数据可视化--Echarts插件的使用
-
Echarts:
概述:ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度 个性化 定制的 数据可视化图表。
作用:让数据可视化,更加直观的对比每个数据差异,官网(https://echarts.apache.org/zh/index.html)中的示例提供了多种图标结构,常用的有:折线图,饼状图,柱状图,K线图,散点图...
使用方法:
1.获取 ECharts:可以上官网查看教程有获取方式,这里只提供一种获取方式。
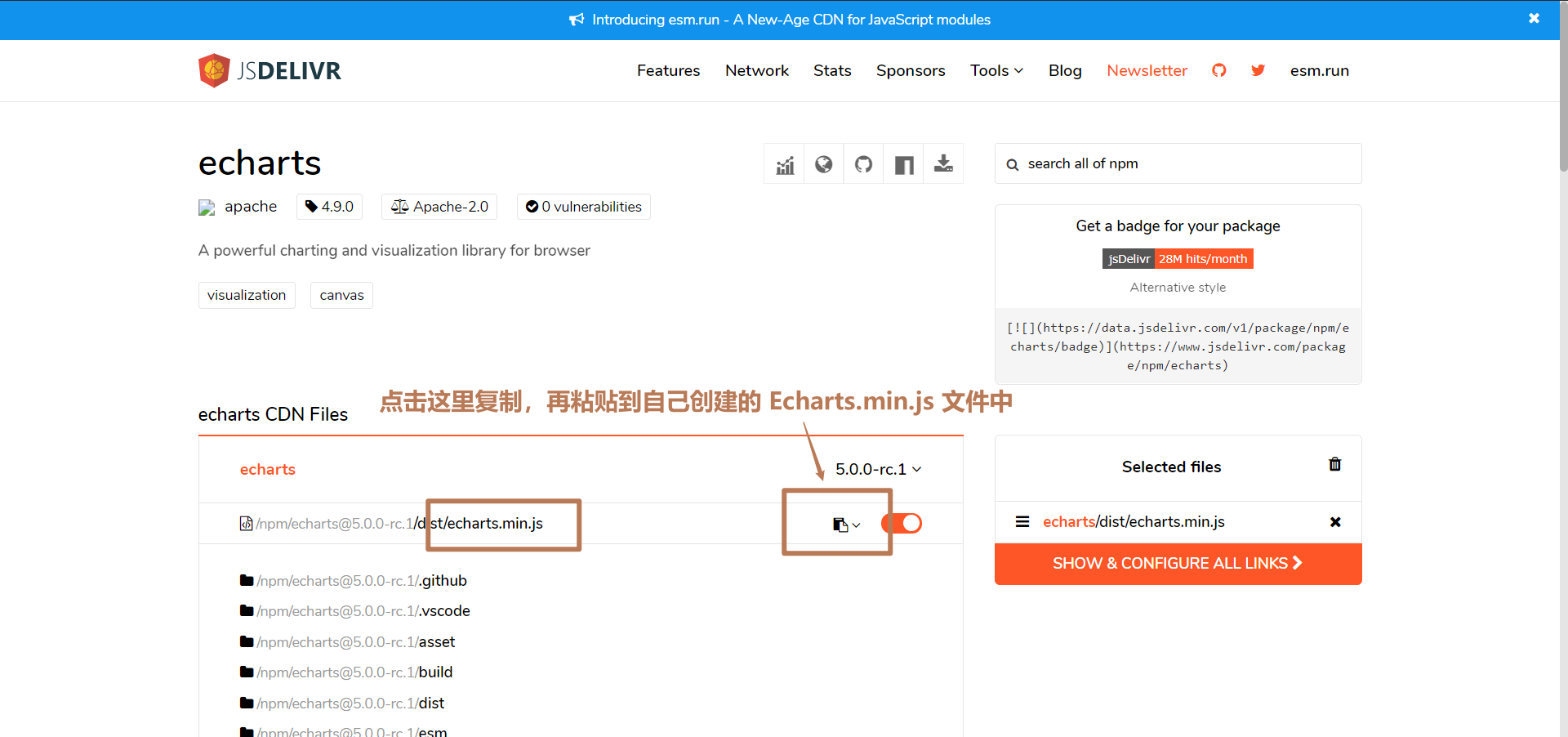
登录 jsDelivr(https://www.jsdelivr.com/package/npm/echarts?version=5.0.0-rc.1) ,进入界面如下:
默认的显示文件就是所要的文件(见图片标注框),将要的文件复制到自己的文件夹即可
![]()
2.引入 ECharts:通过标签方式直接引入构建好的 echarts 文件<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 引入 ECharts 文件 --> <script src="echarts.min.js"></script> </head> </html>
3.绘制一个简单的图表
3.1 在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
3.2然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
这样你就可以生成一个图标:

在实际操作中可以在官网挑选符合项目要求的图例,官网网页支持在线编辑和更改样式,更改样式需要注意不同的结构更改样式的语法不一,需要通过官网的文档-配置项下查找对应结构修改样式的语法。
官网-实例的选择页面上选择所需图例,即可进入到编辑页面:图所示左侧为编辑区,右侧为图例展示区

图例使用属性:
title:标题组件,包含主标题和副标题。
legend:图例组件。图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
grid:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。
xAxis:直角坐标系 grid 中的 x 轴,一般情况下单个 grid 组件最多只能放上下两个 x 轴,多于两个 x 轴需要通过配置 offset 属性防止同个位置多个 x 轴的重叠。
yAxis:直角坐标系 grid 中的 y 轴,一般情况下单个 grid 组件最多只能放左右两个 y 轴,多于两个 y 轴需要通过配置 offset 属性防止同个位置多个 Y 轴的重叠。
tooltip:提示框组件。
toolbox:工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
backgroundColor:背景色,默认无背景。
textStyle:全局的字体样式。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号