dom创建新节点creat element(‘属性’)

dom创建新节点creat element(‘属性’)
123
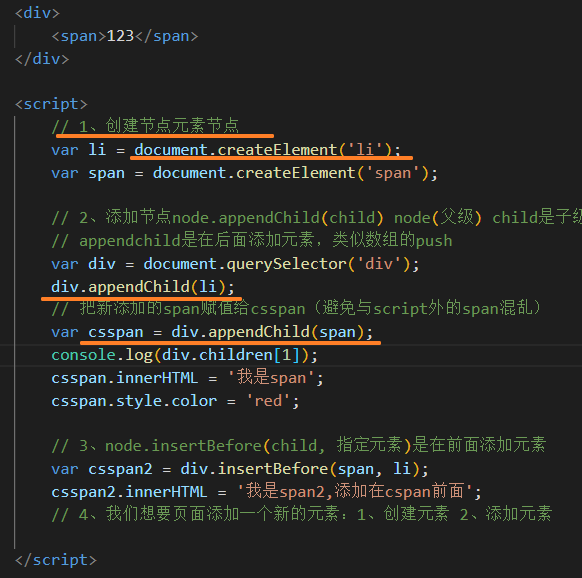
<script>
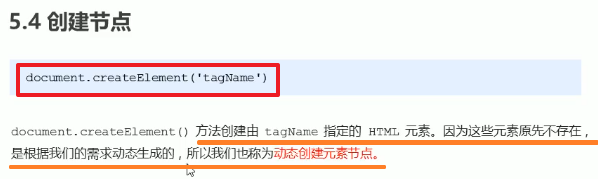
// 1、创建节点元素节点
var li = document.createElement('li');
var span = document.createElement('span');
// 2、添加节点node.appendChild(child) node(父级) child是子级
// appendchild是在后面添加元素,类似数组的push
var div = document.querySelector('div');
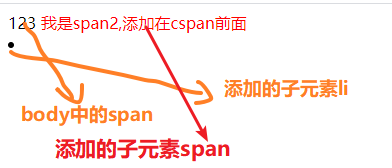
div.appendChild(li);
// 把新添加的span赋值给csspan(避免与script外的span混乱)
var csspan = div.appendChild(span);
console.log(div.children[1]);
csspan.innerHTML = '我是span';
csspan.style.color = 'red';
// 3、node.insertBefore(child, 指定元素)是在前面添加元素
var csspan2 = div.insertBefore(span, li);
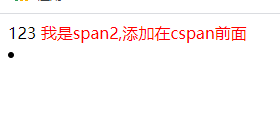
csspan2.innerHTML = '我是span2,添加在cspan前面';
// 4、我们想要页面添加一个新的元素:1、创建元素 2、添加元素
</script>