我们来看下面四个测试结果
实验一

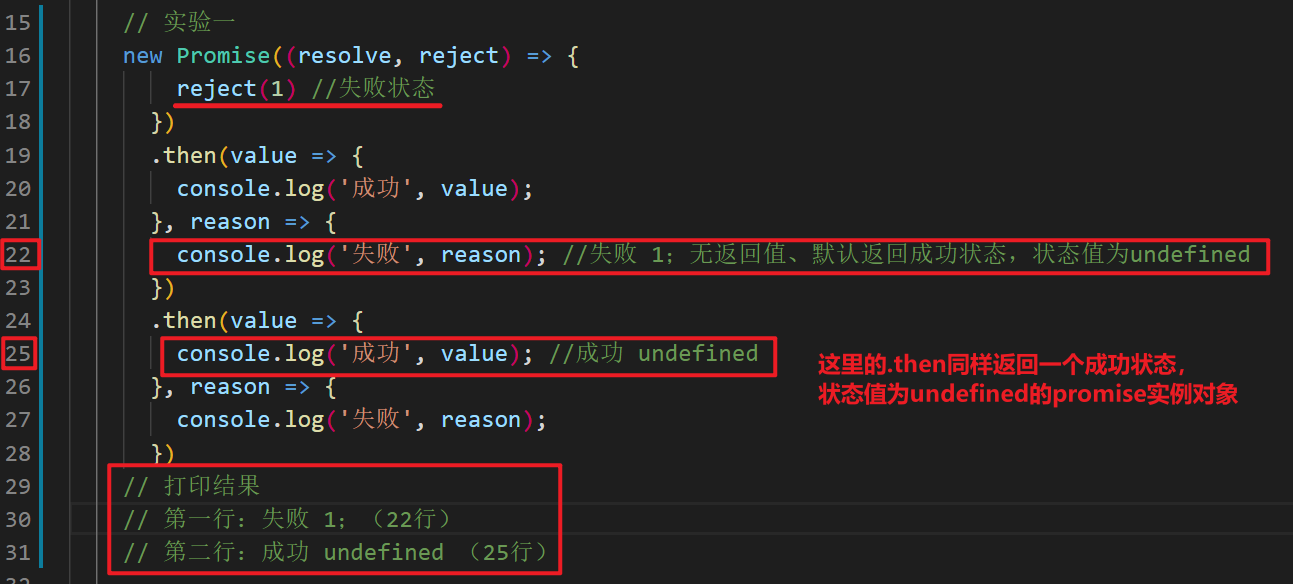
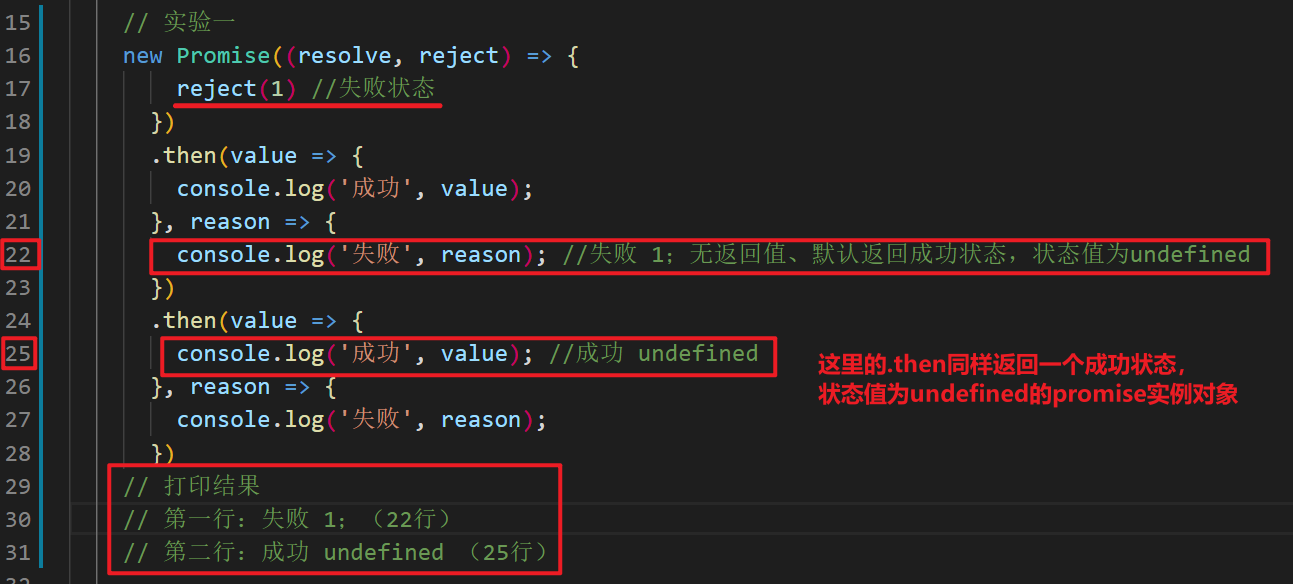
// 实验一
new Promise((resolve, reject) => {
reject(1) //失败状态
})
.then(value => {
console.log('成功', value);
}, reason => {
console.log('失败', reason); //失败 1;无返回值、默认返回成功状态,状态值为undefined
})
.then(value => {
console.log('成功', value); //成功 undefined
}, reason => {
console.log('失败', reason);
})
// 打印结果
// 第一行:失败 1;(22行)
// 第二行:成功 undefined (25行)
实验二

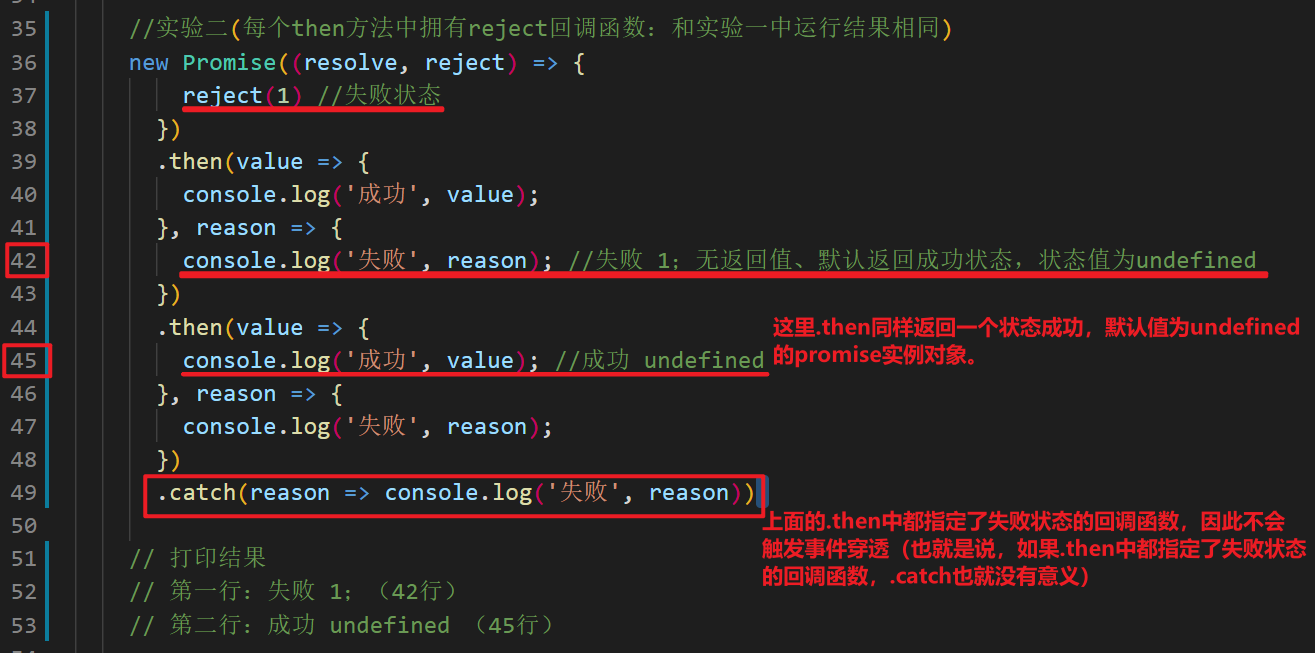
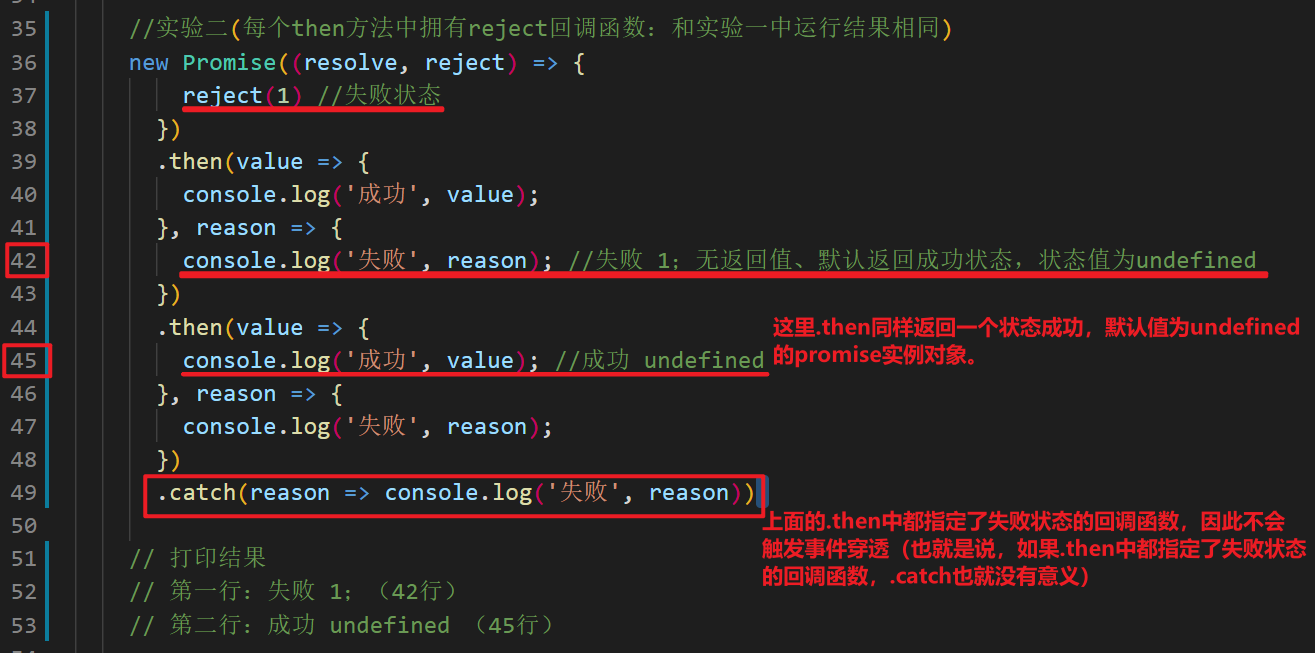
//实验二(每个then方法中拥有reject回调函数:和实验一中运行结果相同)
new Promise((resolve, reject) => {
reject(1) //失败状态
})
.then(value => {
console.log('成功', value);
}, reason => {
console.log('失败', reason); //失败 1;无返回值、默认返回成功状态,状态值为undefined
})
.then(value => {
console.log('成功', value); //成功 undefined
}, reason => {
console.log('失败', reason);
})
.catch(reason => console.log('失败', reason))
// 打印结果
// 第一行:失败 1;(42行)
// 第二行:成功 undefined (45行)
实验三 (当then方法中没有指定失败的回调函数时,使用.catch会默认为没有指定失败回调函数的.then指定失败回调函数)

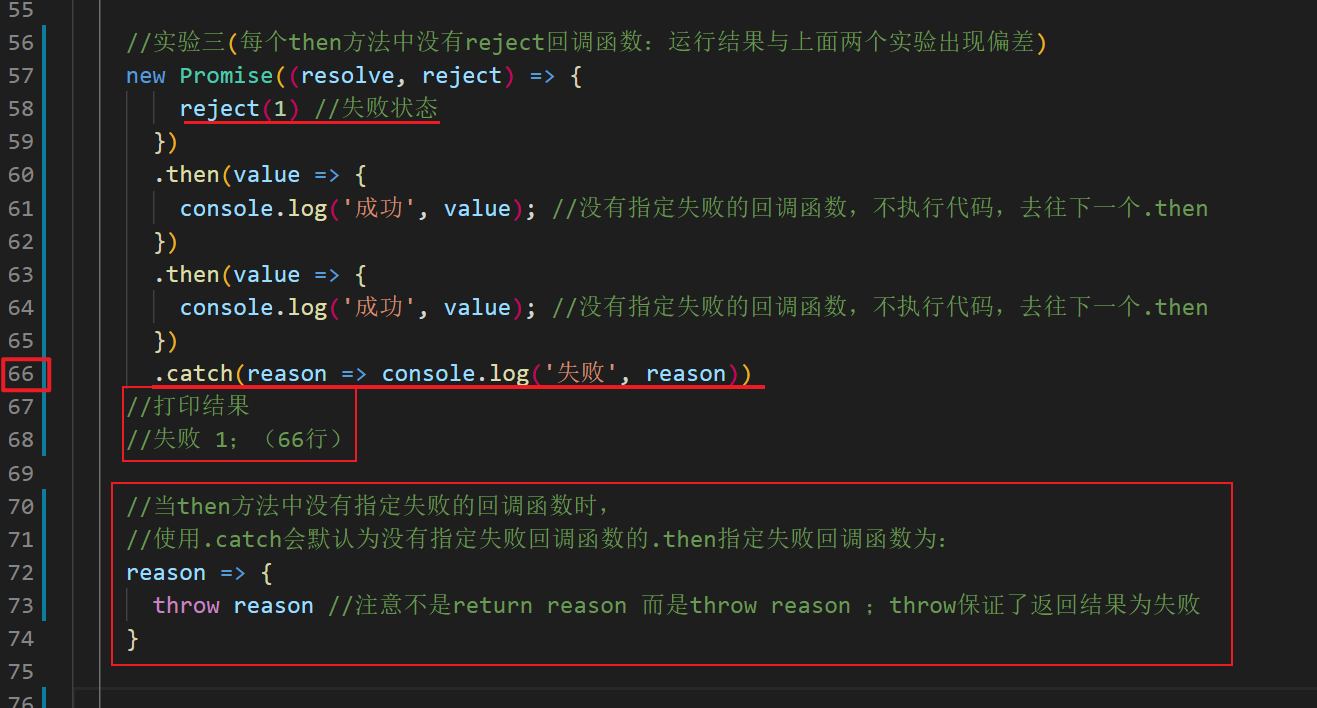
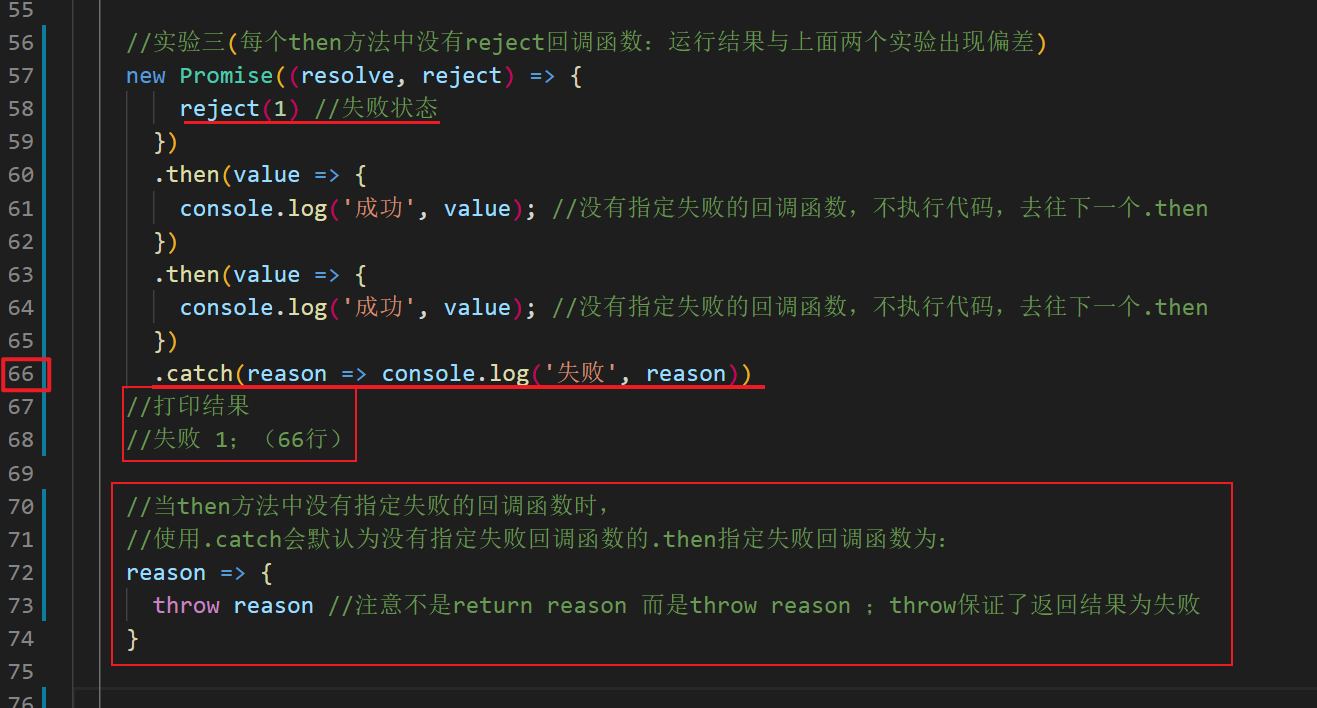
//实验三(每个then方法中没有reject回调函数:运行结果与上面两个实验出现偏差)
new Promise((resolve, reject) => {
reject(1) //失败状态
})
.then(value => {
console.log('成功', value); //没有指定失败的回调函数,不执行代码,去往下一级寻找失败状态回调函数
})
.then(value => {
console.log('成功', value); //没有指定失败的回调函数,不执行代码,去往下一级寻找失败状态回调函数
})
.catch(reason => console.log('失败', reason))
//打印结果
//失败 1;(66行)
//当then方法中没有指定失败的回调函数时,
//使用.catch会默认为没有指定失败回调函数的.then指定失败回调函数为:
reason => {
throw reason //注意不是return reason 而是throw reason ;throw保证了返回结果为失败
}
实验四 (对比实验三:验证catch的异常穿透是一层层传递下来的并非一次失败状态直接传递到catch)

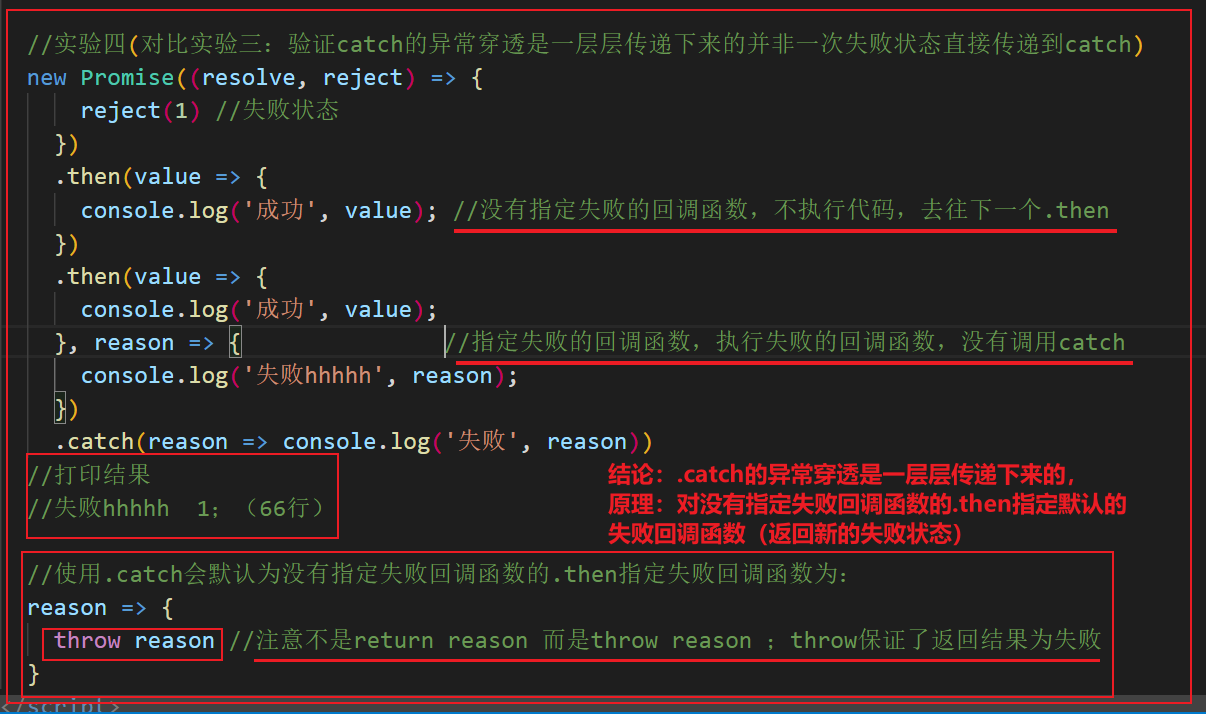
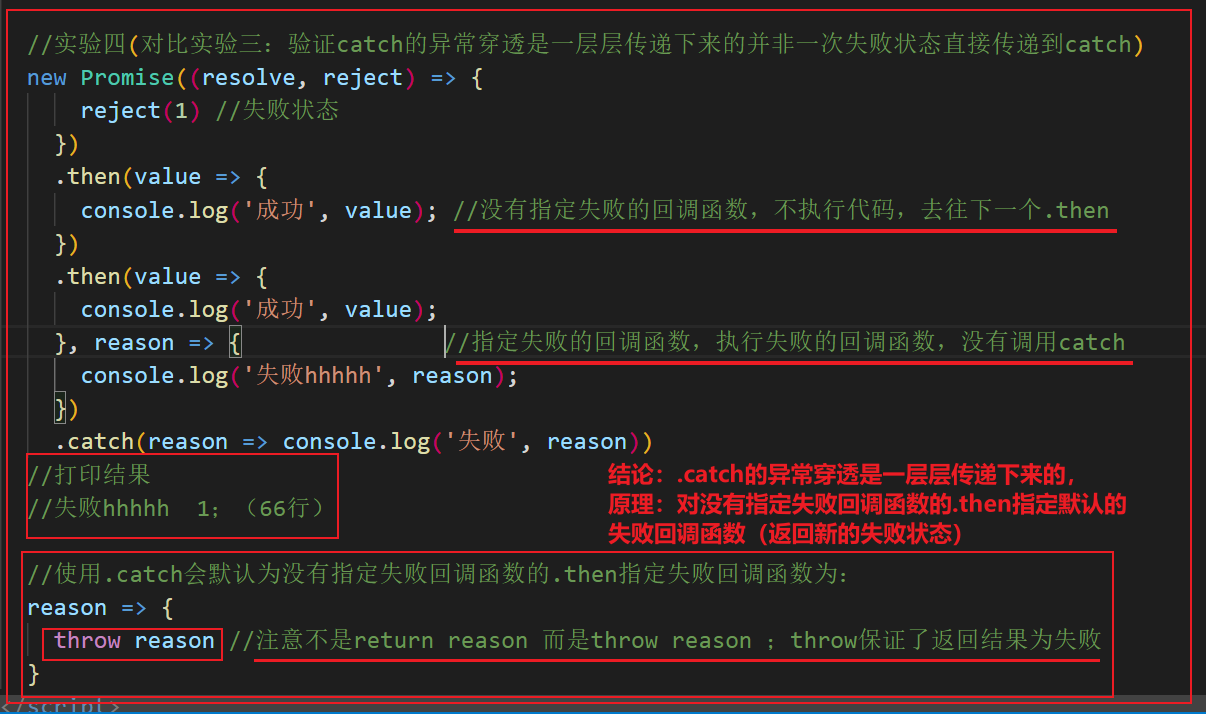
//实验四(对比实验三:验证catch的异常穿透是一层层传递下来的并非一次失败状态直接传递到catch)
new Promise((resolve, reject) => {
reject(1) //失败状态
})
.then(value => {
console.log('成功', value); //没有指定失败的回调函数,不执行代码,去往下一个.then
})
.then(value => {
console.log('成功', value);
}, reason => { //指定失败的回调函数,执行失败的回调函数,没有调用catch
console.log('失败hhhhh', reason);
})
.catch(reason => console.log('失败', reason))
//打印结果
//失败hhhhh 1;(66行)
//使用.catch会默认为没有指定失败回调函数的.then指定失败回调函数为:
reason => {
throw reason //注意不是return reason 而是throw reason ;throw保证了返回结果为失败
}
总结:当使用.catch时,会默认为没有指定失败状态回调函数的.then添加一个失败回调函数(上文中有具体函数代码)。
.catch所谓的异常穿透并不是一次失败状态就触发catch,而是一层一层的传递下来的。
异常穿透的前提条件是所有的.then都没有指定失败状态的回调函数。
如果.catch前的所有.then都指定了失败状态的回调函数,.catch就失去了意义。