JSTL的练习以及三层架构
JSTL练习
需求:
在request域中有一个存有User对象的List集合。
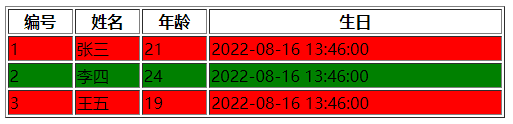
需要使用jstl+el将list集合数据展示到jsp页面的表格table中
<%@ page import="java.util.List" %> <%@ page import="java.util.ArrayList" %> <%@ page import="com.tomcat1.web.domain.User" %> <%@ page import="java.util.Date" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>Title</title> </head> <body> <% List list = new ArrayList(); list.add(new User("张三",21,new Date())); list.add(new User("李四",24,new Date())); list.add(new User("王五",19,new Date())); request.setAttribute("list",list); %> <table border="1" width="500" align="center"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>生日</th> </tr> <c:forEach items="${list}" var="user" varStatus="s"> <c:if test="${s.count%2!=0}"> <tr bgcolor="red"> <td>${s.count}</td> <td>${user.name}</td> <td>${user.age}</td> <td>${user.bitstr}</td> </tr> </c:if> <c:if test="${s.count%2==0}"> <tr bgcolor="green"> <td>${s.count}</td> <td>${user.name}</td> <td>${user.age}</td> <td>${user.bitstr}</td> </tr> </c:if> </c:forEach> </table> </body> </html>

三层架构
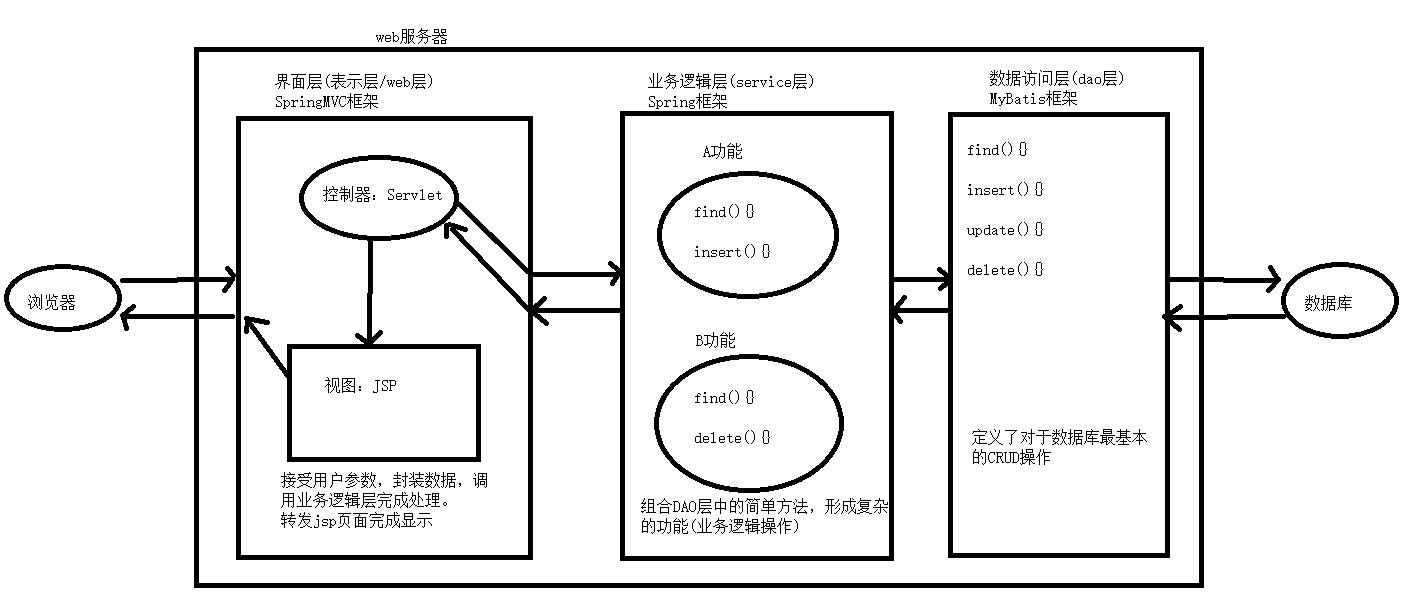
三层架构:软件设计架构
1、界面层(表示层):用户看的到的界面。用户可以通过界面上的组件和服务器进行交互
2、业务逻辑层:处理业务逻辑的
3、数据访问层:操作数据存储文件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix