登录功能
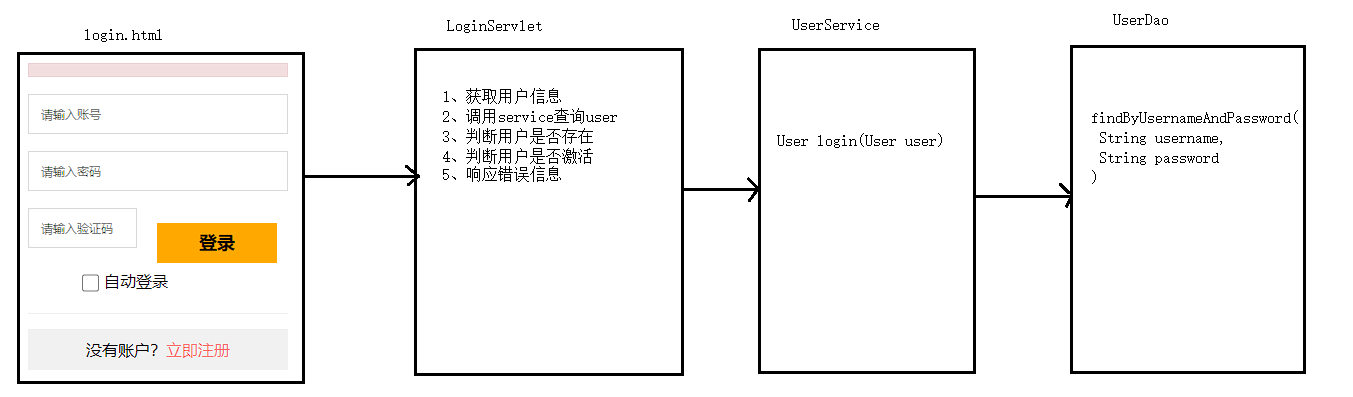
登录功能分析

代码实现
LoginServlet类:
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取验证码
String check = request.getParameter("check");
//从session中获取验证码
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
//保证验证码只能使用一次
session.removeAttribute("CHECKCODE_SERVER");
//判断
if (checkcode_server == null && !checkcode_server.equalsIgnoreCase(check)){
//验证码错误
ResultInfo info = new ResultInfo();
info.setFlag(false);
info.setErrorMsg("验证码错误");
//将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
return;
}
//1、获取用户名和密码数据
Map<String, String[]> map = request.getParameterMap();
//2、封装User对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3、调用Service查询
UserService service = new UserServiceImpl();
User u = service.login(user);
session.setAttribute("user",u);
ResultInfo info = new ResultInfo();
//4、判断用户对象是否存在
if(u==null){
//用户名密码错误
info.setFlag(false);
info.setErrorMsg("用户名或密码错误");
}
//5、判断用户是否激活
if(u != null && !"Y".equals(u.getStatus())){
//用户尚未激活
info.setFlag(false);
info.setErrorMsg("您尚未激活,请激活");
}
//6、判断登录成功
if (u!=null && "Y".equals(u.getStatus())){
info.setFlag(true);
}
//响应数据
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),info);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
UserService接口:
User login(User user);
UserServiceImpl实现类:
/** * 登录方法 * @param user * @return */ @Override public User login(User user) { return userDao.findByUsernameAndPassword(user.getUsername(),user.getPassword()); }
UserDao接口:
User findByUsernameAndPassword(String username, String password);
UserDaoImpl实现类:
@Override public User findByUsernameAndPassword(String username, String password) { User user = null; try { //定义sql String sql = "select * from tab_user where username = ? and password = ?"; //执行sql user = template.queryForObject(sql,new BeanPropertyRowMapper<>(User.class),username,password); } catch (DataAccessException e) { } return user; }
登录前台页面
login.html页面:
<script>
//1、给登录按钮绑定单击事件
$(function () {
$("#btn_sub").click(function () {
//2、发送ajax请求,提交表单数据
$.post("loginServlet",$("#loginForm").serialize(),function (data) {
//3、处理响应数据
if (data.flag){
//登录成功
location.href="index.html";
}else {
//登录失败
$("#errorMsg").html(data.errorMsg);
}
});
});
});
</script>
index页面中用户信息的姓名提示功能
姓名提示
FindUserServlet类:
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//从session中获取登录用户
Object user = request.getSession().getAttribute("user");
//将user写回客户端
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),user);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
header.heml页面:
<script> $(function () { $.get("findUserServlet",{},function (data) { var msg = "欢迎回来,"+data.name; $("#span_username").html(msg); }); }); </script>
退出登录
什么叫做登录了?session中有user对象
实现步骤:
1、访问servlet,将session销毁
2、跳转到登录页面
header.html页面:
<!-- 登录状态 --> <div class="login"> <span id="span_username"></span> <a href="myfavorite.html" class="collection">我的收藏</a> <a href="javascript:location.href='exitServlet';">退出</a> </div>
ExitServlet类:
@WebServlet("/exitServlet")
public class ExitServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、销毁session
request.getSession().invalidate();
//2、跳转登录页面
response.sendRedirect(request.getContextPath()+"/login.html");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix