Python -- js反爬(二):js攻防基础

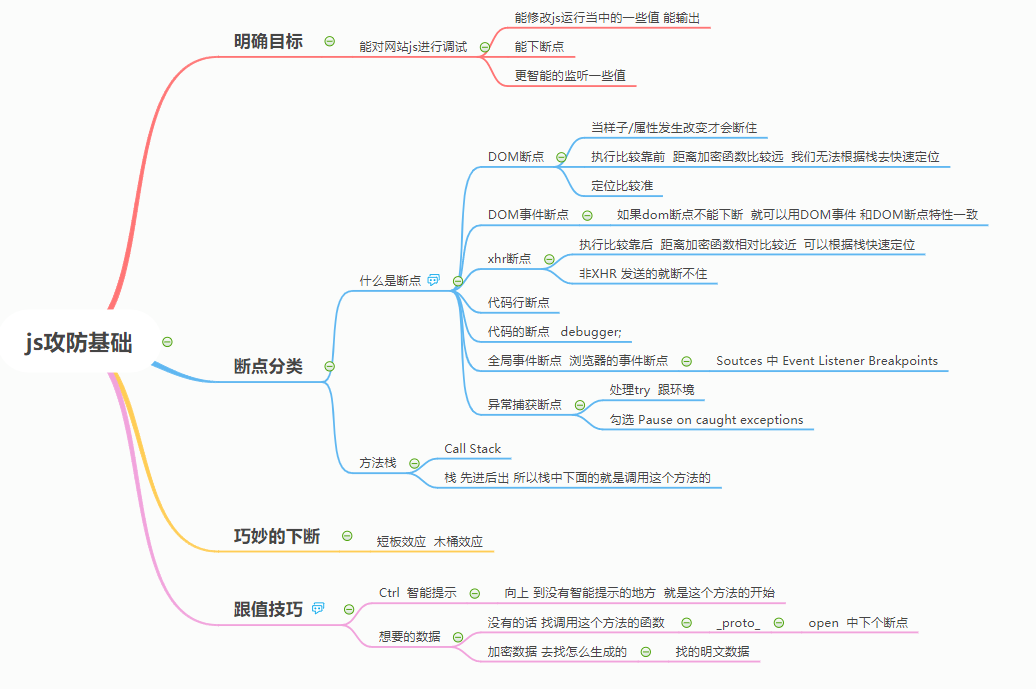
js攻防基础
明确目标
能对网站js进行调试
能修改js运行当中的一些值 能输出
能下断点
更智能的监听一些值
网站的代码运行时间轴:
加载html 加载js -运行js初始化 -用户触发了某个事件-调用了某段js -明文数据-加密参数-加密数据-给服务器发信息(XHR-send) -接受到服务器数据 - 解密函数 -刷新网页渲染
断点分类
什么是断点
DOM断点
当样子/属性发生改变才会断住
执行比较靠前 距离加密函数比较远 我们无法根据栈去快速定位
定位比较准
DOM事件断点
如果dom断点不能下断 就可以用DOM事件 和DOM断点特性一致
xhr断点
执行比较靠后 距离加密函数相对比较近 可以根据栈快速定位
非XHR 发送的就断不住
代码行断点
代码的断点 debugger;
全局事件断点 浏览器的事件断点
Soutces 中 Event Listener Breakpoints
异常捕获断点
处理try 跟环境
勾选 Pause on caught exceptions
方法栈
Call Stack
栈 先进后出 所以栈中下面的就是调用这个方法的
巧妙的下断
短板效应 木桶效应
跟值技巧
注意的值:Encrypt、data、key、rsa、des
Ctrl 智能提示
向上 到没有智能提示的地方 就是这个方法的开始
想要的数据
没有的话 找调用这个方法的函数
_proto_
open 中下个断点
加密数据 去找怎么生成的
找的明文数据



