用户信息列表展示案例
需求分析和设计
1、需求:用户信息的增删改查操作
2、设计:
1、技术选型:Servlet+JSP+MySQL+JDBCTempleat+Druid+BeanUtils+tomcat
2、数据库设计:
create database day17; -- 创建数据库 use day17; -- 使用数据库 create table user( -- 创建表 id int primary key auto_increment, name varchar(20) not null, gender varchar(5), age int, address varchar(32), qq varchar(20), email varchar(50) );
insert into `user`(`id`,`name`,`gender`,`age`,`address`,`qq`,`email`) values (1,'张三','男',13,'陕西','12345','zhangsan@qq.cn'); insert into `user`(`id`,`name`,`gender`,`age`,`address`,`qq`,`email`) values (2,'李四','女',15,'北京','88888','ls@qq.cn');
3、开发:
1、环境搭建
1、创建数据库环境
2、创建项目,导入需要的jar包
2、编码
4、测试
5、部署运维
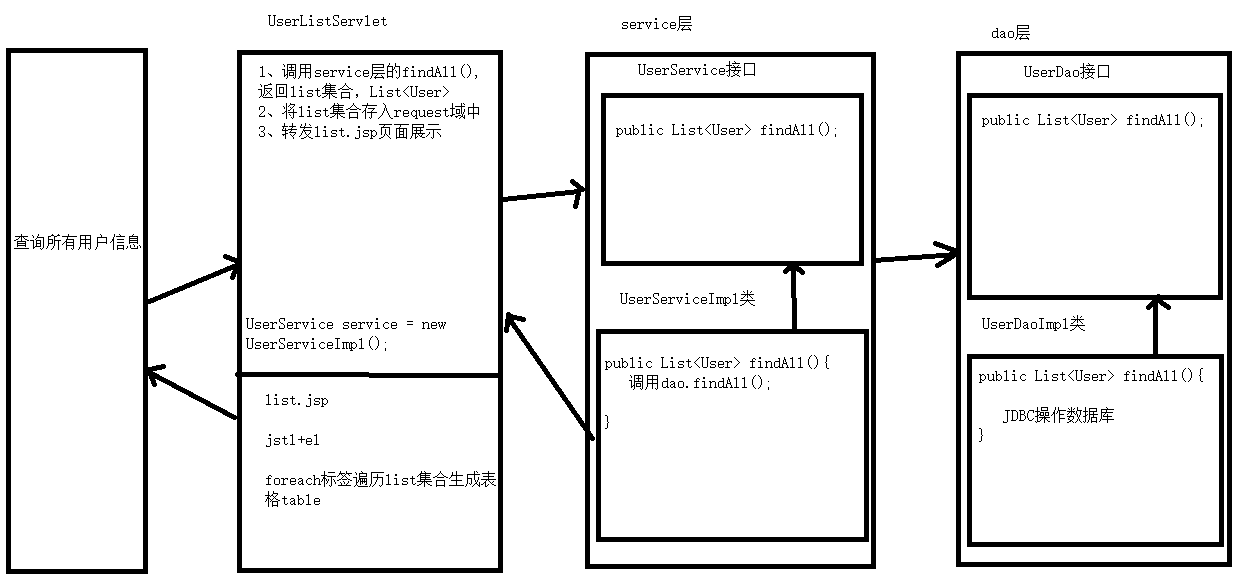
列表查询的分析

User实体类:
package com.Case17.domain; public class User { private int id; private String name; private String gender; private int age; private String address; private String qq; private String email; @Override public String toString() { return "User{" + "id=" + id + ", name='" + name + '\'' + ", gender='" + gender + '\'' + ", age=" + age + ", address='" + address + '\'' + ", qq='" + qq + '\'' + ", email='" + email + '\'' + '}'; } public User() { } public User(int id, String name, String gender, int age, String address, String qq, String email) { this.id = id; this.name = name; this.gender = gender; this.age = age; this.address = address; this.qq = qq; this.email = email; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getQq() { return qq; } public void setQq(String qq) { this.qq = qq; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } }
UserDao接口:
/** * 用户操作的dao */ public interface UserDao { public List<User> findAll(); }
导入JDBCUtils工具类和druid.properties配置文件
UserDaoImpl:
public class UserDapImpl implements UserDao { private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); @Override public List<User> findAll() { //实现JDBC数据库操作 //1、定义sql String sql = "select * from user"; List<User> users = template.query(sql, new BeanPropertyRowMapper<User>(User.class)); return users; } }
UserService接口:
public interface UserService { public List<User> findAll(); }
UserServiceImpl:
public class UserServiceImpl implements UserService { public UserDao dao = new UserDapImpl(); @Override public List<User> findAll() { //调用dao完成查询 return dao.findAll(); } }
UserListServlet:
@WebServlet("/userListServlet")
public class UserListServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、调用UserService完成查询
UserService service = new UserServiceImpl();
List<User> users = service.findAll();
//2、将list存入request域
request.setAttribute("users",users);
//3、转发到list.jsp
request.getRequestDispatcher("/list.jsp").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
index.jsp:
<div align="center"> <a href="${pageContext.request.contextPath}/userListServlet" style="text-decoration:none;font-size:33px">查询所有用户信息 </a> </div>
list.jsp:
<table border="1" class="table table-bordered table-hover"> <tr class="success"> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> <th>QQ</th> <th>邮箱</th> <th>操作</th> </tr> <c:forEach items="${users}" var="user" varStatus="s"> <tr> <td>${s.count}</td> <td>${user.name}</td> <td>${user.gender}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${user.qq}</td> <td>${user.email}</td> <td><a class="btn btn-default btn-sm" href="update.html">修改</a> <a class="btn btn-default btn-sm" href="">删除</a></td> </tr> </c:forEach> <tr> <td colspan="8" align="center"><a class="btn btn-primary" href="add.html">添加联系人</a></td> </tr> </table>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix