案例分享-实现与后台服务的交互对数据的增删改查
实现的效果:

首先需要一个本地服务器, 用于数据的增删改查, 实现效果前需要在后台运行本地服务器
想要完整体验案例的实现可以在(http://jason.3vzhuji.net/) 网站中下载本地服务器
运行本地服务器还需要 node.js (可以在官网中下载安装: https://nodejs.org/zh-cn/)
在打开的本地服务器文件根目录下打开 cmd 再输入node app.js 回车即可打开服务器

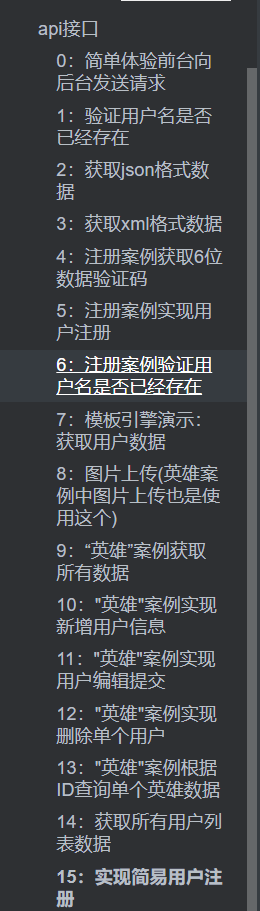
服务器的接口说明在文件中可以查找:

用户列表页
这个页面的主要的任务是来实现用户数据的动态渲染
引入必要文件: 1. jQ文件: jquery.js 2. 模板引擎: template-web.js 3. 还有页面自己的js文件 : index.js
1.找到接口
1 <!-- 添加列表结构的模板 --> 2 <script type='text/template' id='userlistTemp'> 3 {{each data}} 4 <tr> 5 <td>{{$index + 1}}</td> 6 <td>{{$value.name}}</td> 7 <td>{{$value.gender}}</td> 8 <!-- 图片应该是从服务器端获取的,所以在渲染图片路径的时候应该自己在名称前面拼接服务器的基地址 --> 9 <td><img src="http://127.0.0.1:3002/images/{{$value.img}}"></td> 10 <td><a href="#">查看</a> <a href="javascript:;">修改</a> 11 <a href="javascript:;">删除</a></td> 12 </tr> 13 {{/each}} 14 </script>
3.ajax请求,获取数据
4.进行数据的分析,分析获取的数据是否能够满足渲染的要求
5.调用模板引擎,生成动态结构
6.填充到指定的位置
1 // 实现页面的动态渲染 2 // 9:“英雄”案例获取所有数据 3 // - 请求路径:http://127.0.0.1:3002/getalldata 4 // - 请求方法:get 5 $.ajax({ 6 url: 'http://127.0.0.1:3002/getalldata', 7 dataType: 'json', 8 success: function (res) { 9 console.log(res) 10 $('tbody').html(template('userlistTemp', res)) 11 } 12 })
添加用户页面:

用户新增
1 <a class="btn btn-success pull-right" href="./add.html">添加英雄</a>
引入所需文件: 1.jQ: jquery.js 2. 页面自己的js文件: add.js
重点细节:后台接口所需要的数据有:
1.用户名
2.姓名
3.用户头像的名称,这个名称是图片存储在服务器的名称,意味着我们先实现文件的上传,获取到服务器返回的图片名称
实现图片上传
一定要获取到后台返回的图片的名称,以后做为参数传递
上传文件主要的步骤有:
1.使用formdata收集文件数据
2.ajax请求,以formdata做为参数
3.注意要设置两个属性为false:processData contentType
// 实现文件上传,选择好文件就会触发change事件 $('#img').on('change', function () { // 1.使用formdata收集文件数据 let myfile = $('#img')[0].files[0] // 我们现在只是实现文件的上传,并不需要将表单的其它元素的数据也传递过去,所以不使用传入整个表单的方式来收集数据 let formdata = new FormData() // 将文件数据追加到formdata中 formdata.append('img', myfile) // 2.ajax请求,以formdata做为参数 // 8:图片上传(英雄案例中图片上传也是使用这个) // - 请求路径:http://127.0.0.1:3002/uploadFile // - 请求方法:post $.ajax({ type: 'post', url: 'http://127.0.0.1:3002/uploadFile', data: formdata, // 3.注意要设置两个属性为false:processData contentType processData: false, // 不要让ajax进行数据的处理 contentType: false,// 不要让ajax进行参数的编码处理 dataType: 'json', success: function (res) { console.log(res) if (res.code == 200) { // 实现预览 $('#photo').attr('src', 'http://127.0.0.1:3002/images/' + res.img) } } }) })
1.serialize()可以收集指定表单中拥有name属性的表单元素的value值,所以默认情况下,img是无法成功的获取
a.可以人为拼接,要求我们使用一个全局变量存储res.img,但是不要这么做,因为需要多创建全局变量,同时不安全
b.推荐使用隐藏域,隐藏域就是一个input表单元素,但是在页面中不会进行渲染(用户看不到,但是我们可以获取),前提是你得人为的为其赋值
在表单中添加一个隐藏域
<form id='myform'> <!-- 在表单的任意位置添加隐藏域,现在添加一个存储图片名称的隐藏域 --> <input type="hidden" name="img" value="">
在图片上传成功之后为隐藏域赋值
success: function (res) { console.log(res) if (res.code == 200) { // 实现预览 $('#photo').attr('src', 'http://127.0.0.1:3002/images/' + res.img) // 将图片的名称存储到隐藏域 $('[name=img]').val(res.img) } }
直接通过serialize方法获取用户数据
// 实现用户数据的新增 // 10:"英雄"案例实现新增用户信息 // - 请求路径:http://127.0.0.1:3002/add // - 请求方法:post $('#sub').on('click', function () { // let data = $('#myform').serialize() // console.log(data) $.ajax({ type: 'post', url: 'http://127.0.0.1:3002/add', data: $('#myform').serialize(), dataType: 'json', success: function (res) { console.log(res) if (res.code == 200) { alert('新增成功') // 重新跳转到列表页 location.href = './index.html' } } }) })
修改用户页面:

用户编辑
页面跳转,传入当前用户的id
1 <!-- 添加列表结构的模板 第9行传递了参数 --> 2 <script type='text/template' id='userlistTemp'> 3 {{each data}} 4 <tr> 5 <td>{{$index + 1}}</td> 6 <td>{{$value.name}}</td> 7 <td>{{$value.gender}}</td> 8 <td><img src="http://127.0.0.1:3002/images/{{$value.img}}"></td>
//点击修改跳转到修改用户页面,获取被点击的用户id并传递参数 9 <td><a href="#">查看</a> <a href="./edit.html?id={{$value.id}}">修改</a> 10 <a href="javascript:;">删除</a></td> 11 </tr> 12 {{/each}} 13 </script>
1.展示用户默认数据
引入需要文件: a. jQ文件: jquery.min.js b. 模板引擎文件: template-web.js
c 转译参数文件,用于解析get的参数: common.js 实现代码如下: d. 页面自己的js文件: edit.js (文件的传入顺序不可变)
1 let itcast = { 2 getParameter: function (str) { // ?id=7&name=jack 3 // 删除? 4 str = str.replace('?', '') // id=7&name=jack 5 // 分割字符串 6 var arr = str.split('&') // ["id=7","name=jack"] 7 // 循环遍历再次分割 8 var obj = {} 9 for (var i = 0; i < arr.length; i++) { // 1.id=7 10 var temp = arr[i].split('=') // ["id",7] 11 // 将数据添加到对象 12 obj[temp[0]] = temp[1] // {id:7} 13 } 14 return obj 15 } 16 }
a.获取参数id
// 1.获取参数 // 下面这种方式权宜之计,它只适合只有一个参数的情况下,但是现实的开发场景中,多参数的情况比比皆是 // 通用的作法是将key=value&key=value这种格式的字符串转换为对象 // let id = location.search.split('=')[1] let id = itcast.getParameter(location.search).id console.log(id)
b.根据id获取用户数据
注意: 需要获取用户数据的姓名, 性别, id, img名称, 而表单中没有 id参数和 img参数 这样在新增页面渲染不出来用户信息 , 则需要在表单域中添加两个隐藏域来储存这两个信息:
注意: 编辑操作的时候,我们不能强迫用户修改每一个值,意味着如果用户没有修改某个值,那么还应该保留原始的数据,如用户图片.
<input type="hidden" name="id" value='{{id}}'> <input type="hidden" name="img" value='{{img}}'>
c.展示默认数据--模板/dom操作
//创建模板结构 ,在
1 <script type="text/template" id='usercontentTemp'> 2 <tr> 3 <td>姓名:</td> 4 <td><input type="text" name="name" value='{{name}}'></td> 5 </tr> 6 <tr> 7 <td>性别:</td> 8 <td> 9 <input id="nan" name="gender" value="男" type="radio" {{gender == '男'? 'checked' : ''}}><label for="nan">男</label> 10 <input name="gender" value="女" type="radio" id="nv" {{gender == '女'? 'checked' : ''}}><label for="nv">女</label> 11 </td> 12 </tr> 13 <tr> 14 <td>头像:</td> 15 <td> 16 <img src="http://127.0.0.1:3002/images/{{img}}" alt="" id="photo" width="100" 17 style='border: 1px solid #ccc;margin-bottom: 5px;'> 18 <input type="file" id="img"> 19 </td> 20 </tr> 21 </script>
1 // 2.根据参数查询用户数据,进行默认数据的渲染 在编辑页面中渲染 2 // 13:"英雄"案例根据ID查询单个英雄数据 3 // - 请求路径:http://127.0.0.1:3002/getHeroById 4 // - 请求方法:get 5 $.ajax({ 6 url: 'http://127.0.0.1:3002/getHeroById', 7 data: { id }, // ES6的新语法,如果对象的key和值同名,那么就只需要写一个 8 dataType: 'json', 9 success: function (res) { 10 console.log(res) 11 if (res.code == 200) { 12 $('.usercontent').html(template('usercontentTemp', res.data)) 13 } 14 } 15 })
区别:编辑页面中,我们使用了模板,所以img表单元素是一个动态元素,动态元素在绑定事件的时候应该使用事件委托
注意: 对应的获取元素要注意修改
$('.usercontent').on('change', '#img', function (){})
2.实现用户数据的编辑,类似新增
a.分析接口,准备好接口所需要的数据
b.发起ajax请求
1 1 // 实现用户编辑 2 2 // 11:"英雄"案例实现用户编辑提交 3 3 // - 请求路径:http://127.0.0.1:3002/edit 4 4 // - 请求方法:post 5 5 6 6 $('#sub').on('click', function () { 7 7 console.log($('#myform').serialize()) 8 8 $.ajax({ 9 9 type: 'post', 10 10 url: 'http://127.0.0.1:3002/edit', 11 11 data: $('#myform').serialize(), 12 12 dataType: 'json', 13 13 success: function (res) { 14 14 if (res.code == 200) { 15 15 alert('编辑成功') 16 16 location.href = './index.html' 17 17 } 18 18 } 19 19 }) 20 20 })
分析接口,发现删除操作需要传入用户的id
我们要以异步的方式来删除
通过事件委托的方式绑定删除事件
1.获取当前删除按钮所对应的id号
2.实现ajax请求
关于数据的获取
1.自己没有,要求传递
2.别人不传递,自己先存储再获取,一般选择使用自定义属性
a.定义自定义属性
<a href="javascript:;" class='userdel' data-id='{{$value.id}}'>删除</a>b.获取自定义属性
1 // 实现用户的删除 2 // 12:"英雄"案例实现删除单个用户 3 // - 请求路径:http://127.0.0.1:3002/delete 4 // - 请求方法:get 5 6 $('tbody').on('click', '.userdel', function (e) { 7 let data = $(this).data() 8 if (confirm('是否真的需要删除?')) { 9 $.ajax({ 10 url: 'http://127.0.0.1:3002/delete', 11 data: data, 12 dataType: 'json', 13 success: function (res) { 14 console.log(res) 15 if (res.code == 200) { 16 alert('删除成功') 17 // 刷新 18 init() 19 } 20 } 21 }) 22 } 23 })





