JavaScript语法变量和变量typeof
JavaScript语法变量
变量:一小块存储数据的内存空间
Java语言是强类型语言,而JavaScript是弱类型语言
强类型:在开辟变量类型存储空间时,定义了空间将来要存储的数据的数据类型,只能存储固定类型的数据
弱类型:在开辟变量类型存储空间时,不定义空间要存储的数据类型,可以存放任意类型的数据
语法:
var 变量名 = 初始化值
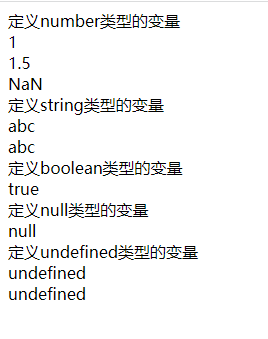
<script>//定义number类型的变量 var num = 1; var num1 = 1.5; var num2 = NaN; document.write("定义number类型的变量"+"<br>") document.write(num+"<br>"); document.write(num1+"<br>"); document.write(num2+"<br>"); //定义string类型的变量 var str = "abc"; var str1 = 'abc'; document.write("定义string类型的变量"+"<br>"); document.write(str+"<br>"); document.write(str1+"<br>"); //定义boolean类型的变量 var flag = true; document.write("定义boolean类型的变量"+"<br>"); document.write(flag+"<br>"); //定义null var obj = null; document.write("定义null类型的变量"+"<br>"); document.write(obj+"<br>"); //定义undefined var obj1 = undefined; var obj2; document.write("定义undefined类型的变量"+"<br>"); document.write(obj1+"<br>"); document.write(obj2+"<br>"); </script>

JavaScript语法变量typeof
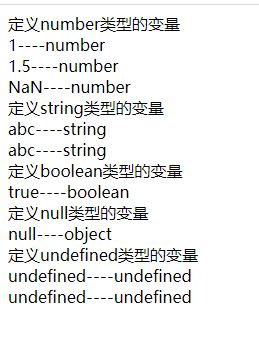
可以使用typeof运算符来确定 JavaScript 变量的数据类型。
注意:null运算后得到的是object
<script>
//定义number类型的变量
var num = 1;
var num1 = 1.5;
var num2 = NaN;
document.write("定义number类型的变量"+"<br>")
document.write(num+"----"+typeof(num)+"<br>");
document.write(num1+"----"+typeof(num1)+"<br>");
document.write(num2+"----"+typeof(num2)+"<br>");
//定义string类型的变量
var str = "abc";
var str1 = 'abc';
document.write("定义string类型的变量"+"<br>");
document.write(str+"----"+typeof(str)+"<br>");
document.write(str1+"----"+typeof(str1)+"<br>");
//定义boolean类型的变量
var flag = true;
document.write("定义boolean类型的变量"+"<br>");
document.write(flag+"----"+typeof(flag)+"<br>");
//定义null
var obj = null;
document.write("定义null类型的变量"+"<br>");
document.write(obj+"----"+typeof(obj)+"<br>");
//定义undefined
var obj1 = undefined;
var obj2;
document.write("定义undefined类型的变量"+"<br>");
document.write(obj1+"----"+typeof(obj1)+"<br>");
document.write(obj2+"----"+typeof(obj2)+"<br>");
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix