HTML标签表格标签
HTML标签_表格标签
tr:定义行
bgcolor:背景色
align:对齐方式
td:定义单元格
colspan:合并列
rowspan:合并行
caption:定义表格标题
thead:定义表格的头部分
tbody:定义表格的体部分
tfoot:定义表格的脚部分
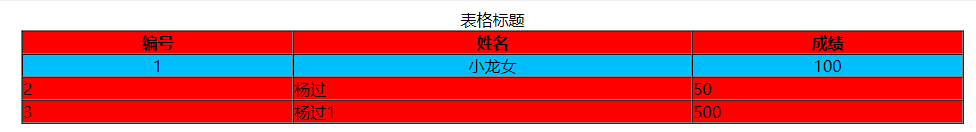
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="red" align="center"> <thead> <caption>表格标题</caption> <tr> <th>编号</th> <th>姓名</th> <th>成绩</th> </tr> </thead> <tbody> <tr bgcolor="#00bfff" align="center"> <td>1</td> <td>小龙女</td> <td>100</td> </tr> <tr> <td>2</td> <td>杨过</td> <td>50</td> </tr> </tbody> <tfoot> <tr> <td>3</td> <td>杨过1</td> <td>500</td> </tr> </tfoot> </table>
.
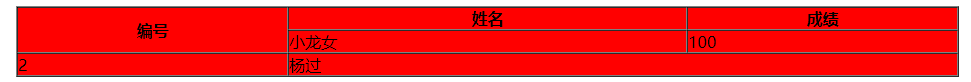
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="red" align="center"> <tr> <th rowspan="2">编号</th> <th>姓名</th> <th>成绩</th> </tr> <tr> <td>小龙女</td> <td>100</td> </tr> <tr> <td>2</td> <td colspan="2">杨过</td> </tr> </table>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix