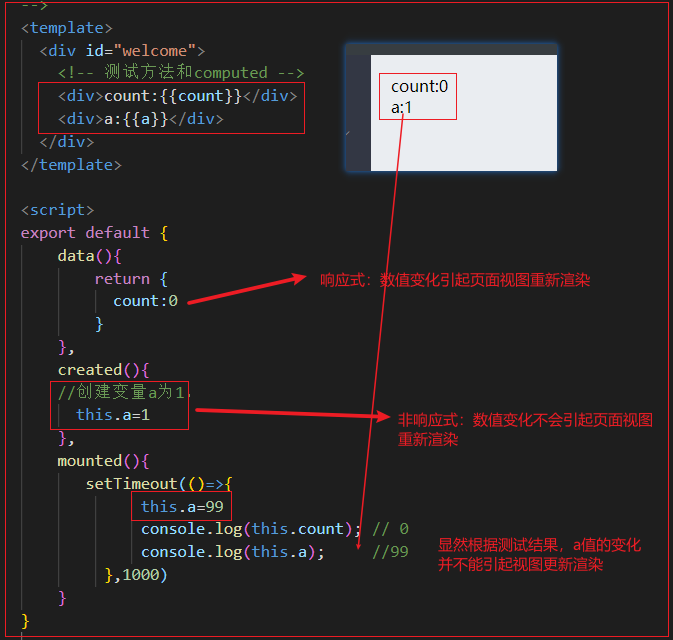
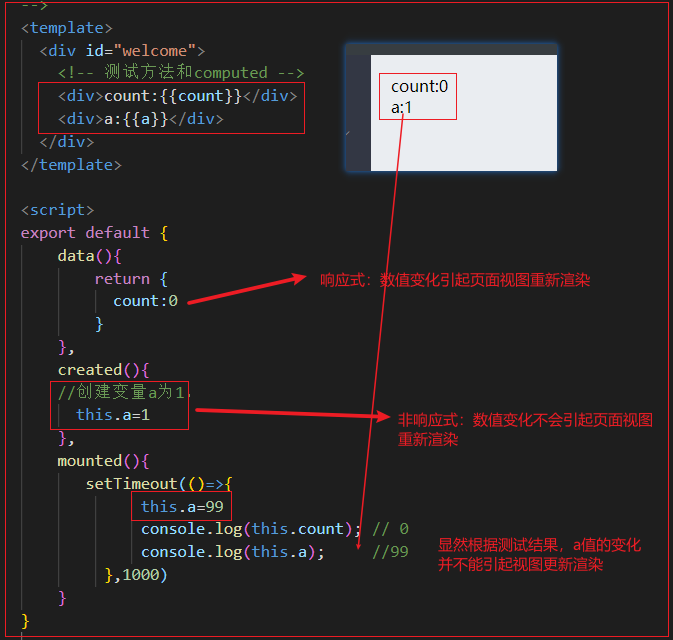
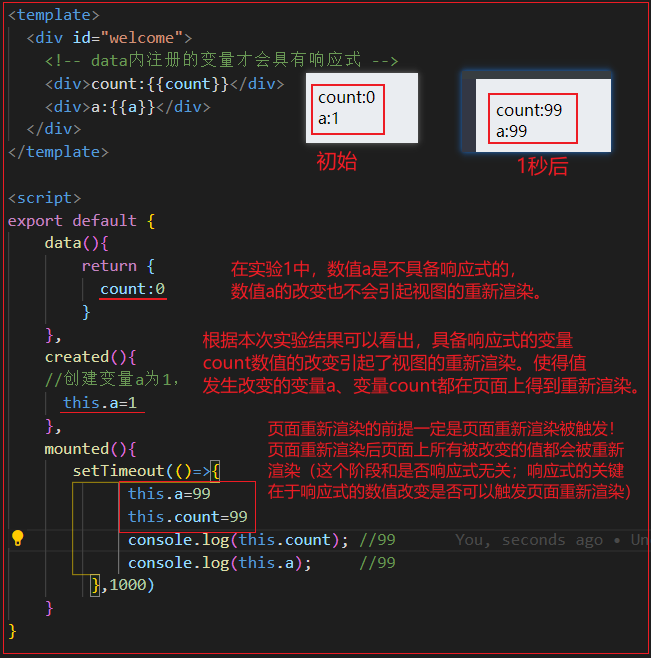
测试1.未在data内注册的变量没有响应式,不具备响应式的变量值变化不会触发页面重新渲染
视图始终是 count:0,a:1;

<template>
<div id="welcome">
<!-- data内注册的变量才会具有响应式 -->
<div>count:{{count}}</div>
<div>a:{{a}}</div>
</div>
</template>
<script>
export default {
data(){
return {
count:0
}
},
created(){
//创建变量a为1,
this.a=1
},
mounted(){
setTimeout(()=>{
this.a=99
console.log(this.count); // 0
console.log(this.a); //99
},1000)
}
}
</script>
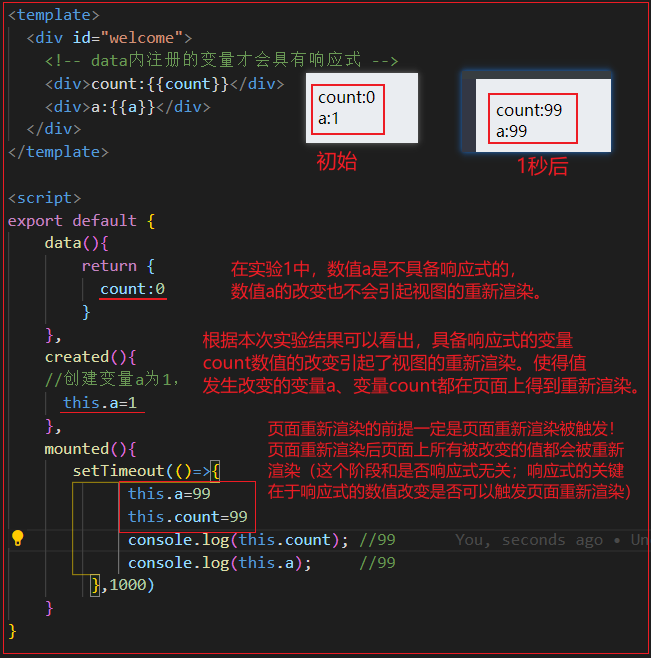
测试2.在data内注册的变量具有响应式,具备响应式的值变化触发页面重新渲染
视图由 count:0 ,a:1 变为 count:99,a:99;

<template>
<div id="welcome">
<!-- data内注册的变量才会具有响应式 -->
<div>count:{{count}}</div>
<div>a:{{a}}</div>
</div>
</template>
<script>
export default {
data(){
return {
count:0
}
},
created(){
//创建变量a为1,
this.a=1
},
mounted(){
setTimeout(()=>{
this.a=99
this.count=99
console.log(this.count); //99
console.log(this.a); //99
},1000)
}
}
</script>
控制变量法再次验证

<template>
<div id="welcome">
a:{{a}}
count:{{count}}
<button @click="btn1">click1</button>
<button @click="btn2">click2</button>
</div>
</template>
<script>
export default {
data(){
return {
count:0
}
},
created(){
this.a=1
},
methods:{
//操作:点击 btn1,
//结果:a的值变为9,视图未变化未更新
btn1(){
this.a=9
console.log(this.a);//9
}
,
//————————————————————————————————————
//操作:点击 btn1,后再点击btn2
//结果:a的值变为9,
//count的值变为99 ,视图在点击完btn2后变化:a:9,count:99;
btn2(){
this.count=99
console.log(this.a); //9
console.log(this.count); //99
}
}
}
</script>
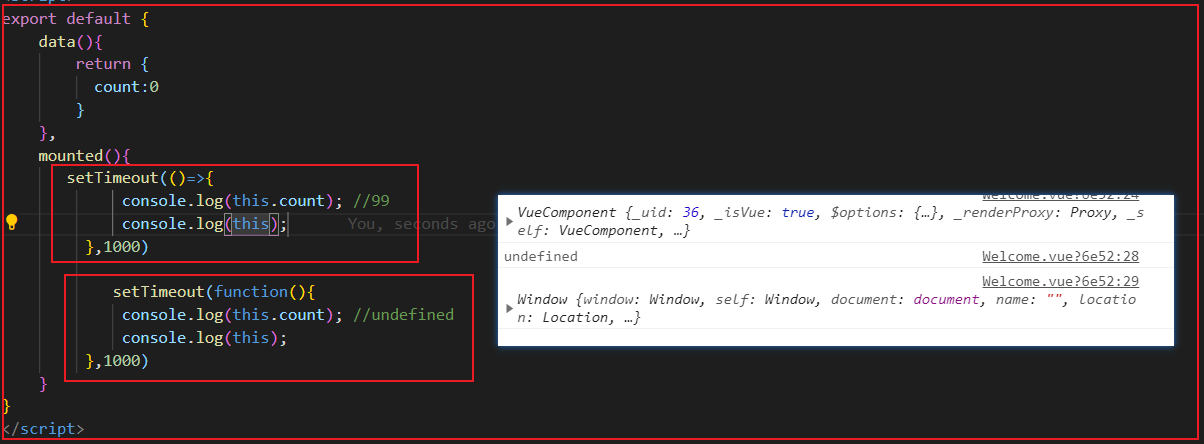
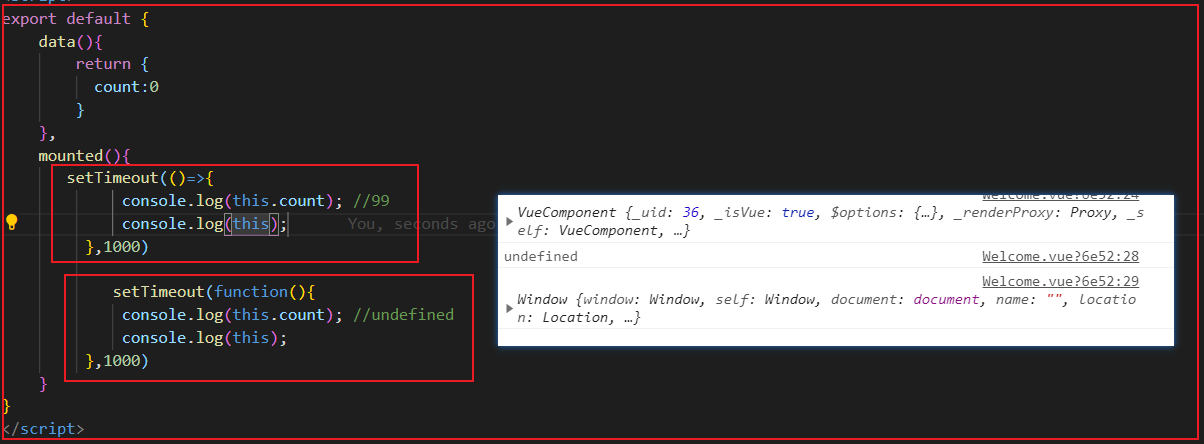
定时器
这是一个很容易疏忽的问题,在vue中用到this时一定要注意this对象的指向。一般来说,使用window的API时,使用箭头函数会让this指向更保险。

<script>
export default {
data(){
return {
count:0
}
},
mounted(){
setTimeout(()=>{
console.log(this.count); //99
console.log(this); // VueComponent
},1000)
setTimeout(function(){
console.log(this.count); //undefined
console.log(this); //window
},1000)
}
}
</script>