HTML概念介绍以及快速入门
HTML概念介绍
概念:是最基础的网页开发语言
Hyper Text Markup Language 超文本标记语言
超文本:超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
标记语言:
(1)由标签构成的语言。<标签名称> 如html,xml
(2)标记语言不是编程语言
HTML快速入门
语法:
1.html文档后缀名 .html 或者 .htm
2.标签分为
1、围堵标签:有开始标签和结束标签。<html></html>
2、自闭和标签:开启标签和结束标签在一起。如 换行<br/>
3.标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b> </a></b>
正确:<a><b></b></a>
4.在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5.html的标签不区分大小写,但是建议使用小写
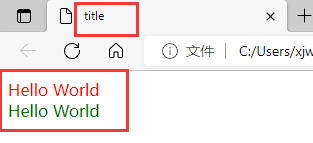
<html> <head> <title>title</title> </head> <body> <font color='red'>Hello World</font><br/> <font color='green'>Hello World</font> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix