 47 LV_GRID_ALIGN_CENTER, 3, 2); 48 lv_obj_set_grid_cell(obj[2][2], LV_GRID_ALIGN_STRETCH, 5, 1, 49 LV_GRID_ALIGN_CENTER, 3, 2); 50 }
一毛一样的布局,不过跟btn的布局还是有点不同的。所以有元素和没元素,对存在的元素的布局的影响是不一样的。

==============================================================================
这里面还有一个知识点需要搞懂,就是网格描述符里的那几个参数:
LV_GRID_CONTENT, 5, LV_GRID_CONTENT, LV_GRID_FR(2), LV_GRID_FR(1),
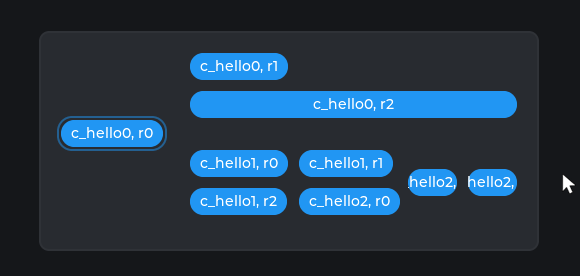
还是通过修改参数来看下它的变化,这里需要首先修改显示内容,让显示内容加长:

可以看到除了最后两个,其他都会根据内容自适应变大,那么首先可以得出一个结论
LV_GRID_FR(1)是固定大小的参数设置
LV_GRID_CONTENT & LV_GRID_FR(2)是可变比例大小的参数设置
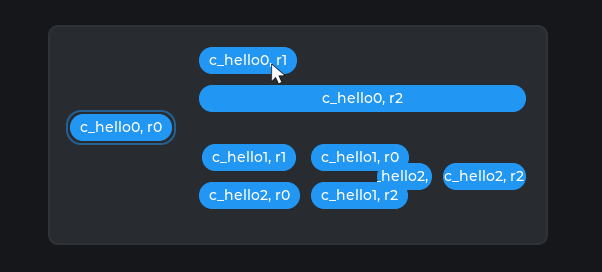
然后我将行的参数描述符改成下面这样看看:
static lv_coord_t col_dsc[] = {LV_GRID_CONTENT, 5, LV_GRID_CONTENT, LV_GRID_FR(2), LV_GRID_FR(2), LV_GRID_FR(3), LV_GRID_TEMPLATE_LAST};

改了好几种显示,还是没有太明白LV_GRID_FR()里参数的关系是什么,反正就是比例显示吧!
本文来自博客园,作者:xjxcxjx,转载请注明原文链接:https://www.cnblogs.com/xjxcxjx/p/15767452.html,谢绝CSDN转载!


