案例电灯开关以及BOM概述
案例电灯开关
分析:
1、获取图片对象
2、绑定单击事件
3、每次点击切换图片
规则:
如果灯是开的on,切换图片为off
如果灯是关的off,切换图片为on
使用标记flag来完成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="img/off.gif">
<script>
/*
分析:
1、获取图片对象
2、绑定单击事件
3、每次点击切换图片
规则:
如果灯是开的on,切换图片为off
如果灯是关的off,切换图片为on
使用标记flag来完成
*/
//1、获取图片对象
var light = document.getElementById("light");
var flag = false;//代表灯是灭的 off图片
//2、绑定单击事件
light.onclick = function () {
if (flag){ //如果灯是开的,则灭掉
light.src = "img/off.gif";
flag = false;
}else {
light.src = "img/on.gif";
flag = true;
}
}
</script>
</body>
</html>
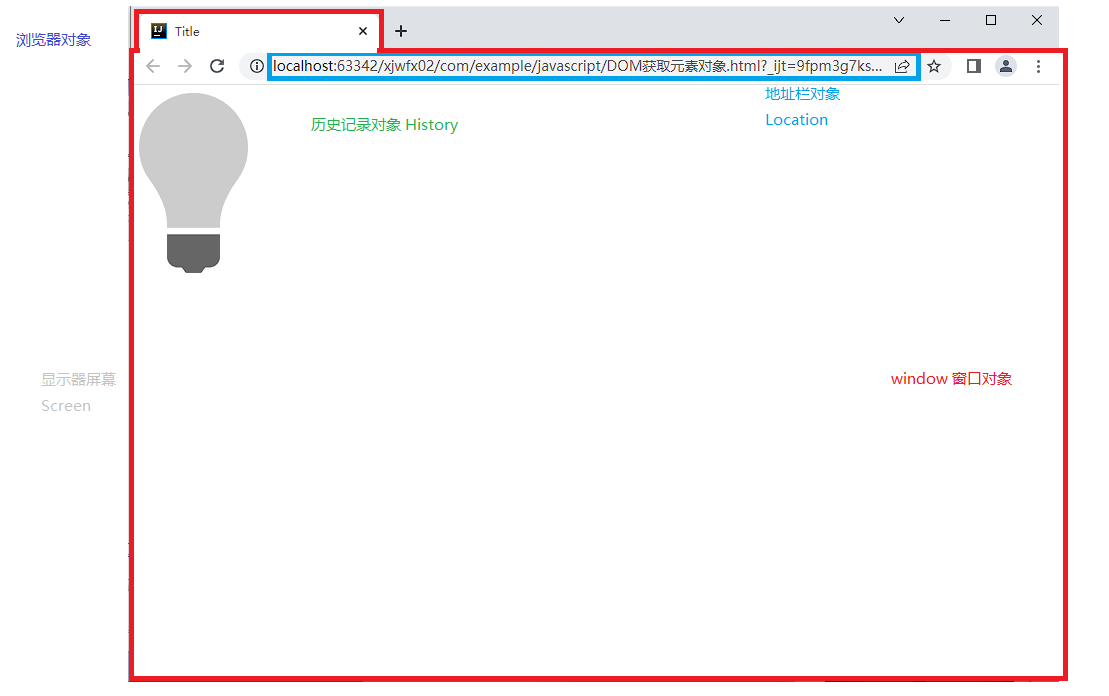
BOM概述
1、概念:Browser Object Model 浏览器对象模型
将浏览器的各个组成部分封装成对象
2、组成:
Location:地址栏对象
Navigator:浏览器对象
Screen:显示器屏幕对象
History:历史记录对象
Window:窗口对象







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix