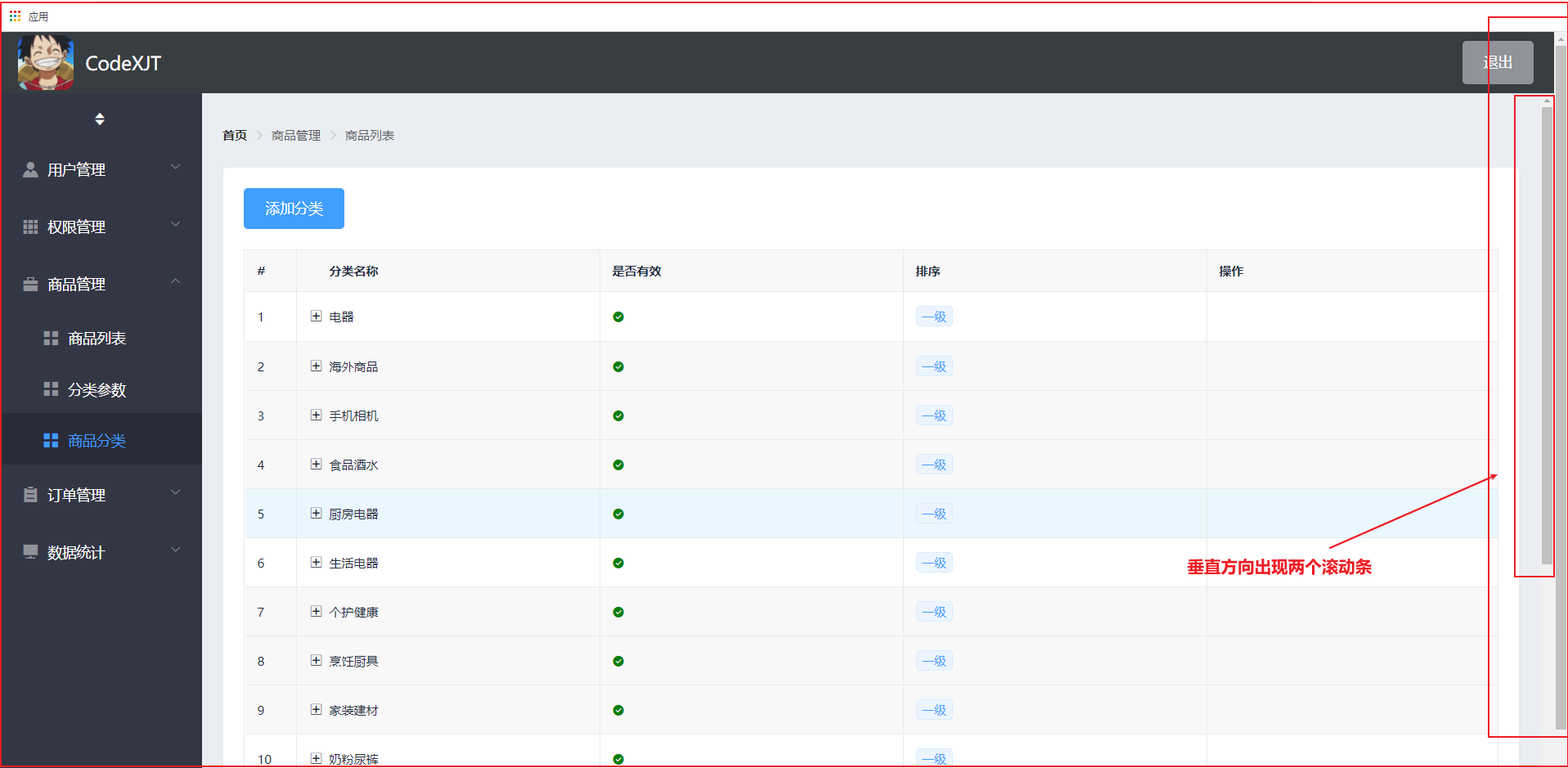
页面垂直方向出现两个滚动条问题?
首先先来分析一下页面为什么会出现滚动条:
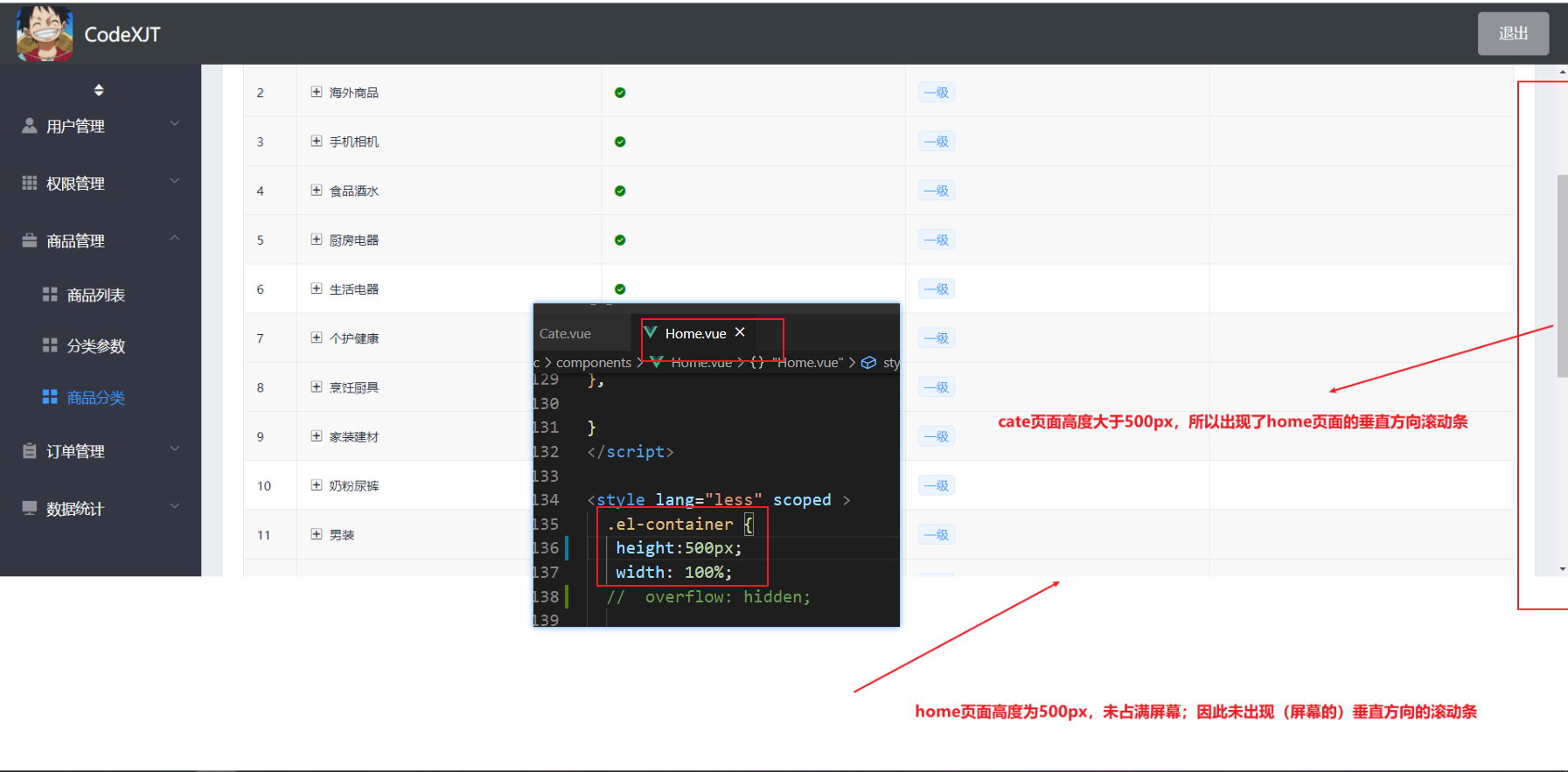
显然,当一个页面的内容高度大于屏幕的高度时就会出现滚动条。一般情况下当一个页面高度大于屏幕高度时(屏幕相当于父盒子)就会出现滚动轮。而当一个页面(这里是home页面)作为父盒子,它的子页面(cate页面)高度大于它(home页面)的高度,那么这个页面(home页面)就会出现滚动条。(cate页面为home页面的子路由组件)
解决方案:1、增加父盒子高度 2、给父盒子设置 overflow:hidden

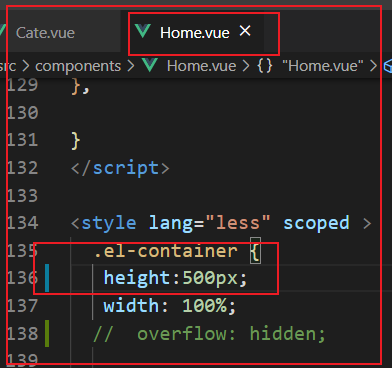
实验:将home页面高度调为500px,这时home页面高度小于屏幕高度,所以未出现屏幕的滚动条。由于cate页面的内容高度大于500px,因此home页面出现了滚动条。