工作原理及消息结构以及客户端请求消息及服务端响应信息
工作原理及消息结构
HTTP协议是超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上
工作原理
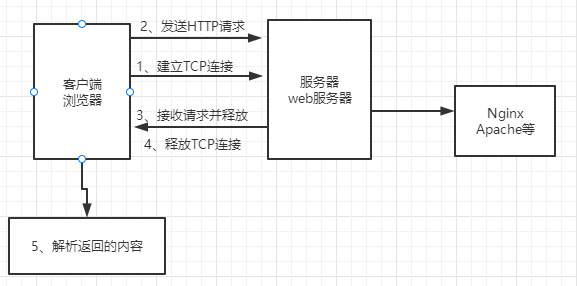
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端WEB服务器发送所有请求。
HTTP的默认端口号是80,我们也可以修改端口号

通过客户端浏览器通过端口号向服务器 建立TCP连接并发送HTTP请求,
服务器接收请求并处理请求返回给客户端,在释放TCP连接,
最后客户端浏览器解析返回的内容
HTTP三点注意事项:
HTTP是无连接:无连接的含义是限制每次连接值处理一个请求,服务器处理完客户的请求,并收到客户的应答后,
即断开连接,采用这种方式可以节省传输时间
HTTP是媒体独立的:这意味着,只要客户端和服务器直到如何吃力的数据内容,任何类型的数据都可以通过HTTP发送
客户单以及服务器指定使用适合的MIME-type内容类型
HTTP是无状态的:HTTP协议是无状态的协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息
则它必须重传,这样可能导致,每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就比较快。
客户端请求消息
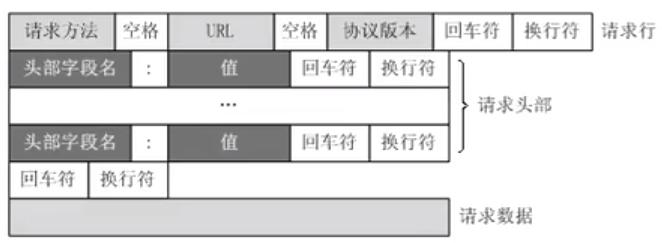
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行、请求头部、空行和请求数据四部分组成

服务端响应信息
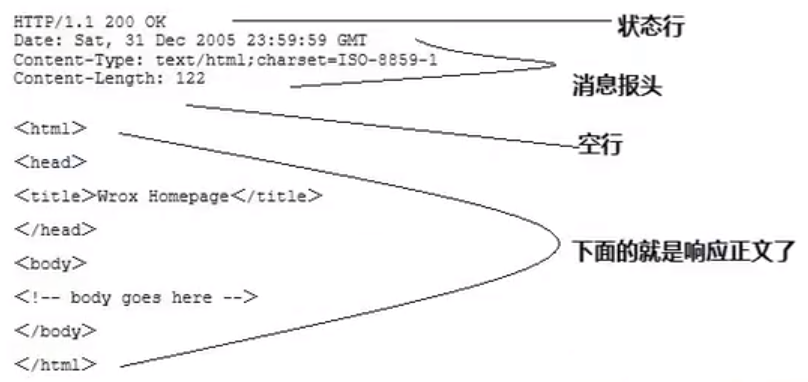
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix