注册功能分析以及表单校验
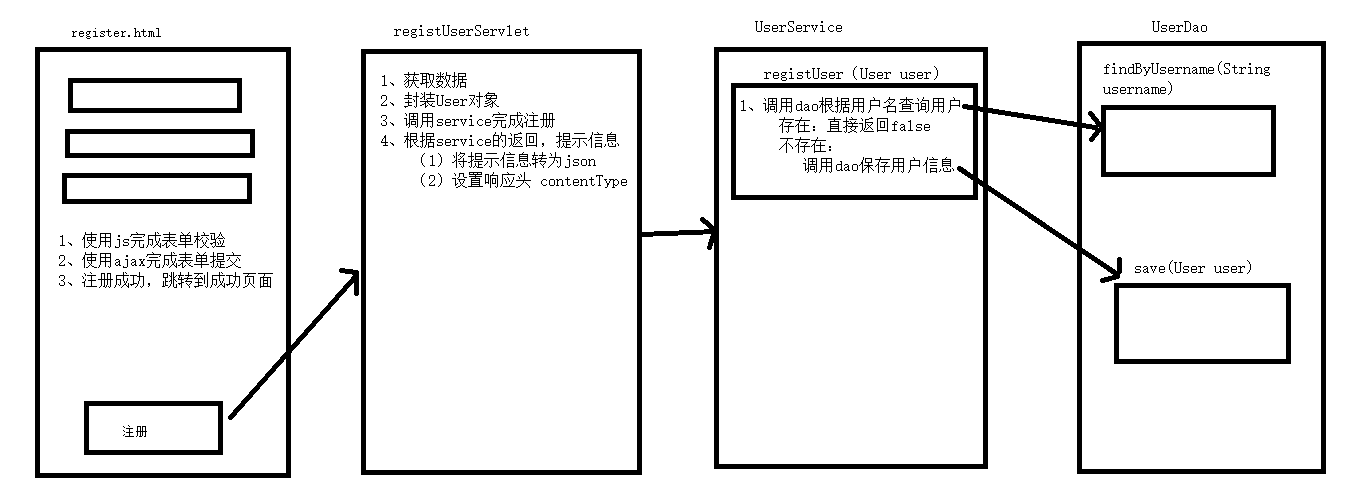
注册功能分析

表单校验
表单校验:
1、用户名:单词字符,长度8到20位
2、密码:单词字符,长度8到20位
3、email:邮件格式
4、姓名:非空
5、手机号:手机号格式
6、出生日期:非空
7、验证码:非空
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>注册</title> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" href="css/register.css"> <!--导入jquery--> <script src="js/jquery-3.3.1.js"></script> <script> /* 表单校验: 1、用户名:单词字符,长度8到20位 2、密码:单词字符,长度8到20位 3、email:邮件格式 4、姓名:非空 5、手机号:手机号格式 6、出生日期:非空 7、验证码:非空 */ //校验用户名 function checkUsername() { //1、获取用户名 var usernmae = $("#username").val(); //2、定义正则 var reg_username = /^\w{8,20}$/; //判断给出提示信息 var flag = reg_username.test(usernmae); if (flag){ //用户名合法 $("#username").css("border",""); } else { //用户名非法 $("#username").css("border","1px solid red"); } return flag; } //校验密码 function checkPassword(){ //1、获取用户名 var password = $("#password").val(); //2、定义正则 var reg_password = /^\w{8,20}$/; //判断给出提示信息 var flag = reg_password.test(password); if (flag){ //用户名合法 $("#password").css("border",""); } else { //用户名非法 $("#password").css("border","1px solid red"); } return flag; } //校验邮箱 function checkEmail(){ //1、获取邮箱 var email = $("#email").val(); //定义规则 var reg_email = /^\w+@\w+\.\w+$/; //判断 var flag = reg_email.test(email); if (flag){ $("#email").css("border",""); }else { $("#email").css("border","1px solid red"); } return flag; } $(function () { $("#registerForm").submit(function () { return checkUsername() && checkPassword() && checkEmail(); }); $("#username").blur(checkUsername); $("#password").blur(checkPassword); $("#email").blur(checkEmail); }) </script> </head> <body> <!--引入头部--> <div id="header"></div> <!-- 头部 end --> <div class="rg_layout"> <div class="rg_form clearfix"> <div class="rg_form_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_form_center"> <!--注册表单--> <form id="registerForm" action="user"> <!--提交处理请求的标识符--> <input type="hidden" name="action" value="register"> <table style="margin-top: 25px;"> <tr> <td class="td_left"> <label for="username">用户名</label> </td> <td class="td_right"> <input type="text" id="username" name="username" placeholder="请输入账号"> </td> </tr> <tr> <td class="td_left"> <label for="password">密码</label> </td> <td class="td_right"> <input type="text" id="password" name="password" placeholder="请输入密码"> </td> </tr> <tr> <td class="td_left"> <label for="email">Email</label> </td> <td class="td_right"> <input type="text" id="email" name="email" placeholder="请输入Email"> </td> </tr> <tr> <td class="td_left"> <label for="name">姓名</label> </td> <td class="td_right"> <input type="text" id="name" name="name" placeholder="请输入真实姓名"> </td> </tr> <tr> <td class="td_left"> <label for="telephone">手机号</label> </td> <td class="td_right"> <input type="text" id="telephone" name="telephone" placeholder="请输入您的手机号"> </td> </tr> <tr> <td class="td_left"> <label for="sex">性别</label> </td> <td class="td_right gender"> <input type="radio" id="sex" name="sex" value="男" checked> 男 <input type="radio" name="sex" value="女"> 女 </td> </tr> <tr> <td class="td_left"> <label for="birthday">出生日期</label> </td> <td class="td_right"> <input type="date" id="birthday" name="birthday" placeholder="年/月/日"> </td> </tr> <tr> <td class="td_left"> <label for="check">验证码</label> </td> <td class="td_right check"> <input type="text" id="check" name="check" class="check"> <img src="checkCode" height="32px" alt="" onclick="changeCheckCode(this)"> <script type="text/javascript"> //图片点击事件 function changeCheckCode(img) { img.src="checkCode?"+new Date().getTime(); } </script> </td> </tr> <tr> <td class="td_left"> </td> <td class="td_right check"> <input type="submit" class="submit" value="注册"> <span id="msg" style="color: red;"></span> </td> </tr> </table> </form> </div> <div class="rg_form_right"> <p> 已有账号? <a href="#">立即登录</a> </p> </div> </div> </div> <!--引入尾部--> <div id="footer"></div> <!--导入布局js,共享header和footer--> <script type="text/javascript" src="js/include.js"></script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix