JSTL的常用标签choose和foreach
JSTL的常用标签choose
choose相当于java代码中的switch语句
完成数字编号对应星期几案例
1、域中存储数字
2、使用choose标签取出数字 相当于switch声明
3、使用when标签做数字判断 相当于case
4、otherwise标签做其他情况的说明 相当于default
<% request.setAttribute("number",3); %> <c:choose> <c:when test="${number}==1">星期一</c:when> <c:when test="${number}==2">星期二</c:when> <c:when test="${number}==3">星期三</c:when> <c:when test="${number}==4">星期四</c:when> <c:when test="${number}==5">星期五</c:when> <c:when test="${number}==6">星期六</c:when> <c:when test="${number}==7">星期日</c:when> <c:otherwise>数字输入有误</c:otherwise> </c:choose>
JSTL的常用标签foreach
foreach相当于java代码中的for语句
1、完成重复的操作
属性:
begin:开始值
end:结束值
var:临时变量
step:步长
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数从1开始
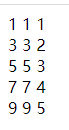
<c:forEach begin="1" end="10" var="i" step="2" varStatus="s"> ${i} ${s.index} ${s.count} <br> </c:forEach>

2、遍历容器
属性:
items:容器对象
var:容器中元素的临时变量
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数从1开始
<% List list = new ArrayList(); list.add("aaa"); list.add("bbb"); list.add("ccc"); request.setAttribute("list",list); %> <c:forEach items="${list}" var="str" varStatus="s"> ${s.index} ${s.count} ${str}<br> </c:forEach>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix