HTTP中请求信息—请求行和请求头以及请求体
请求消息数据格式
请求行:
请求方式 请求url 请求协议/版本
GET /login.html HTTP/1.1
请求方式:
HTTP协议有7种请求方式,常用的有2中
GET:
1、请求参数在请求行中,在url后
2、请求的url长度有限制
3、不太安全
POST:
1、请求参数在请求体中
2、请求的url长度没有限制的
3、相对安全
请求头:客户端浏览器告诉服务器一些信息
请求头名称:请求头值
常见的请求头:
1、User-Agent:浏览器告诉服务器,我访问你使用的浏览器版本信息
可以在服务器端获取该头的信息,解决浏览器的兼容性问题
2、Referer: http://localhost:8080/login.html
告诉服务器,当前请求从哪里来?
作用:
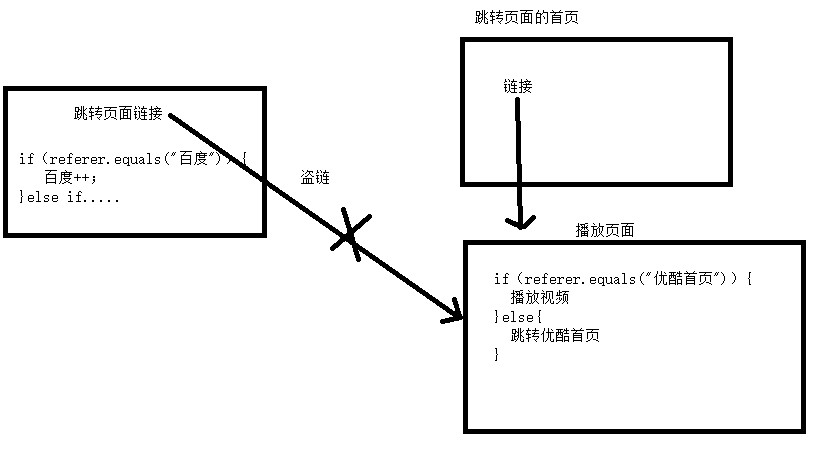
1、防盗链:
2、统计工作:

请求空行:
空行,就是用于分割POST请求的请求头和请求体
请求体(正文):
封装POST请求消息的请求参数的
字符串格式:
POST /demo3 HTTP/1.1 Host: localhost:8080 Connection: keep-alive Content-Length: 15 Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.87 Safari/537.36 SE 2.X MetaSr 1.0 Sec-Fetch-Dest: document Origin: http://localhost:8080 Content-Type: application/x-www-form-urlencoded Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: same-origin Sec-Fetch-Mode: navigate Sec-Fetch-User: ?1 Referer: http://localhost:8080/login.html Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9
username:123456






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix