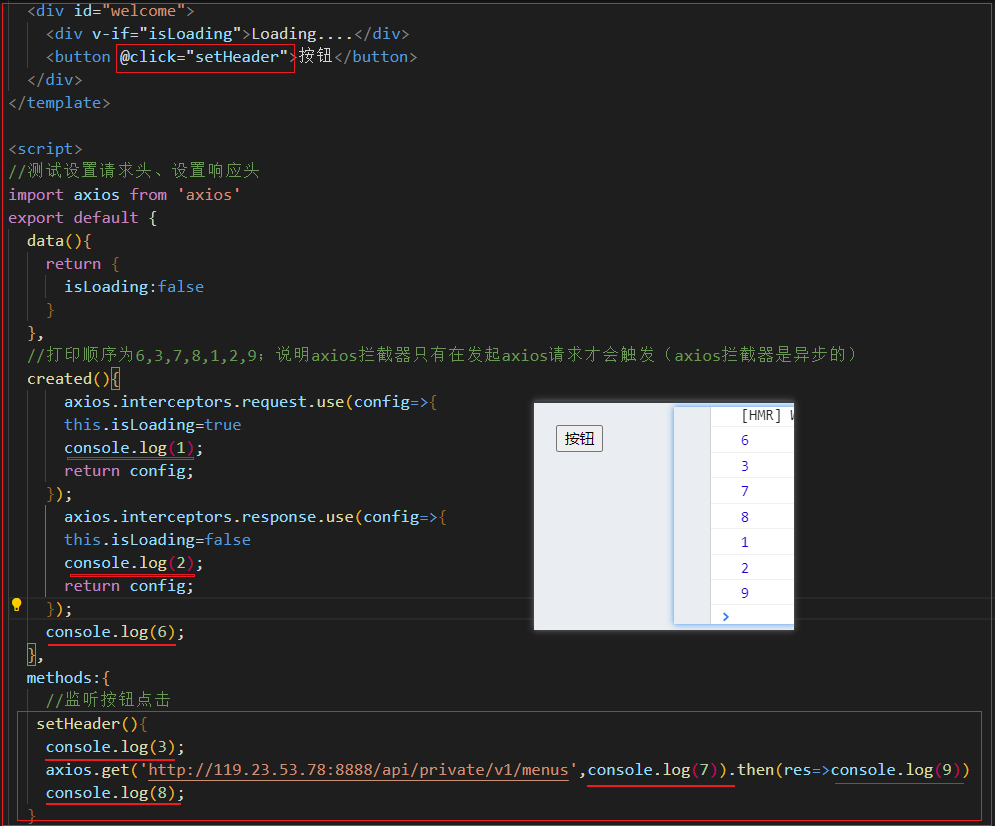
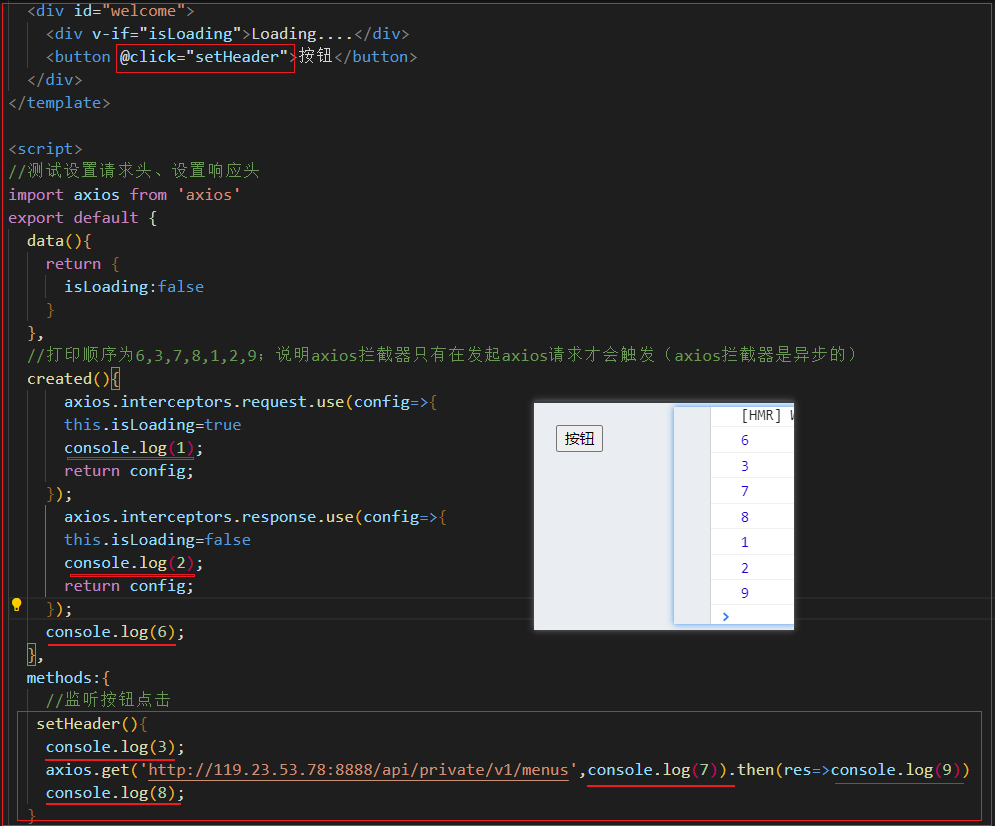
个人心得:axios拦截器是监听axios请求的。本例中即使axios放在created生命周期函数中,它也是在axios请求发起之后再进行请求拦截。(纠正了我的错误思想:认为放在created中的函数都可以优先执行,实际上只有同步任务如此;异步任务放入created中还是要等待触发条件才能执行。
还有一个需要注意的地方:created中一定不能直接操作dom;created时期是获取不到dom的。在created中操作dom要借助nextTick方法:nextTick可以获取最新的dom。

<template>
<div id="welcome">
<div v-if="isLoading">Loading....</div>
<button @click="setHeader">按钮</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){
return {
isLoading:false
}
},
created(){
axios.interceptors.request.use(config=>{
this.isLoading=true
console.log(1);
return config;
});
axios.interceptors.response.use(config=>{
this.isLoading=false
console.log(2);
return config;
});
console.log(6);
},
methods:{
setHeader(){
console.log(3);
axios.get('http://119.23.53.78:8888/api/private/v1/menus',console.log(7)).then(res=>console.log(9))
console.log(8);
}
}
}
</script>
<style lang="less" scoped>
</style>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· 本地部署 DeepSeek:小白也能轻松搞定!
· 基于DeepSeek R1 满血版大模型的个人知识库,回答都源自对你专属文件的深度学习。
· 在缓慢中沉淀,在挑战中重生!2024个人总结!
· 大人,时代变了! 赶快把自有业务的本地AI“模型”训练起来!
· Tinyfox 简易教程-1:Hello World!